リアルタイムフォームバリデーション jQuery.validation.js
お知らせ(10.08.06):
jQuery.validation.jsはアップデート・修正対応などを終了しました。
仕様などを変更したバリデーションプラグインを公開したので、そちらの方を参考にしてください。(validation.jsにはあるのにexValidationでは実装していない機能もありますが、基本的に実装は行いません)
どんなフォームにも使えるjQueryのフォームバリデーションプラグイン: exValidation
jQuery.validation.jsはフォーム入力のイライラを軽減して、Webブラウジングとかショッピングをもっと快適にするためのjQueryプラグインです。(もちろんサーバサイドでのチェックは必須ですが…)
jQuery.validation.jsのサンプルを見てみる
トピックス
特徴
フォームバリデーションのライブラリはたくさん存在しますが
jQuery.validation.jsの特徴として
- リアルタイムでエラーを表示することで間違いを少なくする
- クリーンなHTMLで使える
- フォームのデザイン(HTMLの構成)に依存しない
- エラーチップのデザイン・位置を変更できる
- エラー文、ダイアログに表示する文章を変更できる
- 複数のフォームがある場合 フォーム毎に設定を変更できる
- ダイアログと透明レイヤーの透過度を変更できる
- AjaxZip2.0と併用できる
ダウンロード
jQuery.validation.jsはjQueryのプラグインなので
以上が必要になります。(サンプルファイルにはjQuery1.4が含まれています。)
- ソース単体
-
jQuery.validation.js
jQuery.validation.min.js - サンプルファイル(AjaxZip2.0同梱)
- validation.zip
導入方法
1.JSファイルを読み込む
2.input要素にクラスを割り振る(checkbox、radio、複数項目以外)
HTMLファイルのinput要素に以下のクラスを割り振ることで
適用する項目を決めることができます。
- required – 必須項目
- retype-対象にするID – 再入力チェック
- email – メールアドレスチェック (*081114 mail から email に変わりました
- hankaku – 全角禁止
- tel – 電話番号(形式チェックはなし)
- numonly – 数字のみ
- zip – 郵便番号(形式チェックはなし)
また、適用させる項目はrequiredとhankakuは他の項目と同時に含めることが出来ます。
例えば下記のようにクラスにemail, hankaku, requiredを指定した場合は
必須項目・メールアドレスチェック・全角禁止になります。
またクラスに記述する順序は任意で構いません。
ところでjQuery.validation.jsを導入する場合、input要素には固有のidが必須になります。
またvalue属性も必須になります。
特殊なタイプのチェック形式は以下のようになります。カッコ内はあってもなくても可
メールアドレス:*@*.*
電話番号:*(-)*(-)*
郵便番号:***(-)****
電話番号…微妙なんですよね…
3.checkbox、radio、複数項目の場合
checkbox、radio、複数項目をチェックする場合は
spanなどのインライン要素(*1)でグループを明示した上で
ここではspan要素としますが span要素にid、classを割り当てます。
- group – 複数項目のチェック
- check – checkbox ひとつ以上が選択されるとクリア
- radio – radio いずれかが選択されるとクリア
例えば、メールアドレスを@前と後で分ける場合は
@
といったように分けるのが一般的なので
これをチェックする場合は以下のようになります。
@
ポイントは上にも記述していますが、
複数のinput要素をまとめるspanを用意してそのspan要素にid、classを割り当てます。
classはgroupが必須になり、あとはinput単体で指定するものが使えます。
なので今回の場合はclassには group, required, hankaku, email が入ることになります。
以下はradioボタンの例です。
radio、checkboxは例外になり
必須項目としてしかチェック出来ないのでclassにrequiredは必要ありません。
上記の例ではグループ化がspan要素ではなくul要素になっていますが
CSSでinline指定(*1)すれば大丈夫です。
要はdisplayプロパティがinline(inline-blockでも可)であればなんでも大丈夫です。
*1) 幅を持たせたブロック要素でも可
ブロック要素は幅初期値が親に対して100%になるので エラーチップが画面から見切れます。
4.select要素を対象にする場合
select要素を対象にする場合は
のようにvalueが空のoption要素を含めます。value属性を指定しないとvalidationは行われません。
初期値には必ず空のvalue属性を指定してください。(初期値にはselected属性を指定することが推奨されています)
select要素は選択されているoptionが変わった場合にvalidationが行われます。
5.再入力をチェックする場合
メールアドレスやパスワードなど
再入力を促す項目がある場合、それもvalidationの対象にすることができます。
たとえば、
の後に
といった再入力項目があるとします。
この項目は先のメールアドレス入力項目 input#mail と同じものを入力してもらうので
のようにクラスに retype-対象にする項目のID を含めます。
今回は対象にする項目(メールアドレス入力項目)のIDはmailとなっているので retype-mail としています。
再入力チェックは複数項目の場合も有効で、
単純に3と組み合わせるだけです。
@
の再入力項目は
@
となります。
6.入力文字数をチェックする場合
パスワードなどの項目に入力文字数の制限をかけたいときは
のようにclassに
- minX
- maxX (Xはともに任意の数字)
を含ませます。もちろんmin・maxどちらか一方だけを指定でき、
また他のすべてのチェックと併用することができます。
ただし複数項目のメールアドレスは 文字列に@を含めるので1文字多く数えられます。
(メールアドレスに入力文字数制限を使うことはないと思うのでそのままにしてます。)
7.アクティベート
最後に任意のJSファイルで以下のように実行します。
$(function(){
$(".validate").validation();
});
対象にするform要素は
$("対象にするform要素").validation();
で決定します。
form要素全てに適用する場合は
$("form").validation();
classに”validation”を含むform要素全てに適用する場合は
$(".validation").validation();
idに”validation”を含むform要素のみに適用する場合は
$("#validation").validation();
となります。
拡張
特徴でも記述したようにjQuery.validation.jsはなるべく汎用性を持たせるために
さまざまな拡張プロパティがあります。
表示メッセージを変更する場合
たとえば、必須項目とメールアドレスチェックの文章を変えたいときは
$(".validate").validation({
