フロントエンドの開発を加速するCodeKit
また紹介エントリーか。。。Sass布教活動の一貫です。どうも。
SassとかLESSって使ってますか?書くのがとても億劫なCSS(個人の感想です)を快適に書くことが出来るようになる上に、始めた頃の楽しさが戻ります(個人の感想です)。詳しいことは以下のエントリかたがたを見てもらうとして。Sassの記事が多いのは僕がSass使ってるからです。Sass推しです。
というか
をみてください。
浸透しにくい理由は色々ある気がしますが・・・
コンパイルがめんどい
そのとおりです。慣れですけどね。とっつきにくい感をこいつが出してるのはその通りでしょう。
黒い画面がちょっと・・・
ではSassをインストールしましょう!OS Xの方はターミナルを開いて
$ gem install sass
を入力するとしばらくしてSassがインストールできるので、
$ mkdir ~/Sites/my-first-sass $ mkdir ~/Sites/my-first-sass/styles $ mkdir ~/Sites/my-first-sass/styles/scss $ cd ~/Sites/my-first-sass/styles $ touch scss/style.scss $ sass --watch scss/style.scss:style.css
で、まずはコンパイルしてみまs・・・
なるほどですね。特にSassは黒い画面じゃないとだめみたいな先入観があるのではないでしょうか?
OS X Lionのみなさんは素晴らしいソリューションがあります
それがCodeKitです。
Winのことはよくわからないので、同じような事を誰かが書いてくれるでしょう。フロントエンドの制作でOS Xじゃない方が弊害が多い気がしますけど、個人の感想ですね。
CodeKitのハイライト
をキャプチャで紹介してみます。
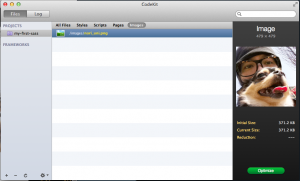
