CSSでアニメーションするときはtiming-functionを効果的に使うといい感じになる
※ 今日はフランクな関西弁全開で書いてます
timing-functionってJSで言うてたところのeasingやねん。timing-functionは規定値で
- ease
- ease-in
- ease-out
- ease-in-out
- linear
の5つが用意されとるんやけど、それだけでも結構きれいな数値の変化になるねん。でもカスタム値のcubic-bezierっていうので動きを詳細に決めることができて、これ使うと好きな動きにできるんやで。
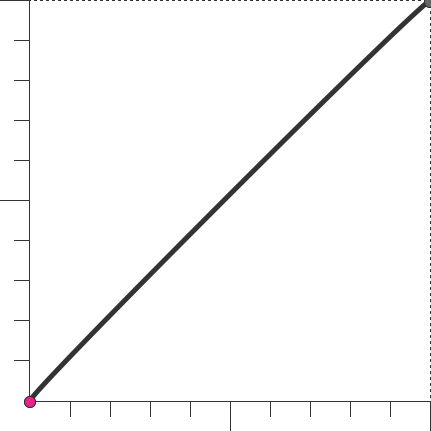
linearの動き
例えばlinearの動きはこんな感じに表せるんやけど・・・まだよくわからんよね。
参考
- CSS Transitions Module Level 3
- http://www.w3.org/TR/css3-transitions/
- The ‘transition-timing-function’ Property
- http://www.w3.org/TR/css3-transitions/#transition-timing-function_tag
で、このcubic-bezierの指定方法なんやけど、いちいち計算なんかしてられへんから、ツール使ったほうがええよね。とりあえずコレ使ってたらええよっていうのはこれな。
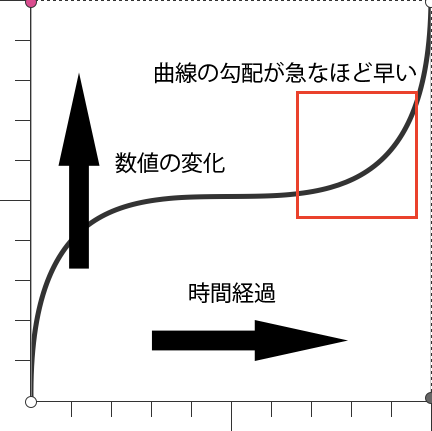
つまみが2つあって、それ動かすと好きなように曲線を変えれるねん。曲線が数値の変化にどう影響するんかってうのは次の図に書いてみたで。動きの比較もできるようになってるから、「Click Here」のとこクリックしてみてや。どんな変化になるんかっていう目安には十分なるから、好きな動きにできると思うで。
あ、そうそう、Y軸は数値の変化、X軸は時間の変化になってるから、それに合わせて考えて曲線動かしてな。ところでJSとかASのeasingにあったbounceとかelasticとかそういう複雑な動きはでけへんから注意しといてや。