iPhone AppのPathみたいなナビゲーションを実装できる Swpnav.js
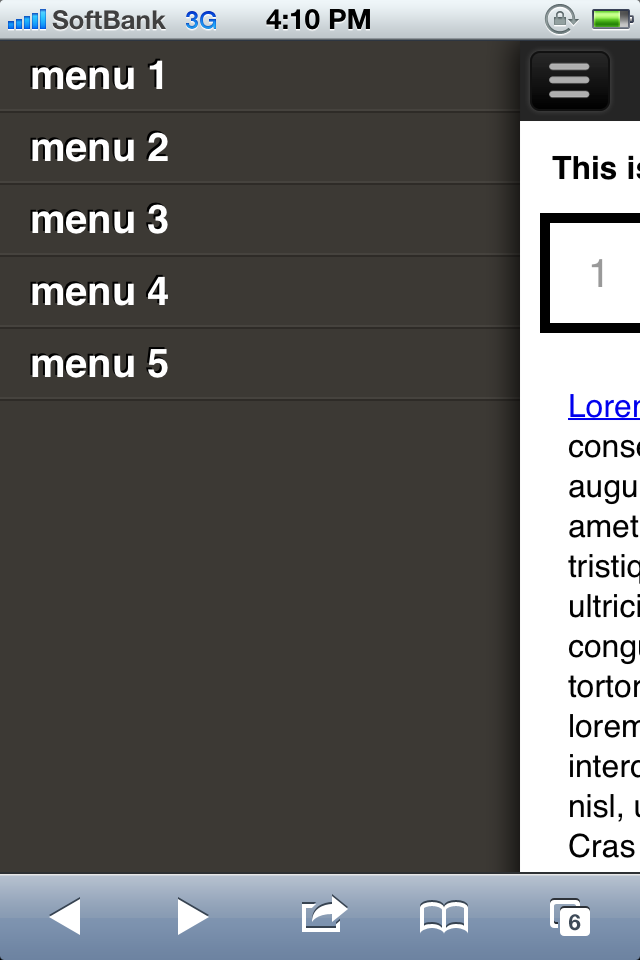
PathみたいなナビゲーションをWebページに実装するライブラリです。同じようなのは他にもあると思いますけど、これの特徴は対象に当たっている他のライブラリと干渉しにくいということでしょうか。iScrollみたいなイベントキャンセルが強力なやつはだめだと思います。
サンプルがまさにそれなんですけど、同僚の@が作った flipsnap.jsとは共存できます。レイヤー毎にスワイプ判定をしてるので、上位レイヤーで一度キャンセルすると Swpnav が実行されてる下位レイヤーにはイベントが飛ばなくなるような感じで、この Swpnav とか flipsnap のような作り方をしているライブラリとは共存できると思います。