電光掲示板をあのmarqueeとCSS3のグラデーションで
元ネタ
これおもしろいなーと思って、でもすごい重くて・・・wよくよく考えたらみんな大好きmarqueeタグとCSS3のlinear-gradient使えばできるよねとか思ってやったらめっちゃ簡単だった。iPhoneとかでも見れるよ。IEはしらん
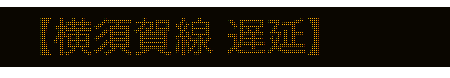
↓ サンプル
HTML
HTMLは超絶シンプル
CSS
CSSはほぼlinear-gradient。背景にlinear-gradientで格子状になるよう縦横敷き詰めた擬似要素をmarqueeの上にwidth, height広げて被せる形で
marquee {
position: relative;
color: #ffab00;
background-color: #0a0600;
font-size: 40px;
}
marquee:after {
content: ' ';
display: block;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-image: linear-gradient(#0a0600 1px, transparent 0px),
linear-gradient(0, #0a0600 1px, transparent 1px);
background-image: -webkit-linear-gradient(#0a0600 1px, transparent 0px),
-webkit-linear-gradient(0, #0a0600 1px, transparent 1px);
background-image: -moz-linear-gradient(#0a0600 1px, transparent 0px),
-moz-linear-gradient(0, #0a0600 1px, transparent 1px);
background-image: -o-linear-gradient(#0a0600 1px, transparent 0px),
-o-linear-gradient(0, #0a0600 1px, transparent 1px);
background-image: -ms-linear-gradient(#0a0600 1px, transparent 0px),
-ms-linear-gradient(0, #0a0600 1px, transparent 1px);
background-size: 2px 2px, 2px 2px;
z-index: 10;
}
IEでも見たかったら:afterやめてdivかなんかにして、linear-gradientも背景画像repeatでできるよね。:afterはやめなくてもいいけど
ところでCSS3 marqueeがなんとなくあるけど、OperaとWebkitだけだし、書き方面倒くさそうだからやめた
jsdo.itにforkしたやつ置いたのでよければ Fork me on jsdo.it
forked: HTML5のCanvasとJSで電光掲示板 – jsdo.it – share JavaScript, HTML5 and CSS
追記:なんかやっぱり一部環境で重くなるときがあるらしい