
サブドメインのトラッキングなんて基本の基本で、いまさらなんですけど、いつも忘れるもんで…記事にすれば忘れないんじゃないかとかそういう感じです。
埋め込みコードの修正

コードの発行のときに「複数のサブドメインがある 1 つのドメイン」を選択するか下記のコメント部分を追加します。
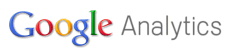
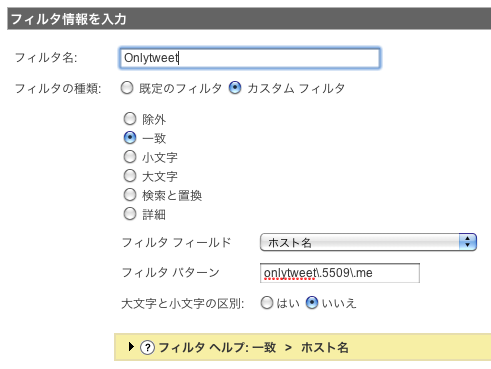
フィルタの作成と適用
ふつうは新しくプロファイルを作ると思うので、新しいプロファイルを同じドメインで作成して下図のようなフィルタを作成して適用します。

これでもう忘れることはないでしょう。。きっと。

サブドメインのトラッキングなんて基本の基本で、いまさらなんですけど、いつも忘れるもんで…記事にすれば忘れないんじゃないかとかそういう感じです。

コードの発行のときに「複数のサブドメインがある 1 つのドメイン」を選択するか下記のコメント部分を追加します。
ふつうは新しくプロファイルを作ると思うので、新しいプロファイルを同じドメインで作成して下図のようなフィルタを作成して適用します。

これでもう忘れることはないでしょう。。きっと。
備忘として。。
Urchin6のUTMとGoogle Analytics(以下ga)を併用するときはUrchin側の導入コードが少し変わります。
「__utm.gif」をサーバー(ドメイン)ルートにコピー。
どちらもローカル サーバー モードの変更で、デフォルトではGAのサーバーのみに送信しているので、これをローカルサーバー(Urchinのサーバー)にも送信するように設定できます。
参考:
ドキュメントを見てると、「__utm.gif」はルートじゃなくてもよさそう。その場合は
_ugifpath = 'newLocalGifPath'; // urchin.jsの場合 pageTracker._setLocalGifPath(newLocalGifPath); // ga.jsの場合
でそれぞれ指定してあげればよさそう。
あ、Urchinの取得タイプをUTMに変更するのを忘れずに・・・

普段Google Analyticsを利用するとき、デフォルトでga.jsで利用するようになっていますし、基本的にurchin.js(古いやつ)はUrchinと併用するときくらいしか使わないと思いますが、、
gaはデフォルトでhttp・httpsに対応したコードを生成するので問題ないですが、上記のリンクから古いコードを選ぶと、最初に指定したドメインに対してしかコードを生成しません。
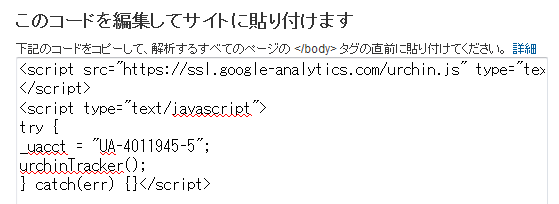
たとえば https://5509.me に対してurchin.jsのコードを生成すると以下のようになります。

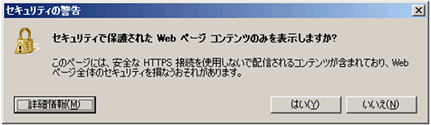
これをhttp・httpsが混在するCMSなどで利用すると、IEではhttpsのページで以下のようなセキュリティ警告が表示されます。

解決するには、ga.jsの生成コードのようにURLのprotocolによって読み込み先を変える必要があります。
この部分を・・・
以下のコードに修正する
これでセキュリティ警告が出ることもなくなります。