フロントエンドの開発効率が3倍に…!?デバッギングプロキシCharlesの使い方

タイトルは釣りかとおもいきや僕は普通にあるのとないのとで3倍くらい差があるので、界王拳アプリのひとつです。特にWebアプリとか大きめの規模のサイト開発でとても役に立ちます。
こんなことができます(目次)
- いちいちサーバーへファイル転送なんかしてられない
- Charlesのインストールとライセンス
- Map Local(指定URLのリクエストをローカルへ向ける
- Map Remote(指定URLのリクエストを別のURLへ向ける
- 常にキャッシュをオフに
- Throttling で回線速度をシミュレート
- リクエストが丸裸
- ログの設定はRecording Settingsから
紹介してる以外にも Reverse Proxy を設定できたり、 Break Points で指定リクエストのパラメータを変えて再POSTできる等、なんせ便利なので、一度だまされたと思って使ってみてください ![]()
いちいちサーバーへファイル転送なんかしてられない
規模が大きかったりすると、サーバーへファイルを転送しつつ確認とかいうことが簡単にできなくなりますよね。そういうときはCharlesのようなプロキシアプリを使って、指定したURLに本来行くはずのリクエストを、ローカルや違うサーバーへ向けてそっちのファイルを参照させます。
例えば
http://hoge.com/css/*
にリクエストした場合
file://localhost/Users/username/hoge/css/*
のファイルを見せることができます。つまり、ローカルで編集したファイルをサーバーへあげなくても、例えば本番環境にファイルを上げたみたいな挙動をするってことです。
まだ???になっている人もいるかもなので、もっと簡潔に言うと、Charlesを起動しているときは、いちいちSFTP等でサーバーへファイルを転送しなくていいってことです。大きいサイトとかだと、サーバーへファイルを転送するのもなかなか面倒くさかったりしますよね。
あとは、もろもろの理由でローカルが立てられないときとか・・・あるあるじゃないですか・・・そういうときに超便利です。
そんな感じで、最低限設定しておくとよさそうな箇所やここが便利だよっていうところをざっくり書いておきます。まーみんな買ったほうがいいですよ。Charlesじゃなくてもいいけど。
Charlesのインストールとライセンス
Charlesのサイトからダウンロードしてインストールするだけで
- Win 32bit/64bit
- Mac OS X
- Linux/Unix
