jQselectableの拡張で、しっくりきて使いやすい、控えめなマルチプルセレクト(複数選択可能なセレクトボックス)を模索中、、つまり考察だけだす
おさらい
※ 仕様ではなくて、認識です
- セレクトボックス
- 一覧の中からひとつを選択させるもの(そもそも)
- チェックボックス
- 基本的には一覧である必要はなくて、複数ある項目の中から指定する項目を選択させるというもの
セレクトボックスのmultiple属性
どちらもそもそもの使い方が全然違うけど、セレクトボックスにはmultiple属性があって、trueにすると(multiple属性を追加するだけやけど)、PCではShiftかCtrl(Cmd)を押しながらクリックすると複数項目が選択できる
ただのmultiple select – jsdo.it – share JavaScript, HTML5 and CSS
この「ShiftかCtrl(Cmd)を押しながら」というのはかなり嫌な実装で、普通に見てそれが複数選択可能かなんて分からへんし、「Shift or Ctrl(Cmd)+クリック」をエンドユーザーが認識してる割合は超低い(自分周り調べ)
そもそもエクスプローラーとかFinderの仕様に沿ってるのかもしれないですけど、それできるのって普通知らないですよね
フォームでは複数項目選択可の場合って、だいたい「複数選択可」みたいなテキストをラベル付近に入れると思うけど、ていうか入れてほしいけど、この補助テキストがあったとしてもきっとよくわからん。マルチプルセレクトの場合。
forked: ただのmultiple select – jsdo.it – share JavaScript, HTML5 and CSS
(どうやんの?)
ほんだら、補助テキストを詳しく書いたりするんでしょーか
forked: ただのmultiple select – jsdo.it – share JavaScript, HTML5 and CSS
うーん、こんなごちゃごちゃうるさいフォームは美しくない(デザインではなくて手法が)
ここまでで分かることはセレクトボックスは複数選択に全くもって向いていないということ
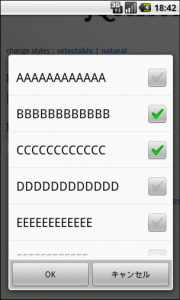
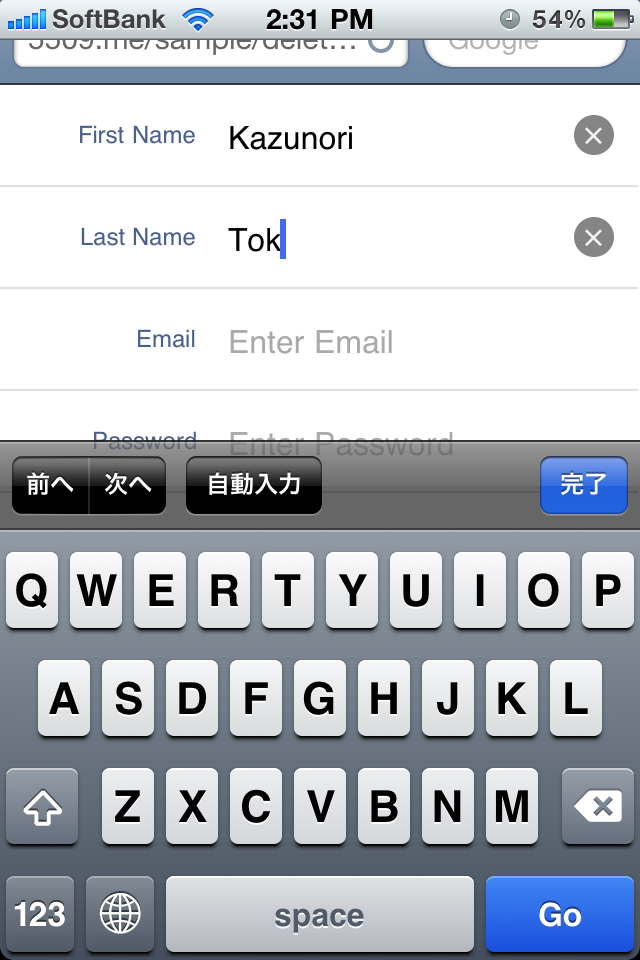
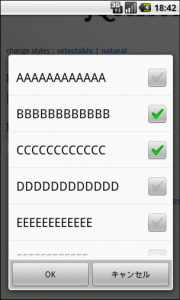
ただし、iPhoneとAndroidでマルチプルセレクトを見ると、結構みやすいし使いやすい


ただし一覧性は低いのでたくさんある場合は一度一番下までスクロールして確認してから、選択という流れになりそう
チェックボックス
一方チェックボックスは複数選択に適していて、たくさん項目があってもチェックを付けていく間隔から「あ、これは複数選択できるんだな」ということが分かるし、使い方もクリックしてチェックするだけ
ただのチェックボックス – jsdo.it – share JavaScript, HTML5 and CSS
つまりー
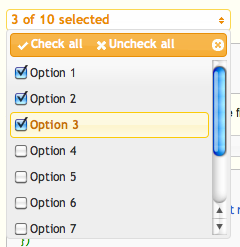
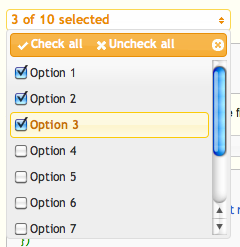
どうしたいかというと、jQselectableのいいところは「一覧性が高く、目標に到達しやすい」ということで、これをマルチプルセレクトに対応させる場合、「一覧性が高く、目標に到達しやすい上に複数選択が可能であることが見てすぐ分かる」ということ
でまぁ、そもそも使いにくいセレクトボックスの更に使いにくいマルチプルセレクトなもんで、どうしようかなーというところで、とりあえず思ったこと書きだしただけです
個人的にはセレクトボックスにチェックボックスをあわせたものが見やすいとは思ってて、iPhoneのやつもチェックが入ってるから複数選択できることが分かるんですね

ただまぁ、非常におださい感じになってしまうので(※個人の感想です)、チェックボックス組み合わせるのはナシやなぁとかなんとか。色々見てはいるものの、こんなの使いやすかったよとかそゆのあれば教えてほしいです
あと、jQselectableはWeb界隈の人たちにはご好評いただいているものの、どこまでのエンドユーザーに対してやさしいかっていうのは、把握できてないですし、もしかしたら使いにくいかもしれませんし。自分周り調べでは、結構普通に選択してはりましたけど
むー