iPhoneの索引一覧みたいにタイトルがついてくるUIを実装できるjQueryプラグイン m5elementFollow
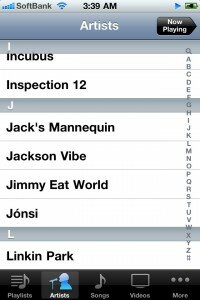
画像はiPhoneのiPodでアーティストを探しているところですが、同じようなUIを実装したいと思っていて、簡単に言うとスクロールに追従してくる感じなんですけど、複数要素の対応だったり、索引一覧みたいにひっかかった場合に次のタイトルがついてくる的な動きがほしかったのでつくってみました。
サンプルを見たほうが早いと思いますが、このブログのトップのようにタイトルをついてこさせたり、記事ページのようにソーシャルサービスへのリンクやメタ情報などの要素を固定できます。
このブログにも試験的に取り入れていますので確認できますが、HTML5の要素を利用しているためIE8以下では確認することができません。IE8以下での確認は一番上のサンプルでみてください。
- 動作サンプル(IE6以外で動作)
- いくつもタイトルがある場合(このブログのトップ)
- 指定要素を表示しておきたい場合(今見ているページ)
必要なファイルを読み込む
jQueryとm5elementFollow.jsを読み込みます。
任意の要素に対して実行する
実行した要素はスクロールについてきているとき「following」というクラスが付与されます。
JS
jQuery(function($) {
// 指定したい要素の親要素に対して実行する
$('article.entry').m5elementFollow({
// ついてこさせる要素は親要素内にある物を指定できる
follow: 'header, footer'
});
});
オプション
トップから少し下にずらすこともできます。
| 項目 | 値 |
|---|---|
| follow | 追従させる要素 (def – ‘.title’ |
| top | トップから指定ピクセル分下にずらせます (def – 0 |
いまのところIE6は非対応です。
Trackbacks: 0
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- iPhoneの索引一覧みたいにタイトルがついてくるUIを実装できるjQueryプラグイン m5elementFollow from 5509

Leave a comment