Edit in placeエディタを実装するEIP
シンプルで使いやすいEdit in placeエディタを。
EIPは指定の要素にEdit in placeエディタ機能を付加します。データの保持はカスタムデータ属性で行い、コールバック関数を呼べるためある程度自由にデータのやりとりができます。
ダウンロード
Githubから
使い方
jQueryとeip.js、eip.cssを読み込みます。
次にHTMLを用意します。このとき、HTMLにはdata-eipが必須です。実行対象はdivでもspanというか何でも大丈夫ですが、display: block指定がされているか、ブロック要素がいいと思います。(※data-eipについては後述
sample
実行する際にEIPだけではデータに対して何もできないので、onsubmitオプションが必須です。(※詳しくは後述
EIPのカスタムデータ属性
data-eip
EIPの形式を指定できます
| 形式 | 説明 |
|---|---|
| text | 1行テキスト編集 |
| textarea | 複数行テキスト編集 |
| select | セレクトボックスから選択 |
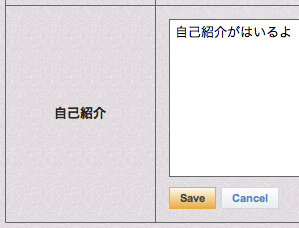
textareaを指定した場合

data-eip-rowsで置き換えた後のtextareaにrowsを指定できます
自己紹介がはいるよ
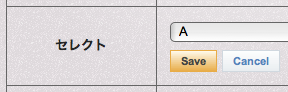
selectを指定した場合

data-eip-optionでselect要素のoptionを生成できます
A
data-eip-optionはArrayかJSON形式で指定します
Array
["A","B","C","D"]
JSON
{"A":"data-A","B":"data-B"}
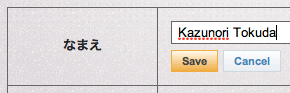
data-eip-name
data-eip-nameを指定しておくとコールバックでデータを引き抜くときに便利です
data-eip-value
data-valueはエディタから置き換えられた後に置き換えた値が代入されます
data-eip-default
何もない場合に表示されるラベルを個別に指定できます
まとめて指定したい場合はオプションから指定できます
オプション
| プロパティ | デフォルト |
|---|---|
| defaultLabel | “Click here to edit” 何もない状態のときに表示する |
| buttons | true EIPのボタンを表示する |
| submitLabel | “Save” 保存ボタンのラベル |
| cancelLabel | “Cancel” キャンセルボタンのラベル |
| onsubmit | null コールバック関数, function(name, val) {} |
onsubmitでは data-eip-nameとdata-eip-valueを受取ります。
DOCTYPE・・・
カスタムデータ属性を使っているので、XHTMLだとinvalidになるので気になる場合は、DOCTYPEだけでもHTML5にしておくとよいです
というわけで
何かあればGithubからフォークしてください
Trackbacks: 0
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- Edit in placeエディタを実装するEIP from 5509

Leave a comment