とOSのカバー範囲も広くて色々な環境で使えます。
ライセンスを購入していないときは、基本的に全ての機能を使えるけれど以下2つの制約があります。
- 起動するとき10秒待たないといけない
- 30分経つとCharlesが自動終了する(アラートとかないです
で、このままでも1日中の開発続けられるぜっていう場合は、特に買わなくてもいいかもですね。ちなみに1ライセンス $50 で、いまだと3700円くらいですね。
Map Local(指定URLのリクエストをローカルへ向ける
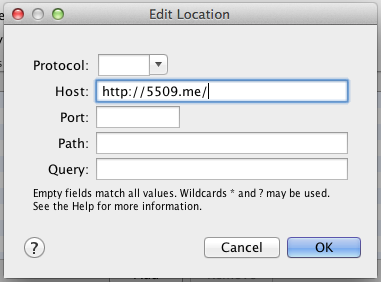
Tools > Map Local から、Enable Map Local にチェックを入れて Add をクリックすると Edit Mapping という画面が出てくるのでここで Mapping(このURLのリクエストはローカルのどこそこ見せますみたいなの) の設定をします。
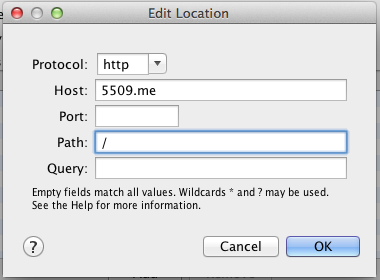
打つのは面倒くさいと思うので、実際にページ表示してURLをコピーしてそれを Host の箇所にペーストしてタブか何かで別の Inputエリアに移動すると自動的に Protocol, Host, Port が補完されます。こういう細かい気づかい必要です。さらっとやってくれるようなやつ。
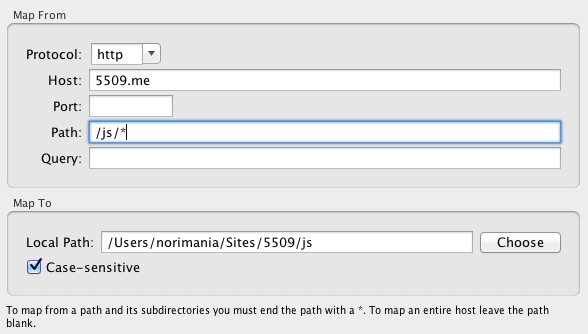
で、例えば
https://5509.me/js/*
こういうような場合、つまり 5509.me の jsディレクトリ配下は全てローカルを見せる場合
Path は /js/* と * で全部指定します。
まーこの辺はダイジョウブですよね。
で、Map To のところにどこ見せるかっていうディレクトリを、これは Choose ボタンからブラウズで選択します。こっちは * が必要ないので注意してくださいまし。
Map Remote(指定URLのリクエストを別のURLへ向ける
Map Remote では、ローカルではなく指定したURLへ向けることができます。指定方法は Map Local と同じですね。
常にキャッシュをオフに
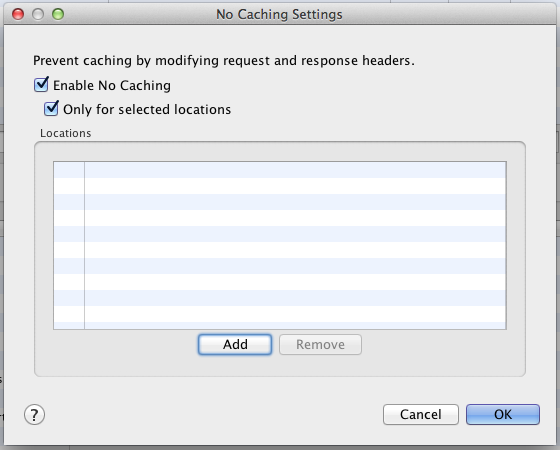
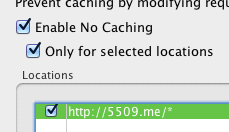
Tools > No Caching をチェックするだけ
Only for selected locations をチェックすると指定した Locations でだけキャッシュをオフにします。Locations 設定の流れは以下全て同じなので、先に書いておきます。
