SEOにも強いクローラブルなAJAXコンテンツを作成するために
AJAXコンテンツが増えるにつれて問題になるのは、SEOというか、検索エンジンにどうクローリング、インデックスさせるのか、という点ですよね。
この前JavaScriptの実装を担当した松本クリニックは、AJAXでほぼ全てのページを切り替えるっていうのが最大のポイントなんですけど、これの良いところはWordPressで全てのページを生成してて、JSオンでもオフでも見られるんですね。つまり、クローラはオフのコンテンツを見るような作りにしてあります。
で、こういうのって小規模~中規模なサイトならまだいいと思いますけど、大規模なサイトになってきたりするとページは存在しないでデータだけが存在したりする(ハンドラにリクエストをかけてJSONだけを返してもらって内容を入れ替える、など・・・)わけで、実現が難しくなるんですね。
この問題に対してGoogleが現在公表している方法は、HTML snapshotという代替ページをサーバーから返すようにして、クエリなどを含んだイケてないugly URLと#!を含むクールなpretty URLを用意しろ、というものです。いやー言ってることは分かるんですけどね、これってめんd(ry
HTML snapshotの作り方も書いてあるんですけど、それはそれで置いておいて、とりあえずGetting Startedのページを見てみましょう。
✄------------ 翻訳ここから ------------✄
概要
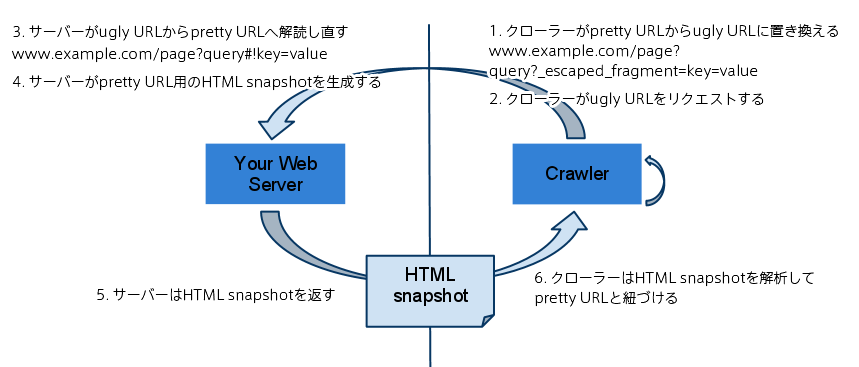
簡単にまとめると、クローラが仕様に沿ったAJAX URL(ハッシュフラグメント#!を含んだもの)を見つけると、クローラはAJAXコンテンツではなくHTML Snapshotをリクエストし、ページを解析した上でAJAX URLを検索結果ページに表示します。
Step-by-stepガイド
1. サイトがAJAXクローリングスキームに対応していることをクローラに伝える
AJAXサイトがインデックスされるための初めのステップは、クローラにサイトがAJAXクローリングスキームをサポートしていることを示すことです。
このはステップを踏むには、特別なトークンをハッシュセグメント(ハッシュセグメント:URLのなかの#サイン以降の全て)内で使います。つまりハッシュセグメントはエクスクラメーションマーク(!)で始めなければなりません。
つまり、AJAXアプリケーションがこのようなURLなら
www.example.com/ajax.html#key=value
以下のようにします。
www.example.com/ajax.html#!key=value
このスキームを使えば、サイトが”AJAXクローリングが可能である”と判断されます。クローラがもしHTML snapshotを使っていればアプリケーションのコンテンツを確認可能になります。
2. サーバーを_escaped_fragment_を含んだURLのリクエストをハンドル出来るように設定してください。
例えば“ www.example.com/index.html#!key=value”をインデックスされたいなら、このURLのHTML snapshotをクローラに提供することが必要になります。HTML snapshotを用意することで、クローラがコンテンツをみることができるわけです。ではサーバーはどうやってレギュラーページ(AJAXコンテンツ)を返すのとHTML snapshotを返すときを見分けるのでしょう。答えはクローラからリクエストされたURLにあります。クローラはそれぞれの下記のようなAJAX URL(pretty URL)を
www.example.com/ajax.html#!key=value
一時的に下記のように書き換えます(ugly URL)。
www.example.com/ajax.html?_escaped_fragment_=key=value
なぜこんな面倒くさいことをさせるのかというと、ここで重要なポイントは2つあります。
- ハッシュセグメントは(仕様として)HTTPリクエストの一部としてサーバーに送られることはありません。つまり、クローラはどうにかしてサーバーに www.example.com/ajax.html#!key=value のコンテンツがほしいということを伝える方法が必要なのです。(www.example.com/ajax.htmlのようなURLの比較として)
- 一方でサーバーはブラウザーに送るノーマルなページ(ここで言うノーマルなページはAJAXコンテンツ)ではなくて、HTML snapshotを返す必要があることを知らなければなりません。HTML snapshotはJavaScriptが実行された後のページに表示されるコンテンツ全てであることを覚えておいてください。最終的に、あなたのサーバーはHTML snapshot www.example.com/index.html#!key=value (オリジナルのURL)をクローラに返すことが必要というわけです。
オリジナルのURLとクローラがどのようなコンテンツをリクエストしているかがわかったらHTML snapshotをつくる必要があります。HTML snapshotの作成方法は色々あります。いくつか紹介します。
- コンテンツの多くがJavaScriptで生成されていれば、HTML snapshotを取得するためにHtmlUnitのようなヘッドレスブラウザーを使ったほうがいいかもしれません。また、 crawljaxやwatij.comのようなツールを使うこともできます。
- コンテンツがPHPやASP.NETのようなサーバーサイドの技術を使って作られているのなら、すでに存在するコードを使って、JavaScriptの部分をStaticなものか、サーバーサイドで作ったHTMLに置き換えてください。(つまりWordPressでページを生成しておくようなものですね。)
