TwitterのHover Cardを実装するjQueryプラグイン twttrFloatTip

100317 16:28 追記:
Twitterの言語が日本語になっている場合、Hover Cardは表示されないようです。Englishにすれば表示されるので、オフィシャルのものとあわせて確認してみてください ![]()
最近Twitterに実装された、HoverCard(@screen_name リンクにカーソルをのせるとユーザー情報が表示されるやつ)を実装できるjQueryプラグインです。
デザインがちょっと違う・listsがfavouritesになっている、など違う点もあるのですが、基本的には同じように実装できるようにしました。インラインは現時点で未実装ですが、要望がそれなりにあれば実装しようかと思っています。
導入方法
1.twttrFloatTip.css、 jQueryとtwttrFloatTip.jsを読み込む。
2. 適用する要素を決める
サンプルでは a.twに適用しています。要素のテキストをTwitterのscreen_nameとして情報を取得します。
dotcoder
3. 実行する
$()で対象にする要素を指定します。
jQuery(function($){
$('a.tw').twttrFloatTip();
});
使い方?
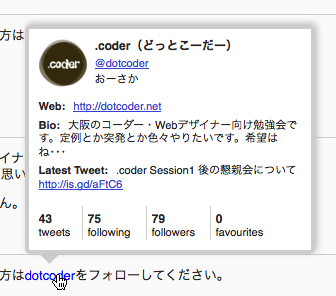
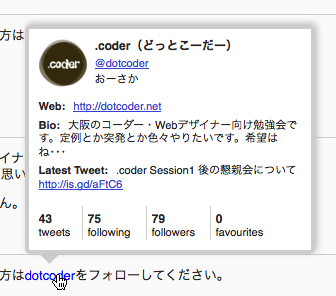
ソースを読んで適用したら、対象要素にカーソルをのせるとカートが表示されます。要素が表示領域の半分よりも上にあれば、要素の下に、半分よりも下にあれば、要素の上にカードが表示されます。
上に表示されるキャプチャ

下に表示されるキャプチャ

実際の動き等はデモを見てください。
オプション
実行時の引数にオプションを与えることで、設定をある程度変えることができます。使うことが出来るオプションは以下の通りです。
| オプション項目 | 内容 |
|---|---|
| user_name | ユーザー名を取得する対象 text, href, attr デフォルトはtextで対象要素のテキスト |
| attr | user_nameでattrを指定した際の属性 |
| href | 対象要素をaにしてかつ、user_nameをhrefにした際、スクリーン名を取得するためにカットするURLの部分 |
| loadingText | ロード時に表示するテキスト |
| hideDuration | TwttrFloatTipからカーソルが離れたときにTipが消えるまでの間隔 |
| spaceFix | カーソルからTwttrFloatTipまでの距離 |
| temp | テンプレート(後述) function(data) {} |
| loading | ローディング時のテンプレート(後述) function() {} |
テンプレート(temp)
引数のdataからパラメータを取得できるので、自由にテンプレートを変更できます。使えるパラメータは以下の通りです。
| パラメータ | 取得出来る値 |
|---|---|
| profile_image_url | ユーザーのアイコンのソース |
| name | ユーザー名 |
| screen_name | スクリーン名 |
| location | 場所 |
| url | TwitterURL |
| description | 紹介文 |
| latest_tweet | 最新のつぶやき |
| statuses_count | つぶやき数 |
| friends_count | フォロー数 |
| followers_count | フォロワー数 |
| favourites_count | お気に入り数 |
テンプレートの書き方
テンプレートは以下のように、function(data) {} の中でreturnで返すようにします。
jQuery(function($){
$('a.tw').twttrFloatTip({
temp: function(data) {
return [
'',
data['user_name'],
''
].join('');
}
});
});
テンプレート(loading)
ローディングテンプレートの中では、ローディングテキストのみ利用できます。ローディングテキストは「this.loadingText」です。
オプション利用時のサンプルコード
jQuery(function($){
$('a.tw').twttrFloatTip({
user_name: 'href',
href: 'http://hogehoge.com/',
loadingText: 'hogeding',
hideDuration: 100,
temp: function(data) {
return [
'',
data['user_name'],
''
].join('');
}
});
});
仕様
* の項目はオプション等で変更できるようになる予定です。
- データの受信にはJSONPを使ってます
- 一度受信したデータはページを遷移するまでキャッシュされます
- * インラインのHover Cardは現在未実装
- 受信しているデータの関係で、オフィシャルで lists になっている項目は favourites になってます
- * Lates Tweet で @で始まるユーザ名やリンクがある場合は、アンカーを貼る仕様にしています
- 要素からカーソルを外して500ミリセカンド後にCardが消えるようになっています
Special Thanks
@ rewish
割と強引に色々見てもらいました。
更新履歴
- 2010.03.31
- 横の判定も追加して、右寄りのときは左に表示するように
- 2010.03.29
- オプション項目を追加
Trackbacks: 1
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- from 5509
-
pingback from [...] TwitterのHover Cardを実装するjQueryプラグイン twttrFloatTip :: 5509(+1) [...]
Leave a comment