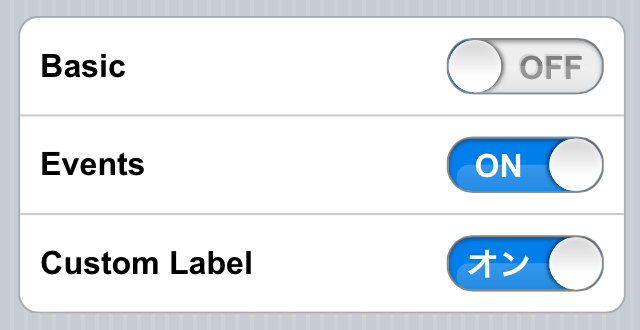
iOS5スタイルのチェックボックス ui.checkSwitch

チェックボックスをiOS5スタイルのスイッチに置き換えるjQuery非依存のJavaScriptライブラリです。タップ(クリック)に加えてスイッチ上でのスワイプ(ドラッグ)でチェックのオンオフが切り替えられます。
CSSで見た目を書いているので古いIEではデフォルトスタイルはほぼ表示できません。古いIEでも使いたいときは自分で書いてください。モバイルサイト限定で利用が推奨です。Androidはborder-radiusが残念なことになるという仕様なので、border-radiusは残念なことになっていますが、そこは目をつむっていただき・・・あと、端末によってはtouchmoveがうまいこと発火しないので、スワイプも微妙な感じかもしれません。
ドキュメント・サンプルは以下のリンク先を参考にしてください。
えっと、誰かiOS4スタイルとか新しい感じのデザインお願いします。。。
要望とかバグ報告などはgithubのIssuesへお願いします。
github repository
Trackbacks: 0
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- iOS5スタイルのチェックボックス ui.checkSwitch from 5509
Leave a comment
If you have bug tickets or nice idea, please post that at github repository issues, thx. バグや要望などはgithubのIssuesでください ;)