Locations 設定の流れ(ほとんど全部共通)
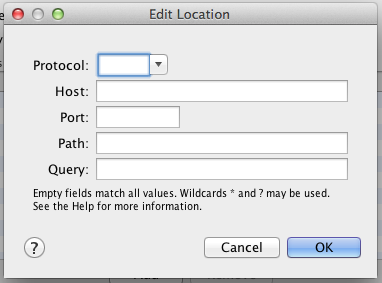
Add をクリック
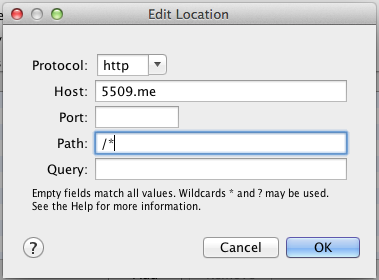
Edit Locationパネルが開く
指定したいURLを Host へペースト
Tabキーを押すと補完される
サイト内全ての場合は Path に * を追加する

パスを指定したい場合は、入力するか、指定パスまでを含んだURLを Host にペーストすればよいです。
OK すると Locations に追加される
Throttling で回線速度をシミュレート
みんな早い回線使ってるなんてそんなわけないんだよ・・・
Throttling を使えば回線速度をシミュレートできます。あくまでシミュレートですけどね。遅い回線環境でのチェックも規模が大きい場合は重要になってきますし。
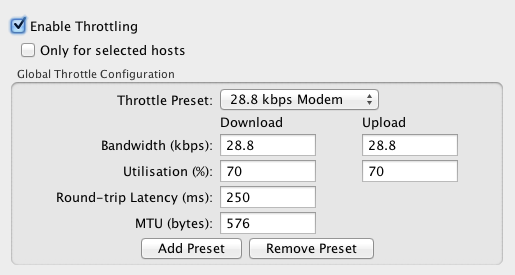
Throttling Settingsを開いて Enable Throttling をチェックして、Throttle Preset から登録されてる項目を選択するとそれくらいの速度の回線で見てるような感じになります。試しに 28.8kbps を選んで OK してみてください。
Only for selected hosts にチェックを入れると 下の Hosts に追加したとこでだけ有効になるとかそういうのは他のではあるので、覚えておくと便利ですね。
リクエストが丸裸
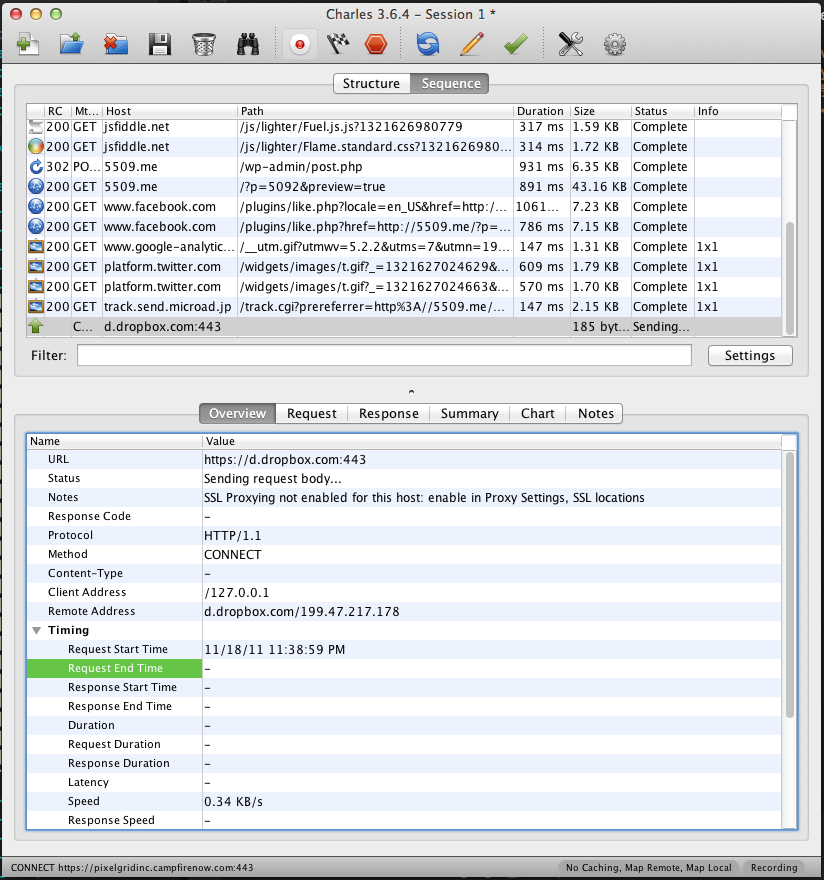
単純にCharlesを起動して、Shift+Cmd+P(Mac OS Proxyをオンに)を押した後にこのブログを開いただけです。何も設定をしていない状態では、全てのリクエストを拾ってログをSequenceタブに表示していきます。
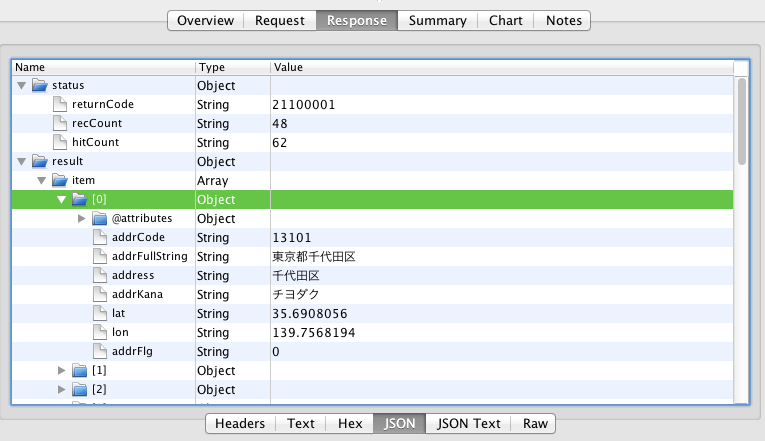
キャプチャにあるようにログにはタブがついていて
- Overview
- Request
- Response
- Summary
- Chart
- Notes
リクエストが丸裸に・・・
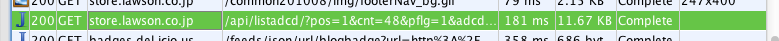
例えばXMLHTTPRequestの場合
JSからのリクエストはアイコンが「J」になって
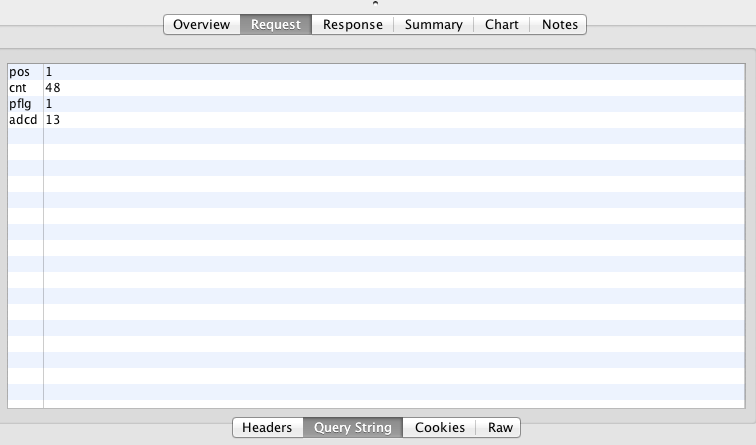
当然のようにRequest内容が見れます。GETリクエストの場合はQuery Stringも見れます。
