
サンプルを見る (IE6では確認できません
jQueryを使うとかなり簡単にページ内スクロールが実装できるのですが、さらにjQuery Easingプラグインと合わせるとなかなか面白い動きができたりします。
というわけで誰でも簡単に導入できるようにプラグインにしました。以前にslideScroll.js(jQueryプラグイン版)というページ内スクロールの記事を書きましたが、悲しいことに断然こちらのほうがおすすめです。動きが滑らか…そして自分の好きな動きから選べます。
今回はソースの解説もしてるので、興味のある人は見てみてください。
ページ内スクロールプラグインなのに、7KBもあるのはEasingプラグインの容量が5KBだから…これを機に他のアニメーション部分でもEasingプラグインも使うと一石二鳥になったりしますのでぜひ。
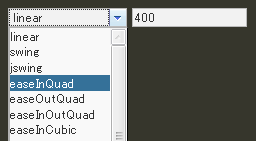
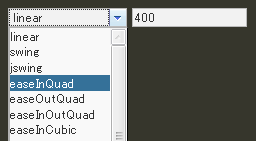
サンプルのセレクトボックスでEasingを選んで右の入力欄にDurationを入れて確認できます。
そもそもEasingが何かわからない人も、とりあえず左のセレクトボックスの値を変えて、右のテキストボックスには800あたりを入力して、中央のナビゲーションリンクをクリックしてみてください。
おすすめをちょっとあげてみます。(右の数字はDuration)
- easeOutBounce, 800
- easeInOutExpo, 600
- easeOutElastic, 800
具体的な動きの違いはjQuery日本語リファレンスのEasingページで確認できます。
Read more