msgs: {
required: "This field is required",
mail: "Enter the valid E-mail address"
}
});
とします。
msgsが持つプロパティの初期値は
- required: “必須項目です”
- retype: “直前の項目と同じ内容を入力してください”
- email: “正しいEメールアドレスを入力してください” (*081114 mail から email に変わりました
- hankaku: “全角文字は使えません”
- tel: “数字と’-'(ハイフン)以外は使えません”
- numonly: “数字のみで入力してください”
- zip: “正しい郵便番号を入力してください”
- check: “ひとつ以上を選択してください”
- radio: “いずれかを選択してください”
- min: “文字以上で入力してください”
- max: “文字以内で入力してください”
- submit: “必須項目を正しく入力してください”
です。実際に記述するときは順不同で構いません。
このうちrequiredからzipはエラーチップに表示される文章で
submitのみダイアログに表示される文章となっています。
これらのプロパティに含まれる文章にはHTMLタグを使うことが出来ます。
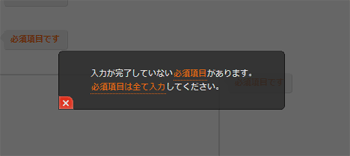
サンプルではダイアログのメッセージ(msgs.submit)に
$(".validate").validation({
msgs: {
submit: "入力が完了していない必須項目があります。
必須項目は全て入力してください。"
}
});
といったようにstrongタグと改行を含ませています。
チップの位置を変更する
チップは各input要素を基準にして表示位置が決定されます。
初期設定でチップはinput要素の右に表示されるようになっていますが
初期位置を
- 上: “top”
- 右: “right”
- 下: “bottom”
から選択することができ、初期値からの位置を細かく指定することができます。
例えば、チップをinput要素の下、さらに10px下方へ配置する場合は以下のようにします。
$(".validate").validation({
extension: {
position: "bottom",
top: 10,("10px")
left: 0
}
});
ここで注意するのは、inputの幅と高さはpaddingとborderを含まない点です。
input {
border: solid #DFDFDF 3px;
padding: 3px;
width: 200px;
height: 20px;
}
といった指定がされている場合、チップはinput要素に12px分重なることになります。
チップ位置の初期値はそれぞれ
- position: “right”
- top: 0
- left: 15(px)
になります。
AjaxZip2.0を使う
AjaxZip2.0を使う場合は以下のようjquery.jsとjQuery.validation.jsの間でAjaxZip2.jsを読み込み
チップと同じextension内に
$(".validate").validation({
extension: {
AjaxZip2: true
}
});
とします。
AjaxZip2.0の詳しい使い方・設定などはKawa.netのページを参照してもらいたいのですが
対象にするinputのid name属性を同じextension内で指定します。
$(".validate").validation({
extension: {
AjaxZip2: true,
zip: "zip",
zip2: "zip2",
pref: "pref",
addr1: "addr",
addr2: "addr2",
addr3: "addr3" (strtに相当)
}
});
それぞれの初期値は
- AjaxZip2: false
- zip: “zip”
- zip2: null
- pref: “pref”
- addr1: “addr”
- addr2: null
- addr3: null
になりますので、構成要素が以下のような
郵便番号・都道府県・都道府県以下の住所の場合はzip~addr3の設定は必要ありません。
ダイアログの設定
必須項目が未入力または正しく記入されていないまま(エラーチップが表示されている状態)で
submitボタンを押すとダイアログが表示されますが(必須項目でなければダイアログは表示されません)
- matOpacity: グレーアウトのレイヤーの透過度
- dialogOpacity: ダイアログの透過度
- duration: 表示する速さ
- closeTitle: 閉じるボタンのtitle属性
を変更することができます。これらを変更するには、
$(".validate").validation({
dialog: {
duration: "fast",
matOpacity: 0.6,
dialogOpacity: 0.9,
closeTitle: "このメッセージを閉じる"
}
});
のように記述します。上記が初期値になります。
ちなみにcloseボタンはマウスホバー時に”hover”がクラスに追加されるので
CSSを使ってロールオーバーイメージを指定することができます。(サンプルでは指定済み)
ダイアログを使わずにSUBMITボタンを押せなくする
ダイアログを使いたくない場合は
$(".validate").validation({
extension: {
dialog: false,
submit: "#submit"
}
});
のように extension のプロパティで指定することで
エラーチップが表示されている場合は、SUBMITボタンをDISABLEDにできます。
submitプロパティではSUBMITボタンを指定します。
FORM要素内で使っているSUBMITボタンのIDが”SUBMIT”なら
上記のように、submit: “#submit” で指定できます。
jQueryの要素指定と同じ方法で指定できるので
submit: "input[type='submit']"
や
submit: "input[type='submit'],input[type='image']"
などのようにも指定できます。
上記複数の項目を同時に指定する場合
メッセージ、チップ・AjaxZip2.0、ダイアログを同時に設定する場合は
以下のようにそれぞれをカンマで区切って記述します。
$(".validate").validation({
msgs: {
submit: "入力が完了していない必須項目があります。
必須項目は全て入力してください。"
},
extension: {
position: "bottom",
top: 15,
left: 0,
AjaxZip2: true,
zip: "zip",
zip2: "zip2",
pref: "pref",
addr1: "addr",
addr2: "addr2",
addr3: "addr3"
},
dialog: {
duration: "fast",
matOpacity: 0.6,
dialogOpacity: 0.9,
closeTitle: "このメッセージを閉じる"
}
});
フォームの項目をリセットする
入力したデータをリセットする場合は、通常通り
という項目をform要素に含めればよいのですが、a要素などのclickイベントにresetをバインドしている場合は、validationがうまく動作しないので、$.validationResetFuncメソッドを使います。
