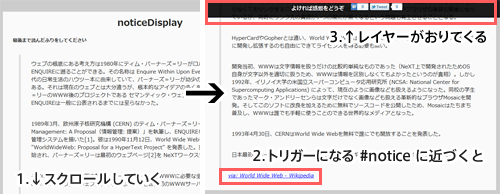
指定位置までスクロールするとレイヤーをにょきっと表示して注意を引くjQueryプラグイン m5noticeDisplay

指定位置までスクロールしたときにレイヤーを表示させることができます。
ブログを読み終わったあとに注意を引きたいレイヤーを表示して、ソーシャルサービス等への投稿などを促す効果も簡単に実装できます。(レイヤーの中身は別途必要です)
元ネタは、長谷川恭久さんのcouldから。「いかがでしたか?」というレイヤーが出てくるのですが同じような効果を簡単に実装できます。
上からにょきっと表示する以外にも、指定レイヤーをフェードやスライドで表示させたりできます。
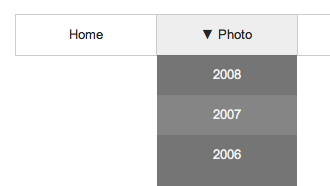
これでますます便利!jQselectableをアップデートしました
キャプチャ画像のように、selectボックスがウィンドウの下方にあるときプルダウンを上部に表示するようにしました。
slideDownを選択している場合は上ににょきっとはえるようなアニメーションになってちょっと気持ちいいですw
コピペで実装する「ユーザーに優しいドロップダウンメニュー」

ドロップダウンメニューが便利な場合もありますが、ドロップダウンしてるエリアからカーソルが離れた際の素っ気なさときたら・・・
とりあえずサンプル2つ用意したので比較してみてください。
比較用サンプル
素っ気ないドロップダウンメニュー
優しいドロップダウンメニュー
ちょっとした気遣いで優しいUIに
彼女(彼)とバイバイしたあと見えなくなるまで見守ったりしませんか?名残惜しい的なのでもいいです。振り返ったとき既にいないとか寂しいじゃないですか。そういう気持ちって重要じゃないですか。
UIにもそういう小さな優しさというか思いやりを持たせてあげましょう。普通のことですけどね。カーソルが離れてもすぐ消えずにちょっと待ってくれるドロップダウンメニューを簡単に実装できるコードを用意したので、ちょっとした優しさを持ってコピペで使ってやってください。