めくる感覚で行き来できるページナビゲーションをCSSで実装する

要らないものを削った結果、記事が縦に長くなってしまうもんで、ページナビゲーション(前の記事、次の記事リンク)をどうしようかなぁとか思ってた。
ちょうど、シロさん(@___shiro_)がのを見て、なーるほどと思い実装してみた。
こういったレイアウトのアーカイブのナビゲーションで、元のHTMLを一切触らずCSSだけで飛躍的に(?)ユーザビリティを高められるいい例になったかなぁ。どうやろ。その辺は要検証ということで。少なくとも自分で使う分には超使いやすいからこれはこれでオッケーなんですけども。
配置を決める
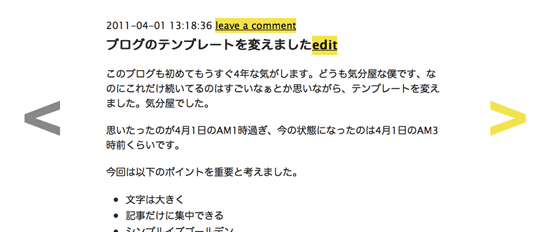
真ん中にでーんとコンテンツがあるので、横の余った位置に戻るとか進むとかつけます。
構成とかは以下みたいにすればたぶんいけそうという感じで配置してます。

ナビゲーションを50%:50%でprev:nextをposition: fixedで配置しておき、その上にコンテンツをかぶせる。青い部分がprev、赤い部分がnextです。

実装コード
HTML
諸々端折ってるんですけど、HTMLは以下みたいな感じ。
CSS(コンテンツ部分)
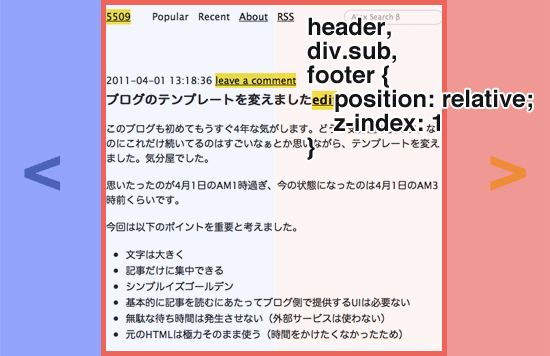
ページナビゲーションはコンテンツの下に配置する必要があるので、z-index: -1;を与えて下へ。コンテンツ部分は1とかそういう感じで。
header {
position: relative;
z-index: 10;
background: #fff;
}
div.pagebody,
div.sub,
body > footer {
position: relative;
z-index: 1;
background: #fff;
}
headerだけ10なのは覆いかぶさるレイヤーがあるからです。なければ1で。
CSS(ナビゲーション)
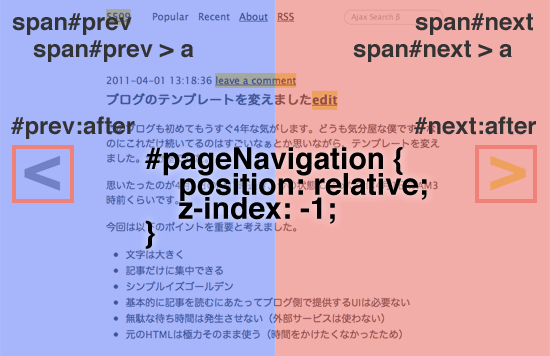
ナビゲーションのところはCSSを利用して本来のテキストは非表示にする代わりに、:afterにcontent: “<"と">“を入れてオフのときでもよく分からなくならないように配慮したり。
あとは:afterで追加される要素をspan#prev(next)のposition: relativeに対して、absoluteとネガティブマージンでいい位置にくるように調整してます。
:afterで追加する要素はa要素よりも上に位置するので、これにも-1を与えてa要素より下に配置してます。そこにカーソルがのったときにリンク使えない、じゃ話にならんですしお寿司。
div.pagebody #pageNavigation {
margin: 0;
position: relative;
z-index: -1;
font-size: 100%;
}
div.pagebody #pageNavigation span {
width: 50%;
height: 100%;
position: fixed;
top: 0;
}
div.pagebody #pageNavigation #prev {
left: 0;
}
div.pagebody #pageNavigation #next {
right: 0;
}
div.pagebody #pageNavigation span:after {
margin-top: -90px;
display: block;
position: absolute;
top: 50%;
color: #888;
font-size: 100px;
font-weight: bold;
font-family: Helvetica, Verdana, sans-serif;
z-index: -1;
}
div.pagebody #pageNavigation span#prev:after {
margin-left: -50px;
content: "<";
left: 20%;
}
div.pagebody #pageNavigation span#next:after {
margin-right: -50px;
content: ">";
right: 20%;
}
div.pagebody #pageNavigation span:hover:after {
color: #f3e720;
}
div.pagebody #pageNavigation span a {
display: block;
height: 100%;
position: relative;
text-indent: -1000em;
}
そんなわけで
:afterとかcontentプロパティはCSSオン環境でより使いやすさを向上させるためにあるんだなーとかいうのを再認識した次第です。
えっと、予想してると思いますけど、IE6と7は非対応です。
Trackbacks: 0
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- めくる感覚で行き来できるページナビゲーションをCSSで実装する from 5509
Leave a comment