入力補助でユーザーの負担を減らそう 予約語を表示するtangoHokan.js
どんな場面でもフォームの項目入力はどうしても面倒くさいもの。
ある程度決まった単語が入力されるとわかっているなら
よく使う単語を表示して選べれば便利ですよね。
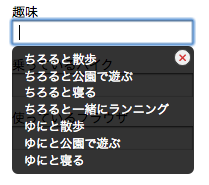
tangoHokanはINPUT入力時に予約語を表示して
少しでもユーザーの負担を減らすための補助スクリプトです。
また入力文字に応じて予約語から絞り込みができます。
Google検索のような予測ではないですが
使い方次第ではシステム連携でそれらしいこともできると思います。
導入方法
tangohokan.cssとjQuery、tangohokan.jsをHTMLヘッダで読み込む
HTMLを記述しておく
例えば以下のような入力項目を用意します。
各INPUT要素にはIDが必須になります。
さらにIDは予約語を引っ張る際のキーになるので半角英数字(頭文字は数字不可)にします。
結局実行する要素は指定するのでCLASSは別になくても構いません。
わかりやすいようにCLASSを指定しているだけです。
- 趣味
- 乗っているバイク
- 使っているブラウザ
予約語を決める
予約語はJSONファイルに記述します。
JSONってなに?という方はThink ITの記事を参考にしてください。
今回の場合は特にJSONが何かわかってなくても使えるようになってるので
そんなに気にしなくても大丈夫です。
サンプルファイルで使っているJSONファイルを見てください。
({
"hobby": [
"ちろると散歩",
"ちろると公園で遊ぶ",
"ちろると寝る",
"ちろると一緒にランニング",
"ゆにと散歩",
"ゆにと公園で遊ぶ",
"ゆにと寝る"
],
"bike": [
"SR400",
"Estrella",
"250TR",
"Grass Tracker",
"ST250"
],
"browser": [
"IE6",
"IE7",
"IE8",
"Firefox3",
"Opera9",
"Safari3",
"Chrome2"
]
})
“hobby”, “bike”, “browser”がそれぞれ予約語に対する見出しのようなものです。
この見出しはデータを引っ張る際のキーになるので半角英数字(頭文字は数字不可)にします。
要はHTML側のIDとJSONの見出し部分が同じ項目の予約語がそれぞれ表示されます。
予約語の種類を増やしたい場合は、カンマで区切って追加していきます。
サンプルではこのJSONデータはHTMLファイルと同じディレクトリにあることを想定しています。
違う場所に置きたい場合は、オプションから指定できます。
tangoHokanを実行したいINPUT要素を指定して実行する
以下をHTMLヘッダか任意のJSファイルで記述します。
$(function(){
$("input.tangoHokan").tangoHokan();
});
オプション項目
オプション指定で
JSONファイルの場所/補完単語表示の位置/
予約語がない場合の文章/閉じるボタンのタイトル
を変更できます。デフォルトは以下になってます。
$(function(){
$("input.tangoHokan").tangoHokan({
json: "data.json",
top: 2,
left: 0,
noResult: "No word matched.",
close: "Close"
});
});
動作確認済ブラウザ
IE6〜8, Firefox3, Opera9.6, Safari3, Chrome2
今回何となく見送ったものとかその他のこと
- 項目が多すぎる際の処理 (上位10件を表示して、絞り込みの際に再表示にするつもり
- ドキュメントクリックでプルダウンを閉じたい
- 対象ユーザーによっては逆にユーザビリティを低下させるかもしれない
- それを言い出したら全部そうかも。。
Leave a comment
Trackbacks: 0
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- 入力補助でユーザーの負担を減らそう 予約語を表示するtangoHokan.js from 5509

Comments: 4 - Leave a comment
nori様
早速のご返事ありがとうございます。
正確にはローカルでChrome5を使うと動作しませんでした。
アップロードすれば問題ありませんでした。
>jQselectableのほうが便利じゃないでしょうか。
おっしゃるとおりです。今度試してみます。
それとjsonの事についてお聞きしたいのですが、
サンプルにあるようなbrowserのリスト(データ)を別のID、
たとえば嫌いなブラウザという感じで使い回したいとき、
スマートな記述はありませんか?
色々試してみましたがうまくいかず、結局同じデータを2回記述する為、
メンテナンス性が悪くなってしまいます。
どうかご教授をお願いします。
先にChromeの件だけ。
西畑さんのブログで原因と解決方法(代替案)が書かれてますので参考になると思います。
自分が探していたのにぴったりなスクリプトで現在コツコツと設定しています。
セレクト要素が別ファイルなのでサイトの管理が楽になりそうです。
ところでデモは動作しますが、サンプルファイルをダウンロードすると動作しません。何かコツがあるのでしょうか?
また一つ要望でINPUT要素をjsonからセレクトした際、同じjson内の別ID値をvalueとして送ることが出来るでしょうか?
ID1の名字を選択したらID2の名前が表示されるみたいな感じです。
デモ動きませんか?試しましたが問題なく動作するようです。。
ところで要望は問題なくできますが、それをやるならjQselectableのほうが便利じゃないでしょうか。
https://5509.me/log/jqselectable-with-using-ajaxzip2
↑これと同じようにrebuildメソッドを使えばセレクトボックスの連鎖も可能です。