- 現行方式のようにオフラインでstaticなページをつくることもできます。たとえば、多くのアプリケーションはデータベースからコンテンツを引っ張ってきてブラウザーにレンダリングします。それではなくて、それぞれのAJAXURLにつき別々のHTMLページを作ります。(つまり自力で静的ページを作れという意味ですよ)
HTML snapshotのメカニズムを使ってみることを強く推薦します。ヘッドレスブラウザーが確実にあなたのコンテンツのアプリ件の状態を正確にレンダーしているか確認することが大切です。クローラに実際どのように見えているのかを知るのは、小さなテストアプリケーションをつくって、どのようになるのか見ることもできるし、のようなツールを使って試すこともできます。
まとめると、下記のことがサーバーで動いていることを確認して下さい。
- www.example.com/ajax.html?_escaped_fragment_=key=value のような形のURLがオリジナルのwww.example.com/ajax.html#!key=valueへマッピングされていること。
- トークンはエスケープされていないURLであること。一番簡単な方法は、スタンダードURLでコーディングを行うこと。例えばJAVAでは下記のようにできます。
mydecodedfragment = URLDecoder.decode(myencodedfragment, "UTF-8");
- 理想的にはページの上部にある主なリンクと一緒にHTML snapshotがもどってきたら、エンドユーザーがエラーで_escaped_fragment_ URLへアクセスしたことを知らせることです。(_escaped_fragment_ URLはクローラによりのみアクセスできるURLであることを忘れてはいけません。)_escaped_fragment_ が無い全てのリクエストに対して、サーバーはコンテンツを返します。
3. ハッシュフラグメントなしにページを扱う。
あなたのページの一部はハッシュフラグメントが無いかもしれません。例えばホームページのURLをwww.example.com#!homeより www.example.comにしたい場合です。この理由により、ハッシュフラグメントの無いページ用に特別な方法を用意しました。ハッシュフラグメントの無いページをクローラがアクセスできるようにするには、ページのトップ部分に特別なメタタグを追加しないといけません。
そのメタタグはこのようになります。
これはクローラに対して、このugly URLをクロールするべきだと指示しています。これらにより、クローラは一時的にugly URLに相当するpretty URLをマップします。言い換えると、もしwww.example.comへを設置すると、クローラが一時的にwww.example.com?_escaped_fragment_= をマッピングし、サーバーへリクエストします。そうすると、サーバーがwww.example.comに相当するHTML snapshotを返します。このメタタグを使うに当たって大切な制限があります。それは、唯一の有効なコンテンツは“!(エクスクラメーションマーク)”です。つまり、このメタタグはいつも正確なフォーム
を必要とします。このタグは空のハッシュフラグメントだが、AJAXコンテンツを含んだページであることを指します。4. 新しいAJAX URLをリストするためにサイトマップの更新を考える。
クローラは発見したクロールを補足するためにサイトマップを使います。サイトマップは検索結果で表示されたいURLを含んだバージョンであるべきです。大体の場合pretty URLつまり
http://example.com/ajax.html#!key=value
になります。サイトマップには
http://example.com/ajax.html?_escaped_fragment_=key=value
のようなugly URLはふくめないこと。Googlebotは_escaped_fragment_を含んだリンクを(サイトマップURLとしては)理解しません。
たとえば、下のようなバージョンを検索結果に表示させたいのであれば
http://example.com/
下記を含めましょう。
http://example.com/
そうしてHTMLドキュメントのヘッダーに
を含めましょう。これについてもっと知りたい場合はSitemapsで追加のドキュメントを確認して下さい。5.オプションでも重要なアプリケーションのクローリング可否テスト:”Fetch as Googlebot”でクローラがみているものをみる
Googleではクローラが実際に見ているコンテンツを確認できるを提供しているので、正しく実装されているか確認しておきましょう。また、サイトがクローキングしていないことを確かめるためにもこのツールを使うことが重要になります。
✄------------ 翻訳ここまで ------------✄
おまけ
けっこう長かったのですけど、早い話、概要の図につきると思います。
結局AJAXコンテンツはそのままのURLではクローリングされないので、それ用の施策と代替コンテンツを用意しろとそういうわけですね。。。
Leave a comment
Trackbacks: 0
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- SEOにも強いクローラブルなAJAXコンテンツを作成するために from 5509

Comments: 2 - Leave a comment
日本語訳が惜しい感じです
例:「アンエスケープド」より「エスケープされてないこと」
みたいな
ご指摘ありがとうございますー。修正しました。