指定位置までスクロールするとレイヤーをにょきっと表示して注意を引くjQueryプラグイン m5noticeDisplay

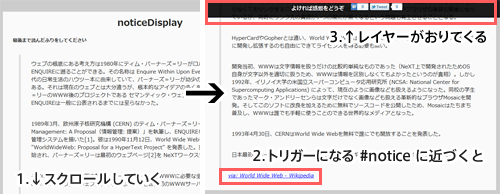
指定位置までスクロールしたときにレイヤーを表示させることができます。
ブログを読み終わったあとに注意を引きたいレイヤーを表示して、ソーシャルサービス等への投稿などを促す効果も簡単に実装できます。(レイヤーの中身は別途必要です)
元ネタは、長谷川恭久さんのcouldから。「いかがでしたか?」というレイヤーが出てくるのですが同じような効果を簡単に実装できます。
上からにょきっと表示する以外にも、指定レイヤーをフェードやスライドで表示させたりできます。
必要なファイルを読み込む
jQueryとm5noticeDisplay.jsを読み込みます。
任意の要素に対して実行する
トリガーとする要素に対して実行します。トリガーとなる要素が画面内に入る直前あたりで注目させたいレイヤーを表示します。
HTML
via: World Wide Web - Wikipedia ~ (中略
JS
jQuery(function($) {
// トリガーに対して実行する
$('#notice').m5noticeDisplay({
// noticeBlockで表示するレイヤーを指定する(CSSセレクタで指定できます
noticeBlock: '#noticeBlock'
});
});
オプション
表示するレイヤー、アニメーションタイプなどを設定できます。
| 項目 | 値 |
|---|---|
| noticeBlock | 表示するレイヤー(ID推奨) (def – ‘#noticeBlock’ |
| animateIn | 表示アニメーション slide, slideDown, fadeInの中から (※後述) |
| animateOut | 非表示アニメーション slide, slideUp, fadeOutの中から (※後述) |
| duration | アニメーションの速度 (def – 300 |
| easing | 好きなeasingを指定できます (def – ‘swing’ |
| callback | 表示後のコールバック関数 |
noticeBlockの指定要素について
JavaScriptが実行されるタイミングで非表示になりますが、チラつくのが気になる場合はCSS側でdisplay: none;にしておいてください。
animateInとanimateOutについて
slideDownとfadeInに関してはそのままの効果ですが、「slide」という値がデフォルトになっています。slideが指定されている場合は、noticeBlock要素は画面上部にposition: fixedで固定されているものとします。
例えばサンプルは以下のようにCSSで指定した#noticeBlockに対してm5noticeDisplayを実行しています。
#noticeBlock {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 50px;
color: #fff;
background: #000;
opacity: .9;
line-height: 50px;
text-align: center;
}
というわけでサンプルはどちらもIE6はCSS的に非対応です。
Leave a comment
Trackbacks: 1
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- 指定位置までスクロールするとレイヤーをにょきっと表示して注意を引くjQueryプラグイン m5noticeDisplay from 5509
-
pingback from 最後に「にょきっ」とサンキューするブログカスタマイズ | 無印発信 [...] 指定位置でレイヤー表示して注意を引くjQueryプラグイン [...]
Comments: 1 - Leave a comment
初心者ですみません。
WORDPRESSをレンタルサーバーにおいているブログに、
この機能を実装したいと試行錯誤しています。
かんたんな表示まではいったのですが、
トリガーになる部分よりずっと前に、にょきっと表示されてしまいます。
表示されて、下にスクロールしはじめるとすぐ、という感じです。
トリガーがかからずに、勝手に表示されている印象です。
どのようにしたらよいでしょうか。