AjaxコンテンツとGooglebot、インデックスの話
最近しつこいAjaxシリーズですが、今日は実際にAjaxをほぼ全てのコンテンツで実装した際にGoogleにインデックスされるかどうかの話を。
結論から言うと、されるようです(結論のくせに曖昧ですけど!)。
今回は結局のところ、制作者の人たちはフルAjaxサイト(ってこの言葉使うの嫌なんですけど)をどうやって実装してるのかなーっていう、実例とか意見くださいエントリーです。意見ください!
ちょうど遷移にAjaxを利用したサイトを2つ作りまして
- マインドフリー株式会社 : デザイン以外を担当
- 松本クリニック : JSの実装のみ担当
どちらも仕組みは同じで(動きが違うだけなんですけど)、配慮した点に関してはSEOやJSオフ環境にも配慮したAjaxコンテンツを制作するためにできることで書いたように、WordPressを利用していてJavaScriptオフでも見られるようにベースを作ってて、JavaScriptでリンクをAjax用に置き換えてます。なのでどちらもJavaScriptを切った状態で閲覧すると、普通のサイトになります。
サイト内リンクとインデックス
以前も書いたようにJavaScriptがオフの状態ではサイト内のリンクURLは
http://hogehoge.com/piyo
JavaScriptがオンの状態では
http://hogehoge.com/#/piyo
のようになります。
検索エンジンでは、URL のパラメータは理解されますが、フラグメントは無視されることが多いため、これは重要です。
via:
上記のように正しくインデックスされないことが多いようなので、Googleにインデックスされるためには、サイト内リンクであるとかサイトマップであるとかが重要になると思います。この辺は辺り前というか、広く知られたことだと思いますが、この最低ラインはJavaScriptオフでも見られるように作ることでクリアできますね。(つまり静的なHTML、代替コンテンツを用意する)
インデックス状況
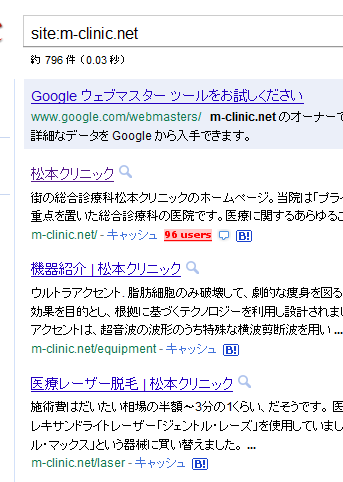
そんな感じで実装したサイトですが、以下でインデックス状況を見てみると

しっかりと元のURLでインデックスされています。
(今のところ)Ajax用にリンクを置き換えるという処理は見ていない
結局のところGoogleがどこまでJavaScriptを確認することができるのか、っていうところが把握できていないところだったので、少なくともAjax用にリンクを置き換えるという処理は見ていないということが分かりました。これ重要です。
ただし、以下の記述にもあるように、よりブラウザに近い動作をするように、とされているため、その内JavaScriptでリンクを置き換えるところも認識されるようになってしまうかもしれませんが・・・
Google では、Googlebot がよりブラウザに近い動作をするよう対応を続けています。サイトで必要な機能は実装されているため、特に何もしなくても Googlebot によってページが適切にインデックスに登録される可能性はあります。
via:
皆さんの対応方法が知りたいです
フルでAjaxを利用したコンテンツはまだまだ少ないような気がするのですが、そのときのSEOやJSオフ環境の対応ってみなさんどうしてるんでしょうか。その辺知りたいのでコメントとかTwitterで広がるとうれしいなぁ・・・
HTMLsnapshotを利用して作ったフルAjaxサイト(ってこの言葉使うの嫌なんですけど)ってあるのかなー(Twitter以外
Trackbacks: 0
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- AjaxコンテンツとGooglebot、インデックスの話 from 5509
Leave a comment