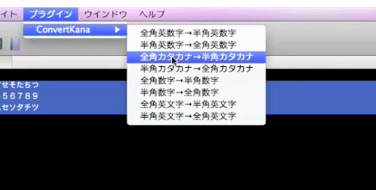
Codaのプラグイン ConvertKanaが便利
クライアントからもらったデータの全角率になんとも言えない感情を覚えたことはないですか?
Mac専用のCodaをメインにコーディングしている人には
ProveさんのLABで公開されてるプラグイン ConvertKanaが便利です。
Mac用Web制作ソフト「Coda」のプラグイン。
選択された文字列を指定文字列に変換します。
英数字、カタカナ、数字、英文字の全角、半角を相互に変換します。
Codaはそれなりに強力な検索・置換エンジンを持っているので
正規表現でも検索・置換もできますが、ConvertKanaを使えばあっという間に変換できます。
Codaは一度使うと手放せないくらい使い心地がいいんですけど
まだまだCodaのマニュアルとか記事が少ないですね。。