スマートフォンで使えるフォーム入力内容を消す×ボタンを実装するJSライブラリ

タイトルが長い・・・入力テキストを消去するUIは検索ボックス(type=search)にだけ有効で、他の(type=textなど)では使えないんですね。でもこの×ボタンの使いやすさは間違いないので。。
1ヶ月くらい前に作ったのにサンプルを作るのを面倒くさがって公開してなかったものを、サンプルキレイにして公開しておきます。
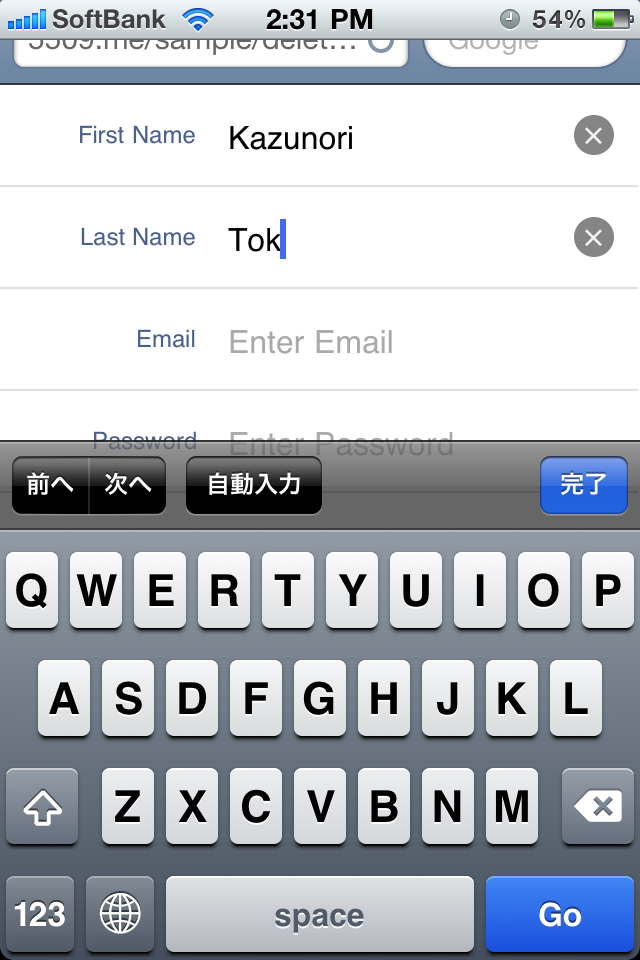
Delete Valueのサンプル
サンプルはiOSとAndroid(※1)でしか動作しません。。
問題点もあるのですが、それは後述。
使い方
ダウンロード
ファイルをGithubからダウンロードしてください
ファイルの読み込みと実行
必要なファイルはdeleteValue.jsだけです。jQueryは必要ありません。実行はsmartDeleteValueメソッドを実行するだけです。実行対象はjQueryでお馴染みCSSセレクタで指定します
オプション
実行時の第二引数でオプションを指定できます。
GG.smartDeleteValue("#elms input", {
borderRadius : "10px",
width : "20px",
height : "20px",
fontSize : "20px",
color : "#efefef",
backgroundColor : "#666",
topAdj : 2,
leftAdj : -3,
opacity : .8,
closeLabel : "×"
});
対応項目一覧
以下の値を取れます
| borderRadius | ボタンの角丸の大きさ (def – “10px” |
|---|---|
| width | ボタンの幅 (def – “20px” |
| height | ボタンの高さ (def – “20px” |
| fontSize | ボタンのフォントサイズ (def – “20px” |
| color | ボタンのテキストカラー (def – “#efefef” |
| backgroundColor | ボタンの背景色 (def – “#666″ |
| topAdj | ボタンの位置調整上 (def – “2″ |
| leftAdj | ボタンの位置調整左 (def – “-3″ |
| opacity | ボタンの透過 (def – “.8″ |
| closeLabel | ボタンのテキスト (def – “×” |
Problem Issues
分かる人教えてほしいです。そもそもAndroid端末を持ってないのでAndroidは正式に対応してないです。一応Galaxy Sでだけ確認しました
- input要素にフォーカスしてるときにorientationchangeが発動しないので、例えばサンプルのようなリキッドレイアウトにしている場合、×ボタンの位置が移動しない
- Androidだとフォーカスしてるinputの×ボタンのtouchstartが取れない(レイヤーが下にきてるような感じ)
Trackbacks: 0
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- スマートフォンで使えるフォーム入力内容を消す×ボタンを実装するJSライブラリ from 5509
Leave a comment