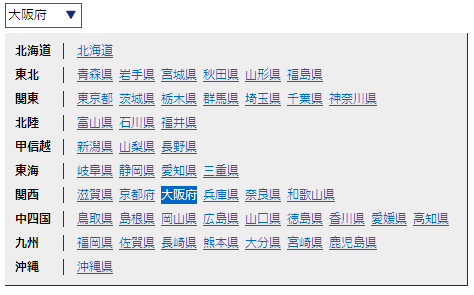
プルダウンで都道府県などを入力(選択)するイライラを解消するPrefSupport.js
※) prefSupport内のoptgroupの使い方は間違っています。すいません。
修正版はjQuery.selectable.jsとして書き直しました。jQuery.selectable.jsをごらんください。
イライラ解消シリーズ第2弾(これは続きそう)。
先日のDateSupport.jsに続いて今度はselect拡張を。
要jQuery(古いの 1.1.2あたりの で動くかは微妙)。。用途は主に都道府県選択かなぁ。。
都道府県選択のプルダウンはとにかくうざい、消えてほしい。
そもそも項目多いくせにoptgroup要素がないプルダウンが多すぎる!選びにくいわ!→登録断念。
そんな僕の要望に応えるためにプルダウンのうざいスクロールをなんとかするためのもの。
ついでにoptgroupをもっと使うようになってほしい。
単純に作るだけやとアレなので今回のポイントはもともとあるselect要素を拡張するところにあります。
そもそもselect要素は選択出来るものを限定するところにあるはず。
そんな感じでJavaScriptがOFFの環境ではselectを表示。
使える環境ではうざいプルダウン(select)じゃないスッキリとしたプルダウンを表示。
ただselect要素をdl要素に変換するのでoptgroup要素必須。
というかoptgroupがあれば都道府県じゃなくても使えます。
以下のように必要ファイルを読み込み、(追記@08.07.20)
適用させたいselect要素に適当なid、name(値は同じもの)を割り振り、
classにprefSupportを。
selected属性があればselected属性も(追記@08.07.20)。
※) 下記のoptgroupの使い方は間違っています。すいません。
修正版はjQuery.selectable.jsとして書き直しました。
を
- 北海道
- 北海道
- 東北
-
青森県
岩手県
~
に書き換えて、選択された都道府県のnameをhiddenのvalueに、hrefをtextのvalueに挿入。
なのでプログラムにもばっちり対応のはず。プログラムに対応出来ひんかったらただのうんこやなこれ。。。
UIはDateSupport.jsよりも使いやすくなってるはず。。たぶん。閉じる、キャンセルのボタンあったほうがいいんかな。。
あとinput.prefSupportで入力できないようにしたほうがいいのかもしらん。(修正した@08.07.20)追記
- 08.07.23
-
dl要素で生成されるプルダウンにはクラスprefSupportとidに元になるselect要素のid+_matが付加されるので、
dt要素の幅などを個々に決めたいときはdl#id+_matでスタイルを指定できる。
ex) select#pref の場合 dl#pref_mat になる。 - ついでに、元になるselect要素のクラスを生成されるinput[type="text"](dammyのほう)が継承するので
表示されるinputの幅を決めたい、とかの場合は
ex) select.prefSupport.short とかにしておけば input[type="text"].prefSupport.short になって
スタイルを当てやすいかも。 - 08.07.20 – 3
- 要jQueryを明記してなかった。。
- 08.07.20 – 2
- こうなってくると、タブでのfocusにも対応したほうがいいのかも…?
それすごいメンドイ。どうなんやろう。。
ていうかタブで移動してきたらいろいろ難儀やなー。 - 08.07.20
- システム連携などを考えてinputを選択時にdisabledに。
selected属性に対応。この2つ結構重要やったかも。
select.prefSupportが複数個ある場合の動作バグを修正。
Demoをちょっと修正。 - ラベルからのfocusに対応してないっぽい。。。うっかりしてた。。(修正した@0807.20)
ダウンロード
※) prefSupport内のoptgroupの使い方は間違っています。
修正版はjQuery.selectable.jsとして書き直しました。jQuery.selectable.jsをごらんください。prefSupport.zip(24KB) うちprefSupport.jsは4KB (minは3KB)
- 動作環境
- Windows: IE6, IE7, Firefox3, Opera9.5, Safari3で確認
Leave a comment
Trackbacks: 2
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- プルダウンで都道府県などを入力(選択)するイライラを解消するPrefSupport.js from 5509
-
pingback from links for 2008-07-20 « 個人的な雑記 [...] プルダウンで都道府県などを入力(選択)するイライラを解消するPrefSupport.js « moto-mono (tags: javascript usability) [...]
-
pingback from selectボックスをシンプルなプルダウンに拡張するjQuery.selectable.js « moto-mono [...] 以前作ったprefSupport.jsを使ってて都道府県以外でselect要素を使う機会が多すぎたので 都道府県以外でも使えて、使い勝手を向上させたものをjQuery.selectable.jsとして作り直しました。 (prefSu [...]

Comments: 2 - Leave a comment
ご報告ありがとうございます。
Webkit系でも動作確認しているのですが
こちらで確認したところそのような症状は見れませんでした。
Windows XP: IE6, IE7, Firefox3, Opera9.5, Safari3, Chromeで確認しています。
よければ詳しい利用環境を教えてくださいませんか?
prefSupportはもともと自分用に作ったもので粗もちょこちょこ出てきて
今 機能を増やして、使い勝手も向上させたものに作りなおしてるところです。
近いうちにまた記事にできそうなので、よければそちらもご覧ください。
シンプルで、すごく便利です。ありがとうございます。
Webkit系 (Safari, Google Chrome)では、ページの下に、
都道府県の一覧表が、でてしまいました。
いろいろ触った結果、prefSupport.cssの dl.prefSupportに、
display:none; を加えたら、Webkit系でもきれいに動作するようになりました。
こういう改良でよいのか、わかりませんが、
お役に立てれば幸いです。