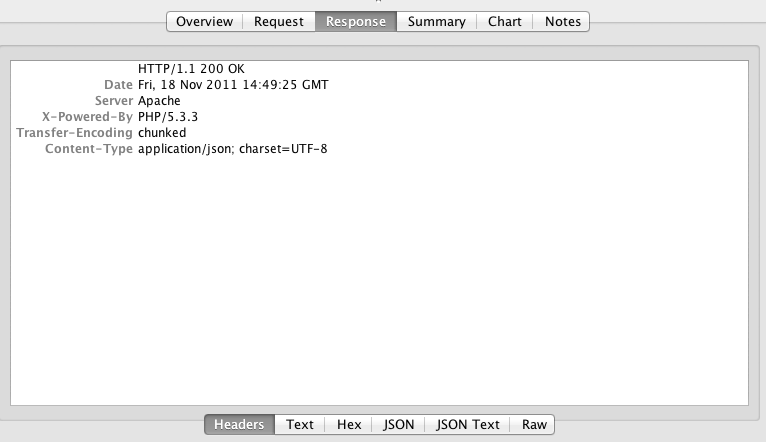
リクエスト結果はResponseタブで確認できます
JSONなら超見やすい具合に整理されて表示できます
すでに便利なんですけど、何も設定しないとどうでもいいログまでバンバン記録されていくので、設定で要らないログは記録しないようにします。
ログの設定はRecording Settingsから
そのままだとログの記録だけでMacBook Airのファンがフィンフィンうるさいレベルになるので、これはやっておいたほうがよいでしょう。まー画像とかのログみてもアレですし。いや必要なときはありますけどね。そのときは外せばいいだけですし。
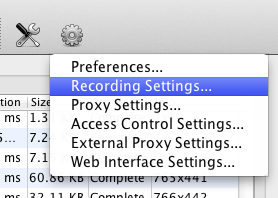
Recording Settingsを開くと
- Options – ログを記録する上限を設定できる
- Include – ログを記録するURLやファイル・ディレクトリを指定(これ設定すると設定したURLでしかログを記録しなくなります
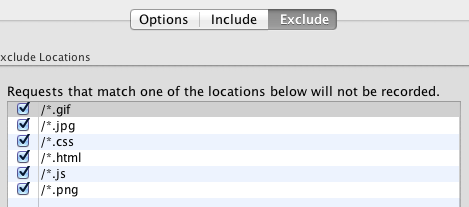
- Exclude – ログを記録しないURLやファイル・ディレクトリを指定
とりあえず、静的なファイルは記録しても意味ない(僕は)のでそれらをExcludeするように設定します。
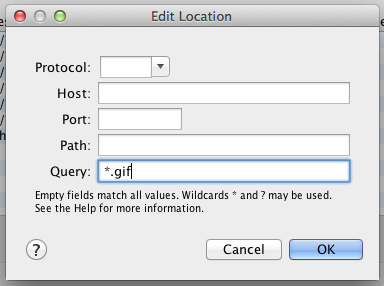
AddをクリックするとEdit Locationが表示されるので、そこに「*.gif」と入力すると、全てのgifファイルといった指定にできます。ここで全部指定できたらいいんですけど、それはできないようなので、同じように.js・.cssなどを指定していきます。
これで、ログに表示されるのはXMLHTTPRequestとかだけになるので、ちょっとはスッキリ。
いかがでしたか
ざっくりとしか説明してませんが、とりあえずインストールして Map Local とか リクエスト見てみる などしてみてください。開発速度が3倍くらいになるようなならないような・・・
僕はえどさんのエントリで知りました。
他のプロキシアプリ
僕は使ってないので比較できませんが、他にもCocProxyやFiddlerが有名です。
Trackbacks: 0
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- フロントエンドの開発効率が3倍に…!?デバッギングプロキシCharlesの使い方 from 5509















Leave a comment