$('a#reset').click(function(){
$.validationResetFunc();
return false;
});
更新履歴・追記
- 10.03.08
- 画面読込時に一度クリックしないと色々できないバグを修正しました。
- 10.01.24
- リセットボタンの処理を追加しました。
- email、zipの正規表現を修正しました。
- 09.04.20
- dialogを使わずにsubmitボタンがdisabledになるだけのオプションを追加しました。
- AjaxZip2の実装でトリガーになる属性をNAMEではなくIDにしてしまっていたところを修正しました。
- Safariで必須項目の表示が最初に表示されていなかったので修正しました。
- Webkit系で読み込み後、一度クリックしないとフォームの要素が反応しないバグはjQueryをアップデートすることで解消されます。
- 09.02.03
- select要素のグループ化に対応しました。
- 09.01.09
- 入力文字数をチェックできるようになりました。
- 08.12.16
- 郵便番号を分割した際にAjaxZip2が使えなくなってたので修正しました。
郵便番号のチェックを***(-)****にしました。(日本はこの形式しかないし。。どうでしょう…)
どうでもいいことですけど、未圧縮JSファイルのコメントを削るのをやめました。 - 08.12.13
- checkbox、radio、複数項目を対象に含むことができるようになりました。
IE6でエラーダイアログを表示したときにselect・object要素が前面にくる現象に対処しました。 - 08.11.14
- 再入力項目をvalidation対象に含むことができるようになりました。
- 08.11.13
- select要素をvalidation対象に含むことができるようになりました。
- 08.08.28
- input[type="hidden"]を対象に含めてたのが原因でした。。
- 08.08.28
- 一定条件下(主にかも)でtextareaのoffset.leftが取得できずにエラーが発生するバグがあります。。。修正済(@08.08.28)
- 動作環境
- Windows: IE6, IE7, Firefox3, Opera9.5, Safari3, Chromeで確認
Leave a comment
Trackbacks: 14
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- リアルタイムフォームバリデーション jQuery.validation.js from 5509
-
pingback from validation.js « moto-mono [...] Newer [...]
-
pingback from tirolstar has been renewal !! « moto-mono [...] Older [...]
-
trackback from moto-mono validation.js をアップデートしました
要望のあった
select要素のチェック
再入力項目のチェックを追加しました。サンプルで確認できます。
併せて メールアドレスチェックで指定するクラスが mail から … -
pingback from validation.jsをアップデートしました 2 « moto-mono [...] 使い方はjQuery.validation.jsの記事に追記しています。 [...]
-
pingback from jQuery.validation.jsのアップデート | 5509 [...] で使い方の抜粋を載せておきます。 詳しくはjQuery.validation.jsの記事を参照してください。 [...]
-
pingback from jQuery.validation.jsとAjax Username Checkerを組み合わせて使う | 5509 [...] リアルタイムフォームバリデーション jQuery.validation.jsselectボックスをシンプルなプルダウンに拡張するjQuery.selectable.jsAutoPagerizeをWordPressで WP-AutoPagerizeプラグインAutoPagerizeプルダウンで都 [...]
-
pingback from [j-Query]リアルタイムでチェックできる「jQuery.validation.js」 « graphix-design.jp [...] リアルタイムでチェックできる「jQuery.validation.js」 [...]
-
pingback from jQuery.validation.jsのアップデート | 5509 [...] jQuery.validation.js [...]
-
pingback from CSS Nite in OSAKA, Vol.14に参加させて頂きました。 | 5509 [...] jQuery.validation.js [...]
-
pingback from jQuery.validation.jsを使ったフォームでチェックによって必須項目の分岐を行う | 5509 [...] via: https://5509.me/2008/08/22/realtimeformvalidation.html#comments [...]
-
pingback from [php] [js] JQuery.Validation.jsをちょこっと改造 - 雑記帳 [...] リアルタイムフォームバリデーション jQuery.validation.js – 5509 [...]
-
pingback from ITキヲスク | 2009年8/9~8/15の週間ブックマーク [...] リアルタイムにフォーム内容を精査する「jQuery.validation.js」 [...]
-
pingback from [Ajax][UI]画像スライダー・郵便番号検索・バリデーション « vanillate [...] リアルタイムフォームバリデーション jQuery.validation.js :: 5509 https://5509.me/2008/08/22/realtimeformvalidation.html [...]
-
pingback from html5について語ってみたい » 今更ですが [...] ちなみに、5509さんのところのを使用させていただこうと思っていて……。サーバーで自動で生成されるcgiメールフォームにくっつけて使用させていただこうと思っていたのですが、動か [...]

Comments: 92 - Leave a comment
先ほど、ご質問をさせて頂いたのですが、
ajaxzip2.js内の91行目を
var jarea = array[2];
に変更する事で、解消されました。
大変失礼いたしました。
はじめまして。
とても素晴らしいですね。
早速使用させて頂きたく思っております。
そこで、ご質問なのですが、Ajaxzip2.0を使用して、住所を表示させる時に、市区までしか表示できず、町村が表示されないのですが、いかがしたらよろしいでしょうか?
よろしくお願い致します。
参考になる質問がありましたが、以前の質問のリンクが切れていたものですから質問させて下さい。>過去の質問内容
>tatamix June 3rd, 2009 12:00:43
>チェックボックスAがcheckedの時に、テキストエリアXを必須にする、というようなフォーム間の依存関係なんかは定義できるのでしょうか?
