SEOにも強いクローラブルなAJAXコンテンツを作成するために
AJAXコンテンツが増えるにつれて問題になるのは、SEOというか、検索エンジンにどうクローリング、インデックスさせるのか、という点ですよね。
この前JavaScriptの実装を担当した松本クリニックは、AJAXでほぼ全てのページを切り替えるっていうのが最大のポイントなんですけど、これの良いところはWordPressで全てのページを生成してて、JSオンでもオフでも見られるんですね。つまり、クローラはオフのコンテンツを見るような作りにしてあります。
で、こういうのって小規模~中規模なサイトならまだいいと思いますけど、大規模なサイトになってきたりするとページは存在しないでデータだけが存在したりする(ハンドラにリクエストをかけてJSONだけを返してもらって内容を入れ替える、など・・・)わけで、実現が難しくなるんですね。
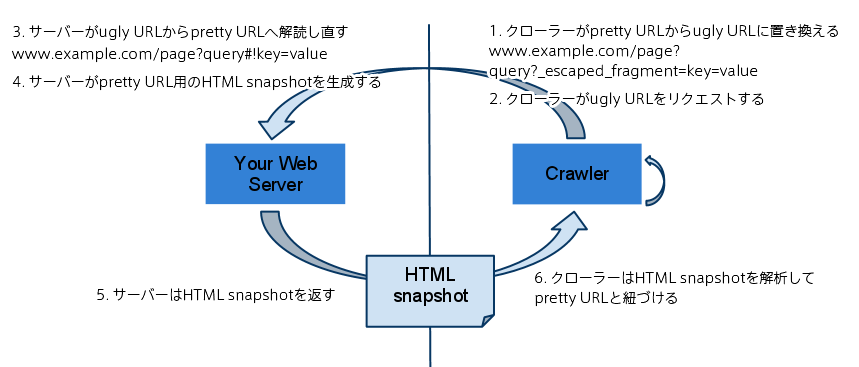
この問題に対してGoogleが現在公表している方法は、HTML snapshotという代替ページをサーバーから返すようにして、クエリなどを含んだイケてないugly URLと#!を含むクールなpretty URLを用意しろ、というものです。いやー言ってることは分かるんですけどね、これってめんd(ry
HTML snapshotの作り方も書いてあるんですけど、それはそれで置いておいて、とりあえずGetting Startedのページを見てみましょう。
原文 :
✄------------ 翻訳ここから ------------✄
概要
簡単にまとめると、クローラが仕様に沿ったAJAX URL(ハッシュフラグメント#!を含んだもの)を見つけると、クローラはAJAXコンテンツではなくHTML Snapshotをリクエストし、ページを解析した上でAJAX URLを検索結果ページに表示します。