テキストボックスの残り入力文字数をシンプルに表示するjQueryプラグイン m5simpleTextCount

テキスト入力エリアなどの残り入力文字数をシンプルに表示するjQueryプラグインです。使い方も簡単で、指定要素に入力文字数と一緒に実行するだけです。
必要なファイルを読み込む
jQueryとm5simpleTextCount.jsを読み込みます。
任意の要素に対して実行する
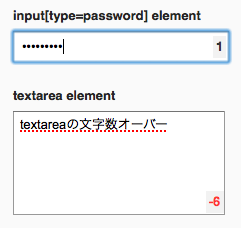
任意のinput, textareaに対して実行します。
HTML
JS
jQuery(function($) {
$('.simpleTextCount').simpleTextCount({
maxLength: 12
});
});
ちなみにm5simpleTextCountを実行したinput要素はpaddingRight、textarea要素はpaddingRight, paddingBottomに適当な数値を当てたほうがいいと思いますよ!(そこは手動やねんで・・・
オプション
オプションを指定するデフォルトの文字・背景色、残り文字数が少なくなったときの文字・背景色などを任意に指定できます。全て残り文字数を表示する要素が対象です。
$('.simpleTextCount').simpleTextCount({
atColor: '#fff',
atBackground: '#000',
alertLength: 5,
maxLength: 12
});
| name | value |
|---|---|
| focusDisplay | trueを指定するとフォーカスしたときだけ残り文字数を表示する (def – false |
| padding | padding (def – ’3px’ |
| color | 文字色 (def – ‘#000′ |
| background | 背景色 (def – ‘#eee’ |
| fontWeight | 文字の太さ (def – ‘normal’ |
| atColor | 少なくなったときの文字色 (def – ‘#f00′ |
| atBackground | 少なくなったときの背景色 (def – ‘#eee’ |
| atFontWeight | 少なくなったときの文字の太さ (def – ‘bold’ |
| opacity | 透過度 (def – .8 |
| alertLength | スタイルを変える文字数 (def – 0 |
| maxLength | 残り入力文字数 (def – 10 |
ひとりごと
exValidationの文字数制限バリデーションと併用したくて作ったので、併用するといい気がします。機能をモジュールにしたほうがいい気もしてきた
Leave a comment
Trackbacks: 0
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- テキストボックスの残り入力文字数をシンプルに表示するjQueryプラグイン m5simpleTextCount from 5509
Comments: 4 - Leave a comment
有益なjs、参考にさせていただいております。
こちらですが、jQuery v1.6.2で使用すると数字を表示するカウント位置などがズレていました。(機能はしている模様)
手直しが必要な箇所を探しているのですが、なかなか詰まっております。(ff、IE最新版で確認しています)
ご助言いただければ幸いです。
当方も同じ問題が発生したため、調べたところ offsetWidth周りの問題のようですね。
既に解説記事がありましたが https://5509.me/log/jquery16s-attr を参考に、 attr(“offsetWidth(Height)”) を参照している部分(2カ所)を書き換えると正しく動作することを確認しました。
使わせていただきます。
機能をモジュール化して個別で使えるようにするのは良い考えかも。
exValidationのこの機能だけ使いたいんだよ!
っていう需要があるかは分からないけど。
とりあえずselectableはマジで最高ですね。
cooooooooooool!!!!
exValidationはあれ以上切れないような気がするけど、例えばselectableをモジュールにするとか?
selectableは最高ですよね!あんまり自分で使う機会ないけど!