フロントエンドの開発を加速するCodeKit
また紹介エントリーか。。。Sass布教活動の一貫です。どうも。
SassとかLESSって使ってますか?書くのがとても億劫なCSS(個人の感想です)を快適に書くことが出来るようになる上に、始めた頃の楽しさが戻ります(個人の感想です)。詳しいことは以下のエントリかたがたを見てもらうとして。Sassの記事が多いのは僕がSass使ってるからです。Sass推しです。
というか
をみてください。
浸透しにくい理由は色々ある気がしますが・・・
コンパイルがめんどい
そのとおりです。慣れですけどね。とっつきにくい感をこいつが出してるのはその通りでしょう。
黒い画面がちょっと・・・
ではSassをインストールしましょう!OS Xの方はターミナルを開いて
$ gem install sass
を入力するとしばらくしてSassがインストールできるので、
$ mkdir ~/Sites/my-first-sass $ mkdir ~/Sites/my-first-sass/styles $ mkdir ~/Sites/my-first-sass/styles/scss $ cd ~/Sites/my-first-sass/styles $ touch scss/style.scss $ sass --watch scss/style.scss:style.css
で、まずはコンパイルしてみまs・・・
なるほどですね。特にSassは黒い画面じゃないとだめみたいな先入観があるのではないでしょうか?
OS X Lionのみなさんは素晴らしいソリューションがあります
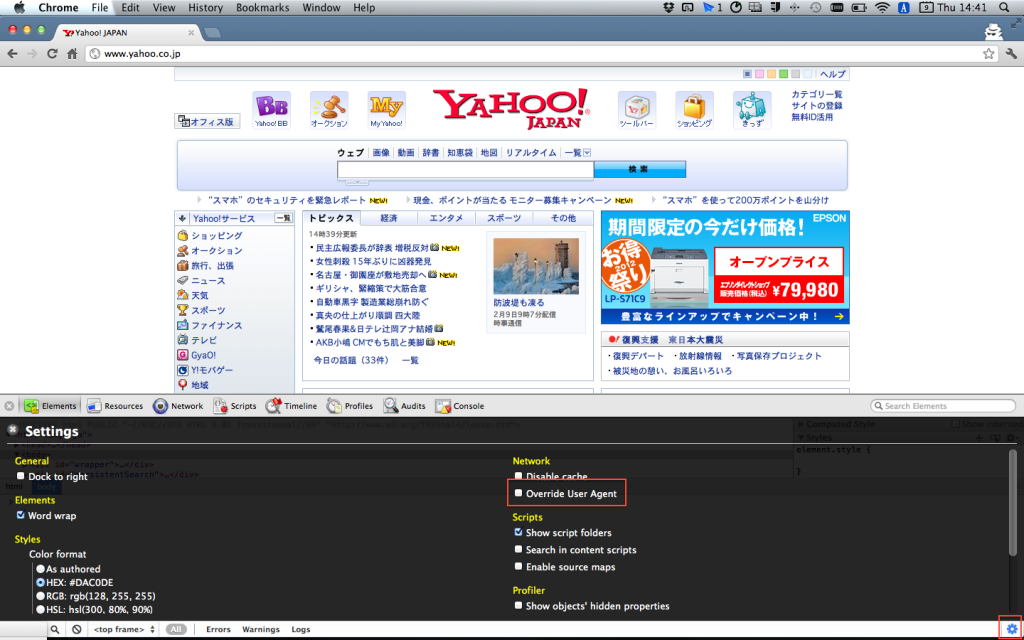
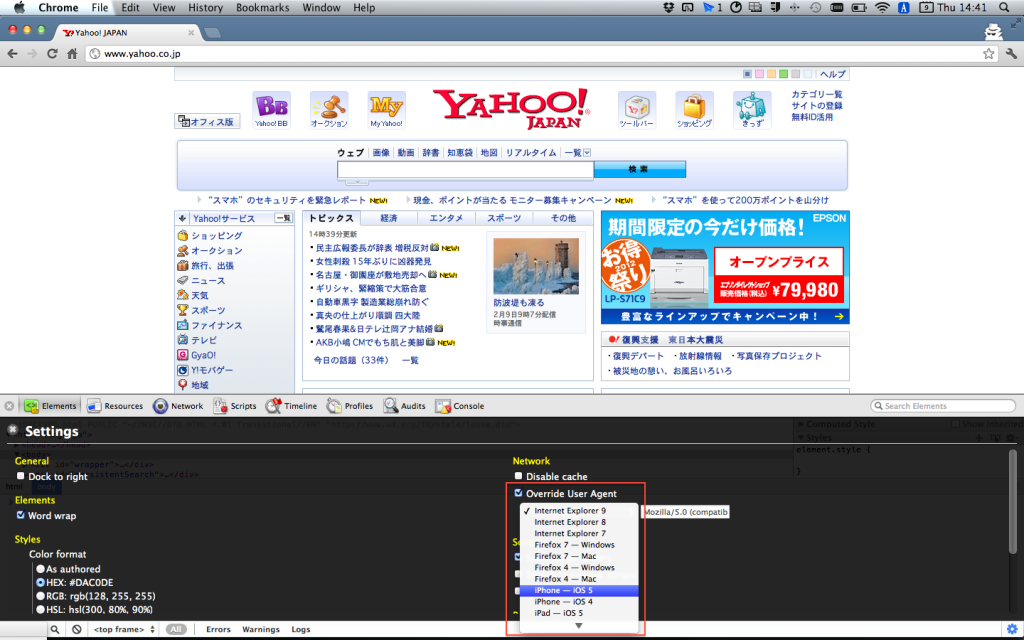
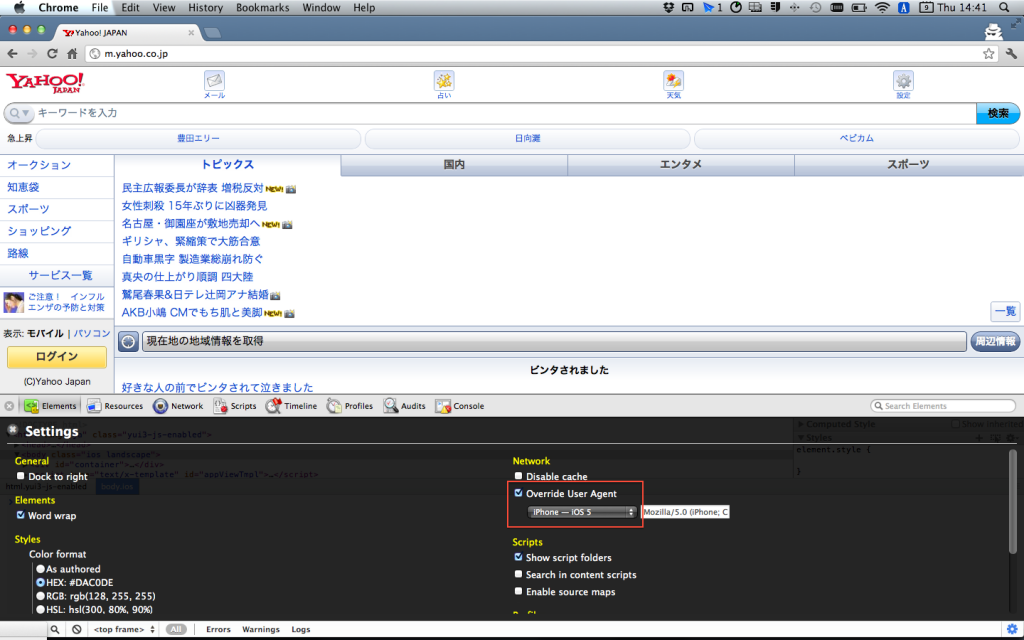
それがCodeKitです。
Winのことはよくわからないので、同じような事を誰かが書いてくれるでしょう。フロントエンドの制作でOS Xじゃない方が弊害が多い気がしますけど、個人の感想ですね。