CodeKitを起動したところ
左ペインにプロジェクトディレクトリごとドラッグすると、プロジェクト全体を監視できます。
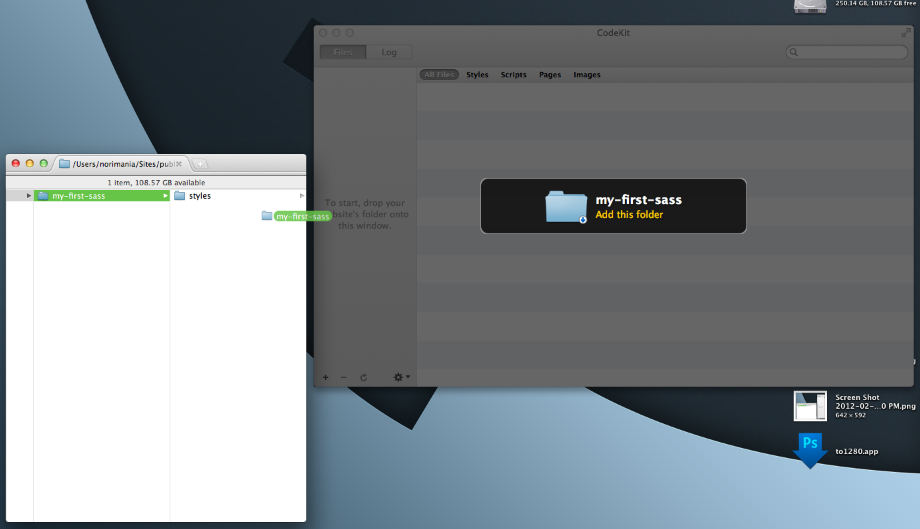
ディレクトリをドラッグしてプロジェクトを監視する
ドラッグしたディレクトリは下記みたいになってます。
my-first-sass
└ styles
└ scss
└ style.scss
my-first-sassディレクトリをドラッグすると
PROJECTS のところに追加されます。
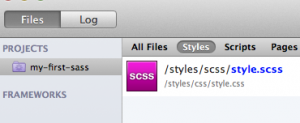
色々ある場合は、All Filesで一覧が表示できて、CSS関連ファイルだけ見たいときは Styles タブで確認できます。
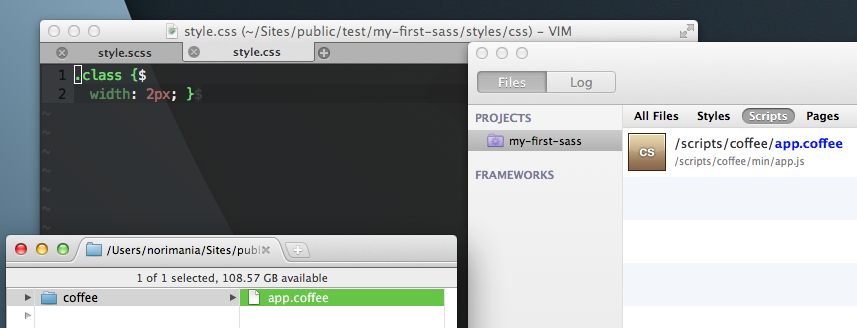
なんか書いてみる
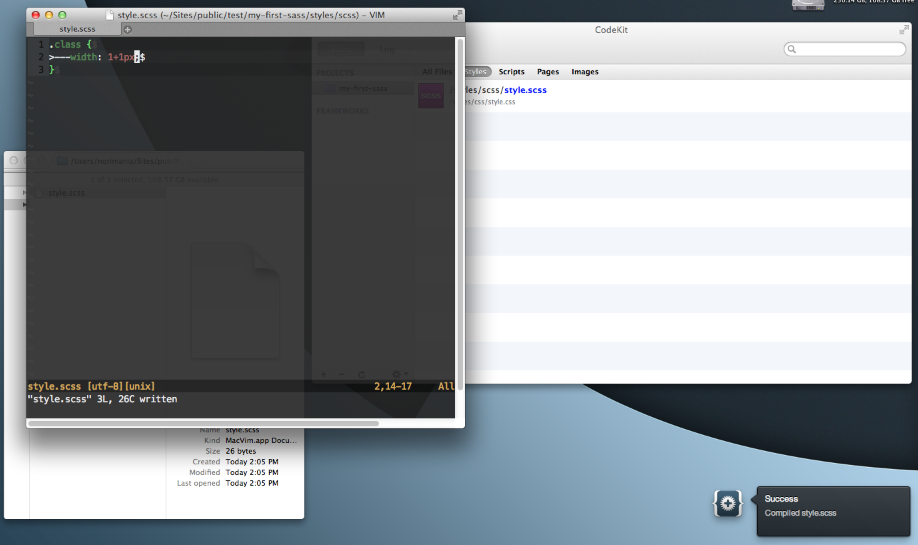
scss/styles.scss を開いて何か書いてみましょう。せっかくなので + とか使って保存すると、Growl(が有効なら)でコンパイルしました通知が表示されます。
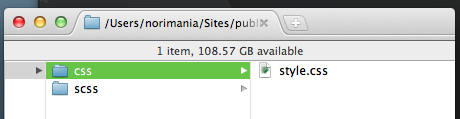
styles ディレクトリに css ディレクトリが追加されて、その中に style.css が入ってます。
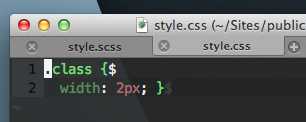
style.css を開くとコンパイルされてます。
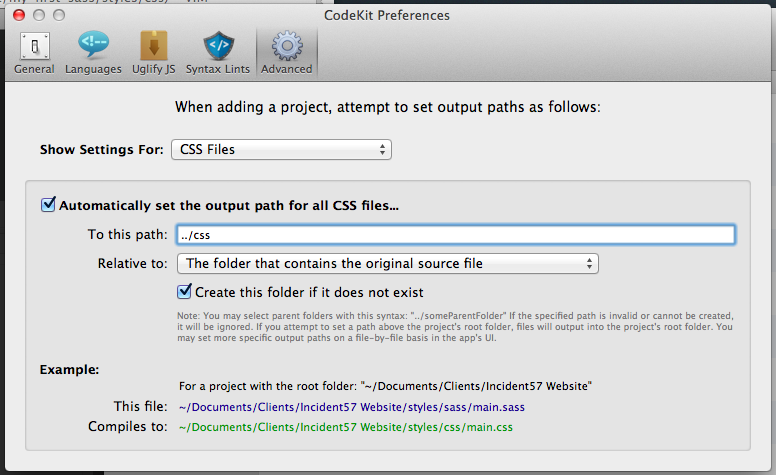
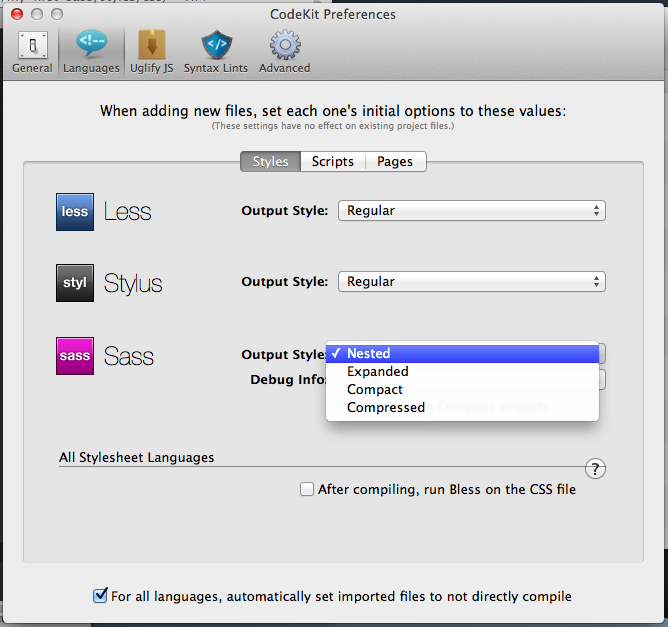
コンパイルファイルの吐き出し先
Preferenceで変更できます。
圧縮とか
の設定もPreferenceでできます。圧縮するぜーとかしないでいいわーとか。