●質問●
チェックボックスAがチェックされている時(=1)はテキストエリアXを必須に
+
チェックボックスAがはずれている時(=” “)はテキストエリアXの必須をなしにして セレクトメニューY を必須とすると言う様なことは可能でしょうか?
お時間ありましたらよろしくお願いします。
取り急ぎリンク修正しましたが、その記事でも大丈夫そうですか?内容を見る限り大丈夫だと思います。
https://5509.me/log/checkifvalidation
はじめまして、こんばんは。
「リアルタイムでフォーム入力をチェックすることはできないのか?」
と思い検索していましたらこちらに辿り着きました。
早速利用させてもらっています!感謝感激です!
そこで質問なのですが、姓名を全角カタカナのみで入力させたいのですが可能でしょうか?
お手数掛けて申し訳御座いませんが宜しくお願い致します。
こんばんは。
カタカナの件ですが、exValidationでは標準対応しているのですがそちらではだめですか?
オプションのfirstValidateをtrueにすればこのvalidationプラグインと同じような動きになるはずですので。
>> noriさん
もちろん使わせて貰います!
丁寧にどうもありがとうございましたー。
お返事ありがとうございます。
新しいValidationスクリプトでは、読み込んですぐにはツールチップが出なかったので、新しいのもとっても良いなぁ・・・と思ってます。
個々の好みになると思うのですが、最初はツールチップが出ない方が好きです。
あ、でもこのスクリプトも大好きですよ。
新しいスクリプトはまだ使い込んでないので、今のところはこっちのスクリプトの方が好みです。
読み込んだ最初にツールチップが出ないように、設定とかでは出来ませんよね?
もう開発も終了ですよね。。。
そうですね。ツールチップの件、こっちのスクリプトでは仕様が違うので、色々変えないとできないんですね。
その件は、、残念ですがこちらではあきらめていただいて…
exValidationはかーなり柔軟に使えるようにしたつもりなので、一度使ってみてください!
こんにちは。新しいバリデーション・スクリプトが出たところであれなんですが(汗、
こちらのスクリプトでは、ページを開いた途端にチェックが行われ、必ずツールチップが出る仕様で間違いなかったでしょうか?
オプションで、最初にページを開いた段階では、ツールチップを表示させない設定とかありませんよね?
こんにちわ。
そうですね、こっちのバリデーションは読み込みが終わったらツールチップが出る仕様になってます。
こっちのほうが好みですか??
なんどもすみません。
スクリプトの差替えがうまくできず
くやしくて素人方法でがちゃがちゃやっていましたら
偶然解決できました。対策の根拠はまったくありません。
jquery.validation.jsをhead内でなくてbody内の一番最後に置きましたら
チップの配置がちゃんと配置されました。どうしてsafariだけこうしないとうまくいかないのかわかりませんし、ルール違反なHTMLの記述かもしれません。
Mac版のブラウザーは、Windows版となにか違うんでしょうか?
サポート感謝いたします、noriさん。
以上経過報告です。
早速のお答えありがとうございます。
最初の行の
(function($)の所を
$(window).load(function()に交換してみました。
このようなことでよろしいのでしょうか?
(勉強不足が恥ずかしいです)
チップが出て来なくなってしまいまいました。(他のブラウザーでも・・)
ということは、教えて頂いた方法を私が間違っているということですね。
すみません。
noriさん、はじめまして。
沢山探しましたがこちらのvalidationが一番すばらしかったので今必死で組み込んでいます。でも残念な事に(夜も寝れないほど悩んでいます)・・
なぜか?safari(Ver4.1)だけ必須項目の白い吹き出しチップ位置が縦方向にずれてしまいます。症状はブラウザーが初めてそのサイトを開いた時だけで、再読み込み、更新をすると正常の位置になります。
formは名前とメールとコメントをサンプルのものから抜き出して使っています。HTMLはcharset=Shift_JIS”(本当はUTF-8にしたかったのですが送信完了内容の文字が化けてしまったのでjisです) JSはUTF-8で読み込んでいます。
OSはMac OS X(10.4)です。
チップの位置がずれるのは、どんな原因が考えられますか?技量不足でここのコメント欄を汚してすみません。アドバイスよろしくお願いします。
はじめまして。
えっと、その現象なんですが
(function($){ /*ここ*/ });
じゃなくて
$(window).load(function(){ /*ここ*/ });
に書くと解消されると思います。
一度試してみてください。
s/validation/validate/g ではないでしょうか?
初めまして、HTMLファイルには を追加して、保存ボタンが押下時、validationチェックは動かないようになりました、解決方法がありますか。
こんにちは。エラー出てませんか?エラーが出ていれば教えてほしいです。
初めまして、とても便利なフォームなので利用させて頂いております。
自動フリガナ入力を実装しようとAutoRuby.jsを追加したのですが、
追加するとAjaxZip2.jsが動きません・・・
初歩的な質問ならごめんなさい。
おそくなってしまいました。。
AutoRubyですが、keyupをイベントにバインドせずに使っているため干渉しているようです。
AutoRuby.jsの最後のほうにある「onkeyup」を「onkeydown」にするとどうでしょう??
jQselectableをバリデーション出来るようにして下さい。
お願いします。
6月中にはなんとかしたいです。。
あわわ…しまった、HTML不可でしたか…
失礼致しました。
URLに先ほどの投稿内容をアップしたURLを入力しました。
もしよろしければご覧ください。
お世話になります。
すばらしいスクリプトを見つけた!と思い現在実装に励んでおります。
さて、いくつか実装上不明点が出てきたのでご質問させてください。
1. Ajaxzip との連携について
ハイフンで区切られた入力ボックスにて実装中ですが、group設定などを行っても required のメッセージが表示されません。ちなみに、名前など他のものについての実装は問題なくできております。
何が問題か分かりますでしょうか?
