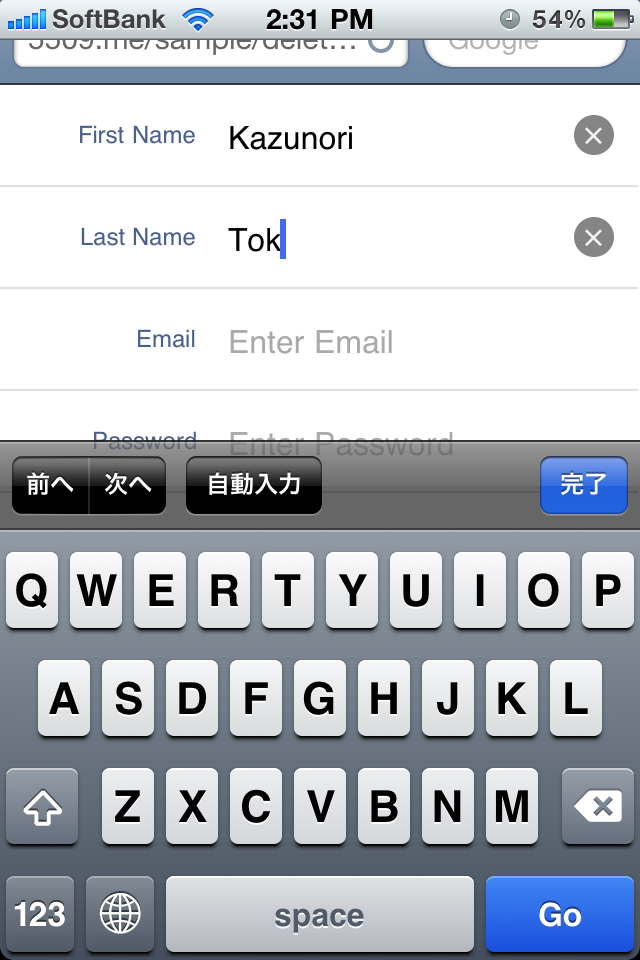
スマートフォンで使えるフォーム入力内容を消す×ボタンを実装するJSライブラリ

タイトルが長い・・・入力テキストを消去するUIは検索ボックス(type=search)にだけ有効で、他の(type=textなど)では使えないんですね。でもこの×ボタンの使いやすさは間違いないので。。
1ヶ月くらい前に作ったのにサンプルを作るのを面倒くさがって公開してなかったものを、サンプルキレイにして公開しておきます。
Delete Valueのサンプル
サンプルはiOSとAndroid(※1)でしか動作しません。。
問題点もあるのですが、それは後述。