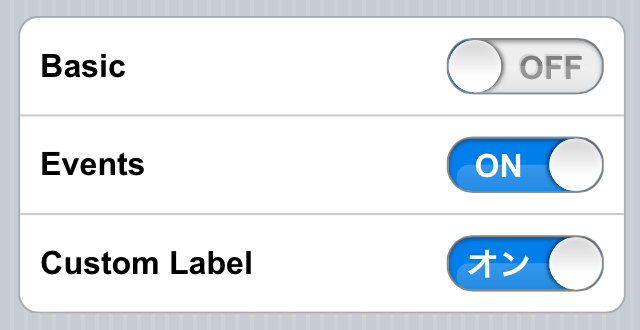
iOS5スタイルのチェックボックス ui.checkSwitch

チェックボックスをiOS5スタイルのスイッチに置き換えるjQuery非依存のJavaScriptライブラリです。タップ(クリック)に加えてスイッチ上でのスワイプ(ドラッグ)でチェックのオンオフが切り替えられます。
CSSで見た目を書いているので古いIEではデフォルトスタイルはほぼ表示できません。古いIEでも使いたいときは自分で書いてください。モバイルサイト限定で利用が推奨です。Androidはborder-radiusが残念なことになるという仕様なので、border-radiusは残念なことになっていますが、そこは目をつむっていただき・・・あと、端末によってはtouchmoveがうまいこと発火しないので、スワイプも微妙な感じかもしれません。
ドキュメント・サンプルは以下のリンク先を参考にしてください。
えっと、誰かiOS4スタイルとか新しい感じのデザインお願いします。。。
要望とかバグ報告などはgithubのIssuesへお願いします。