HTMLコード:
-
JavaScriptコード(extension部):
extension: {
AjaxZip2: true,
zip: “zip1″,
zip2: “zip2″,
pref: “pref”,
addr1: “address1″,
addr2: “address2″
}
}
2. 再入力項目について
メールアドレスにて@マークで区切られた入力ボックスにて実装中ですが、@マーク以降が一致した場合、@マーク以前の文字列が一致しなくても警告メッセージが表示されなくなります。つまり、 と、 の場合にスルーされます。
何が問題か分かりますでしょうか?
HTMLコード:
@
確認のため、上記と同じメールアドレスをもう一度入力してください。
@
以上、宜しくお願い致します。
便利に使わせていただいています。半角チェック、メールアドレスチェックに「+」記号が含まれていないようでしたので、198,199行目を下記のように変更して使っています。
hankaku: /^[a-zA-Z0-9@\;\:\[\]\^\=\/\!\*\”\#\$\%\&\’\(\)\,\.\-\+\_\?\\\s]*$/, //”
email: /^([a-zA-Z0-9_\.\-\+]+?@[A-Za-z0-9_\.\-]+\.+[A-Za-z\.\-\_]+)*$/,
非常に綺麗なフォームバリデーション
フォーム作成の際には、大変重宝しております。
この場を借りて、御礼申し上げます。
さて、IE6でSelectBoxが最前面に表示され、
非表示にして対処しているところなのですが、
試行錯誤を重ねた結果jquery.validation.jsの111行目辺りの
$j(closeBtn).attr(“id”,id.close).click(function(){clearDialog();})
を下記のとおり変更すると、再度表示されるようになり
使い勝手が良くなりました。いかがでしょうか。
—————————————-
$j(closeBtn).attr(“id”,id.close).click(function(){
$j(“select,object”).css(“visibility”,”visible”);
clearDialog();
})
—————————————–
確認完了です。先ほど記載したブラウザ全てで問題なく使用できるようになっていました。予想以上に対応が早くてビックリしてしまいました。本当にありがとうございます。
これで違和感なく使えるようになりました。このスプリクトはお問い合わせに限らず、いろんなところで気軽にしかも応用して使えるので大変助かっています。これからも使っていきたいと思います。ありがとうございました。
すばらしいスプリクトをありがとうございます!
とっても便利で重宝しています。
ところで、一度クリックしないと、ページ全体のリンクやテキストフォームなどが機能しないバグ?なのですが、chrome,safari,ie6~8,firefoxで確認したところ、全てのブラウザでバグが確認できました。
たった1クリックですが、少々気にかかるもので・・・。
使っているjQueryのバージョンは v1.4.1なのですが、このバグの対処法はありますでしょうか?
お時間があるときにぜひ返信していただければ幸いです。
コメントどうもです。
以前直した気でいたんですが、全然なおってませんでしたね。。。
修正してサンプルとzipを最新に差し替えましたので、また確認してください
なんどもすみません。
もし上記が方向が違いすぎるようでしたら、
設定によってJSで確認画面まで表示するというのはどうでしょうか。
そうすれば、CGI側は再入力等を考えないで、
受け取ったデータをチェックして格納等するのみに、
徹することができます。(とてもシンプルになります)
取り上げて頂けるとありがたいです。
コメントありがとうございます。返信が遅くなってしまいました。。
>このスクリプトのデータチェック部分を、
>CGIスクリプトとの連携でするバージョンがあるとよりうれしいです。
>といいますのは、せっかくブラウザーでデータチェックをすませたのですが
>CGI側でもデータチェックをしないと、不正ポストを排除できません。
>チェック部分をCGIに任せることによって、
>プログラムの重複をさけることがねらいです。
この部分ですが、文字列のチェックは正規表現だけではなく、JSのfunctionも使用しているため、システムとの連携は困難かと思います。実際の案件でそういうこともやろうとしましたが、レギュレーションが複雑になったのでやめました。
面倒ですが、同じチェックをブラウザ(JS)とサーバーでやった方がいいと思います。
>設定によってJSで確認画面まで表示するというのはどうでしょうか。
>そうすれば、CGI側は再入力等を考えないで、
>受け取ったデータをチェックして格納等するのみに、
>徹することができます。(とてもシンプルになります)
JSで確認画面を表示するというのは、デザインによって文言を入れる位置であるとか、ボタンを入れ替えたりということが必要で、やはり汎用的なスクリプトとしてはそこに特化するのは難しいです。また画面遷移なしで、入れ替えてしまうとブラウザの戻るで戻れず、変にユーザビリティを下げてしまいますし。。
また、CGI側は再入力を考えないで、というのは、JSが使えない環境の場合どうするのでしょうか?
確認画面もそうですが、JSありきで考えると汎用性が極端に落ちてしまうため、このスクリプトはあくまでJSが使える環境下での入力補助として使うことを前提に考えています。
というわけで、、すみません、汎用的ではないという判断から実装は行いませんが、これからもよろしくお願いします。
初めまして。
すばらしいスクリプトですね!