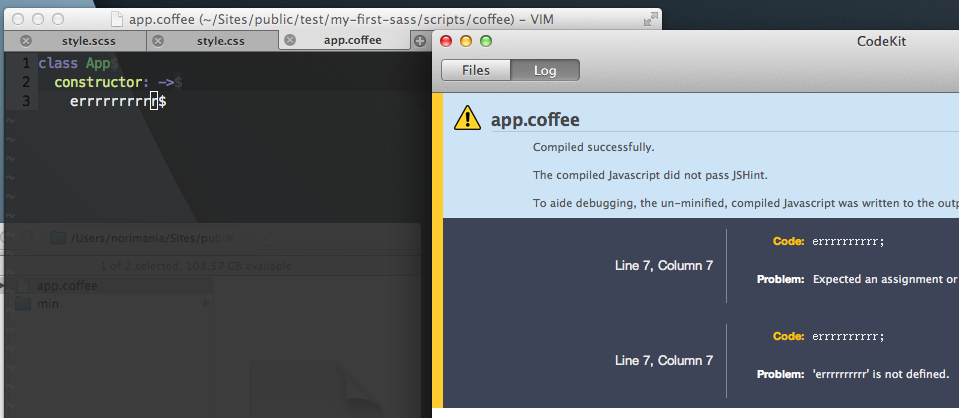
CoffeeScriptもできるよ
同じような感じで、プロジェクトに入れてると監視してくれます。
エラーがあるときは、ログにエラーが表示されるので分かりやすいですね
デフォルトは min ディレクトリに圧縮したファイルを吐き出します。
画像の最適化
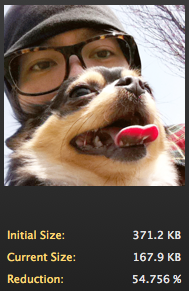
一番最後になったけど、もしかしてこれが一番便利かもな、画像最適化もできます。プロジェクトにある画像ファイルを選択すると、「Optimize」のボタンがあるので、これクリックすると
いい感じに最適化してくれますよ。僕のアイコンはファイルサイズが50%減りました。
It’s like steroids for web developers.
CodeKitのキャッチコピー(12年2月現在)に書いてあるのですが、その通りですね。OS X Lionの人は入れておいて間違いないでしょう。CodeKitは今βリリースで無料で利用できますが、$10$20でApp Storeに並ぶ予定だそうです。にしてもこのGUIと機能で$10$20は安すぎるいくらいではないでしょうか。
あ、何が言いたかったかというと、CodeKitみたいなの使えばSassやLESSも簡単に使えますし、まだ触ったことない人はその便利さに触れてみるといいと思いますということでした。
このエントリで紹介してない機能(ファイルまとめるとか)もあるのでぜひ。
Snow Leopardの人は引き続きTerminal.appでお楽しみください。(ひどい
Trackbacks: 0
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- フロントエンドの開発を加速するCodeKit from 5509














Leave a comment