もし可能なら、
このスクリプトのデータチェック部分を、CGIスクリプトとの連携でするバージョンがあるとよりうれしいです。
といいますのは、せっかくブラウザーでデータチェックをすませたのですが、
CGI側でもデータチェックをしないと、不正ポストを排除できません。
チェック部分をCGIに任せることによって、
プログラムの重複をさけることがねらいです。
CGIの言語は何でもよいとおもいます。
(通信の取り決めだけあれば言語に応じてユーザーが実装すればよいかと)
取り上げて頂けるとありがたいです。
確認いたしました。
早期の対応まことにありがとうございました。
これでやりたいことが実現できました。
またわからない点ありましたら、ご質問させていただければ
幸いです。
今後ともよろしくお願いいたします。
お手数おかけいたしまして申し訳ございません。
よろしくお願いいたします。
遅くなりました。
アップデートしましたので確認してみてください
さっそく返信ありがとうございます。
自分の説明不足で大変申し訳ございません。
必須項目を入力してからリセットボタンを押すと
注意書きのメッセージ?が戻らず
submitされてしまう現象です。
どうぞよろしくお願いいたします。
あー!なるほどです。
これはバグというか、対応してないですね。
修正しますので、2〜3日ほど時間かかってもいいですか?
はじめまして。
かなり使えるスクリプトですね。
一つだけお願いがあるのですが、
フォームにリセットボタンをつけたい場合、
必須項目の欄がリセットボタンに対応させるには
どうしたら良いでしょうか?
教えていただけると幸いです。
どうぞよろしくお願いいたします。
はじめまして。
リセットボタンですが、普通に動きませんか?
https://5509.me/sample/validation/reset.html
はじめましてこんにちは。
サンプルページ(https://5509.me/sample/validation/)をie6で表示し、一番したの”この内容で送信する”ボタンをクリックするとプルダウンが消えてしまいます。自分のローカルでも同じ現象が起こります。何が問題なのでしょうか?
すみません、直ぐ上に全く同じ質問がありました。解決しました。すみません><
はじめまして。
これはかなり画期的なプラグインですね。
このjQueryプラグインはサンプルそのままを使わせていただいても問題ないんでしょうか。
商用のサイトなのですが、CSSも含めて(デザインは多少変えますが)使いたいと思っています。
こんにちわ。
CSS画像など全て含めてMITライセンスとしていますので
ご自由に使っていただいて大丈夫です
はじめまして。
javascript超初心者ですが、なんとかできました!ありがとうございます。
質問ですが、IE6でsubmitボタンをクリックしてエラーがあった場合、select部分の表示が消えてしまうのですが、どうしてでしょうか?
お時間があるときにご回答頂けたら幸いです(^^)
遅くなりすみません><
IE6のselectボックスはz-indexが存在しないため
全ての要素よりも上に表示されます。
エラーがあった場合は、グレイのレイヤーを表示するのですが
そのレイヤーよりも上に表示されるので、エラーメッセージを表示するときのみ
selectボックスを非表示にするようにしています。
非表示にしたくない場合は、未圧縮ソースの177行目
$j("select,object").css("visibility","hidden");をコメントアウトすればOKです。
こんちには。safariの件ですが、
zip: /^(\d\d\d\-?\d\d\d\d)*$/,
email: /^([a-zA-Z0-9_\.\-]+?@[A-Za-z0-9_\.\-]+\.+[A-Za-z\.\-\_]+)*$/,
にしてみました。
こんにちわ。プラグインについて放置気味ですみません。。。
その通りです。修正しておくようにします。
コメントありがとうございました!
すばらしいです。速攻使わせて頂きました。
ただ、safari 3,4で、emailとzipにrequiredつけない場合、最初の表示でemailとzipのエラーチップが出てしまいます。。。不正な入力だった場合のみ出てほしいのですが?
こんにちは
すばらしいスクリプトですね。
フォームのいろいろなプラグインを見てきましたが、これが1番優れています!!
1点質問ですが、入力チェックで
全角のみと全角カナのみを追加することは可能でしょうか?
ちょっと前に使わせてもらいました。
その時に気づいたんですが、hankaku の正規表現に +(半角プラス) が抜けてないでしょうか?
念の為ご報告まで。便利なプラグインありがとございます
こんにちは。
素敵なプラグインですね。
ぜひ使わせてもらいたい!と思いまして、デモページをさわってみたのですが、
メールアドレスやパスワードの部分で、半角文字しか使っていなくても
「全角文字は使えません」とでてしまいます。。
classに”hankaku”が指定されているところがうまく動いていないようなのですが、
ブラウザ側の設定によってうまく動かないとかはありますか?
コメントありがとうございます。
ほんとですね、、見逃してました X(
修正しました
即対応していただきまして、ありがとうございます!
バッチリ直ってます~\(^▽^)/
jQueryを始めたばかりなので、ソースも読んで、勉強させていただきます。
ありがとうございました。
初めまして。
これはかなり使える Validation だー!と思って、ただいま組み込みをさせてもらっています。
そこで、1点ご質問です。
表示されるチェック内容は、から始まるタグ内に入り、
それぞれ position: absolute; で top と left の値で調整されて、
フォームの横に表示されますが、これはそもそも左寄せのサイト向けでしょうか?
どういうことかと言いますと、
現在組み込んでいるのがセンター寄せレイアウトのサイトでして、
チェック内容が表示された後、ブラウザの幅を変更すると、
当然 position: absolute; で指定されたチェック内容の div はそのまま置き去り状態で、
コンテンツの内容だけが変更した幅の通りに動きます。
私の勘違いでしたら申し訳ありません。。
お忙しいところ恐縮ですが、ご確認いただけますと幸いです。
よろしくお願いいたします。
uniさん>
コメントどうもです。
そういえばwindowのリサイズに対応してなかったですね。
修正しておきましたので確認してみてください:)
(文字サイズの変更には対応してません。windowのリサイズだけです)
ところで↑のアイコンのワンコ
うちの家族のuni(ゆに)っていうんですけど
なんだか親近感が勝手に湧いてます笑
> noriさん
さっそくのご対応ありがとうございました!
js 入れ替えて確認したところ、バッチリ対応されてました!
アイコン、密かに気になってましたー。
ゆにくん(ちゃん?)って言うんですね~。
僕は「うに」でした^^
今後ともよろしくお願いしますー。
はじめまして!!
こちらの機能をありがたく使わせて頂いているのですが、
初心者で良くわからないことがあったので、お聞きしたいことがあります。
ダイアログを表示する時に、サンプルは左下にcloseボタンが表示されていますが、
これはどうやって調整できるのでしょうか?
私が使用したら、表示されなかったので教えていただきたいです。
(ボタンは表示されませんでしたが、カーソルを持っていくと、
「このメッセージを閉じる」というメッセージは表示されます)
お手数ですが、ご回答よろしくお願いします。
はじめまして。遅くなりすみません。。
closeボタンはCSSの背景で表示させているのですが
画像のパスを指定しなおせば大丈夫だと思います。
CSSと画像フォルダのディレクトリ構成を
もう一度見直してもらえますか??
回答ありがとうございます。
ディレクトリ構成を見直したら、ちゃんと表示されました。
ありがとうございました。
また、何かありましたらよろしくお願いします。
hiroさん>
遅くなりました。
都道府県の箇所ですがプルダウンでも大丈夫です。
OPTIONそれぞれのVALUEをAjaxZip2で定義されてる都道府県番号に揃える必要があります。
↓のソースで試してみてください。
はじめまして!フォームの作成作業でイライラしていたときに、ちょうどこちらにたどり着きました!
使いやすくておお~~感動!!と思い、いそいそと導入させていただいたのですが、ひとつ質問があります。
郵便番号のところなのですが、都道府県のところがテキスト入力になっていますが、プルダウンでも選べるようにはできないでしょうか。
大口事業所の郵便番号の変更や追加があった際に、即対応ができるわけではありませんので、せめてプルダウンになっていればそのような時でも都道府県を手入力させる……ということは無くなると思うのです。
些細なことではありますが、利用者としては嬉しいですよね。
お暇なときでかまいませんので、ご返答頂ければ幸いです。
ken1さん>
はじめまして!コメントありがとうございます。
返信が遅くなってしまい本当にすみません。。。
さっそくですが、どうやらスラッシュを含むと正規表現と勘違いしているようです。ここの対応は割と難航してしまったので、すみませんがスラッシュは使わないでもらえるとありがたいです…何にも役に立てずにすみません。。
仕様をちょっと変えて新しく書き直したものを近いうちに公開予定で、そちらでもスラッシュを含んでもエラーが出ないように対応しておきます。また何かあればコメントください。
はじめまして!
バリデーションのライブラリを探していてたどり着きました。
海外製のものも含めて、使いやすさとかっこよさ共に抜けていると思います。
一つ質問なのですが、input要素のname,idに、スラッシュ(/)を使うと、正しく動作してくれない(ランタイムエラーが出ます)ようなのですが、これは仕様というか、スラッシュを使うのがまずいでしょうか?
試しているのはIE7です。
tatamixさん>
対応方法を記事にしましたので確認してみてください
https://5509.me/log/checkifvalidation
いつもお世話になっております。
大変便利で重宝しております。
質問です。
たとえばチェックボックスAがcheckedの時に、テキストエリアXを必須にする、というようなフォーム間の依存関係なんかは定義できるのでしょうか?
強引にattr(‘class’) = ‘required’と設定してみたのですが、必須扱いになりませんでした。
暇なときでかまいませんのでご回答いただけますと幸いです。
失礼いたします。
ご返答ありがとうございます。
またちょくちょく遊びに来させてもらいます(^^)
takaさんはじめまして。
全然問題ないです。
何に使ってもらっても大丈夫です
noriさん はじめまして。
すばらしい機能のプラグインですね。早速使わせていただきます。
質問なのですが、このプラグインは会社のホームページで使用してもよろしいでしょうか?
もちろん自己責任で使用するのですが、noriさんのほうで何か不都合があればおっしゃっていただきたいと思いまして・・・
連続投稿失礼します。
住所変換がIEでしか反応しなかったのは、使っているレンタルフォームの都合で、
name属性をfld1、fld2、という風にかえなければいけなかったからのようです。
そこで、fld1、fld2といった名前で、住所変換に応用することはできないでしょうか。
よろしくご指導ください。
CSS NiTE osakaで、このサイトを知り、早速会社のサイトの応募フォームに利用させていただこうと、データなどをいただいて帰ったのですが、
できた応募フォームの郵便番号で住所変換するところが、ieのみしか反応しません。
ソースの書き方がおかしいのでしょうか。
お手数ですがお返事いただけますと大変助かります。
遅くなりすみません。
今調整中ですのでもう少しだけお待ちください。
以前、コメント書かせていただいたものです。
もしよかったらなんですが、エラー時のダイアログ機能をOFFというか簡素に出来るモードとか搭載していただけたり出来ないでしょうか・・・?
画面全体が暗転してしまうとちょっと戸惑う場合があったりしまして・・・。
単純にSubmitボタンが押せないとかそんなモードがもしあったら助かります。
是非是非、ご検討下さい!
ぴたごらさんおひさしぶりです。
この時期は花粉にやられています…
バイクに乗ると…つらいです…
あとは エラーチップと エラーダイアログを
もう少し色んなデザインに対応できればなーと思ってます
自分でやって思ったんですけど 意外と制限が多いんですよね…
あ よければ ぴたごらさんのサイトも見せてください:)
メールでこっそりでもいいので*-)
noriさん、お久しぶりです。お元気ですか?
ものすごいバージョンアップしていて、
ラジオボタンやチェックボックスにまで対応しているなんて・・・
とてもうれしいです。
さっそく僕のサイトに反映させていただきました♪
本当にありがとうございます。
他にも面白そうな&役に立ちそうなスクリプトを配布されているので、
機会を作って導入してみますね(^^)
ではでは、また遊びに来ます!
うまくいったようでよかったです。
簡単な要望ならだいたい大丈夫です。難しいのは…笑
>今気づいたのですがhtmlの<を全角にしていなかったようでソースが
>表示されていませんでしたね・・・以後気をつけます^^;
全然問題ないです:)
バッチリです!個人的な要望に対応して頂きまして本当に
ありがとうございました!
今気づいたのですがhtmlの<を全角にしていなかったようでソースが
表示されていませんでしたね・・・以後気をつけます^^;
あああ select要素のグループ化をすっかり忘れてました…
対応したものに修正してますが
ねろさん用は↓です(select要素は初期値が0です/グループ含む
jquery.validation.s.zip(非圧縮/4.11KB/スクリプトのみ)
早速の対応本当に感謝です。jsは全くわからないものでなんとか
ならないものかと四苦八苦しておりましたが助かりました!
ついでとなってしまい申し訳ないのですがもう1つだけなんとかしたい箇所が・・・
生年月日のセレクトボックスを以下のように年、月、日と3つ用意しております。
–
1950
略
2009
年
–
1
略
12
月
–
1
略
31
日
1つでも未選択であればエラーとしたいのですがこの場合セレクトにも
groupを利用し何とか対応させることは可能でしょうか?
度々で申し訳ございませんが宜しくお願い致します。
検索していたところたどり着きました^^
早速利用させて頂こうと思っているのですが1つ質問が・・・
セレクトボックスの場合なのですが初期値をnullではなく0にしており
エラーチェックをしても適応されない状態です。
セレクトボックスに限り0であればnullと判断しエラーチェックを適応
させたいのですがどのように変更すればいいのでしょうか?
はじめまして、とても素敵なプラグインですので使わせて頂きました。
サンプルが豊富で分かりやすかったです!
私はあまりjQuery(というかJavaScript全般)に詳しくないのですが、7項の「最後に任意のJSファイルで以下のように実行します。」部分の記述通りでは動作しませんでした。
括弧を追ってみて、最後の「)}; 」を逆に「}); 」としたら動作しました。
詳しい方はすぐ分かるのかも知れませんが、一応ご報告でした。
ユキさん、manjiroさん>
入力文字数のチェックができるように更新しました。
ドキュメントも追記してるので確認してみてください。
サンプル
manjiroさん>
フィードバックどうもです。
また何かあればコメントしてもらえると助かります。
横から失礼します。
検索してこういう便利なのがあることを知り、使わさせていただいています。
今まさに文字数調整のがあるといいな、、、と思ってたところで、、、
出来れば後者での実装をして頂ければと思っています。
これからもぜひぜひ開発頑張ってください。
フィードバックどうもです。
文字数考えてはいるんですが、仕様を迷ってます…
案が2つあるので、どちらか選んでもらえませんか?
「6-12文字で入力してください」と表示する
6文字以下なら「6文字以上で入力してください」
13文字以上なら「12文字以内で入力してください」と表示する
どちらがいいですか??
はじめまして、まさに探していたものそのもので、早速使用させていただいています。
ありがとうございました!
また可能でしたら今後のアップデートの際にでも、文字数の最大数、最小数も設定できるようになると嬉しいかも。。
僕もやろうとは思ってたんですけど なかなか手つかずで…
言うてもらえて よかったです。
要望とかあればメールでもなんでもいいんで
今回みたいに言うてもらえると助かります。
カンパは…そうですね、今始めました。
いやいや そんなことはないです笑
喜んでもらえたのならそれでいいんです。
これからも 出来るときに更新していくので
またよければのぞいてください。
> noriさん
わ~!どうもありがとうございます!!!
ただの通りすがりにこんなに早く作っていただけるなんて・・・
感謝感謝です。まさに希望どおりの機能です・・・。
本当にこのスクリプトの表示かっこいいですね~!
IE7,IE6,Firefox3,Opera9,Safari3,Google Cromeにて、
表示の確認をさせてもらいましたが、どれも綺麗に表示されてうれしいです(^^)
ところで、noriさん、カンパとか募集されていませんか?
無償でこんなに早く対応していただけると、
noriさんのgmailのアドレスにamazonギフト券などを送らないと悪い気がしてきます(笑
ではでは、本当にどうもありがとうございました(^^)
いえいえ 役に立てたのなら良かったです。
エラーの離脱は多いですね。遷移後にダメって言われるのが嫌いみたいですね。
僕も嫌いなんですけど。。
リアルタイムは賛否両論あるみたいですけど
僕は打ってすぐ違うのがわかったほうがいいかなと思ってます。
結局対象ユーザに依るんでしょうね。
再入力項目は…
おかげで渋ってたところのやる気が出ました。
再入力項目も対象にできるようになってますので
またサンプルを確認してみてください。
ドキュメントも追記してます。
> noriさん
こんなに早く対応してくださって、どうもありがとうございます!
新しく作っていただいたものを利用したら、select要素にもきちんと表示されるようになりました。
本当に助かりました。感謝です。
自サイトのフォームのアクセス解析をしていたら、エラーで離脱してしまう人が
けっこういるようだったので、リアルタイムに入力のチェックができるものを探していました。
そんな中でnoriさんのスクリプトが1番気に入ってしまいました♪
このスクリプトでは、メールアドレスの形式チェックができますが、
例えば、メールアドレスの欄を2つ作って、アドレスが一致していない場合は、
エラーメッセージを出すようなことはできるのでしょうか?
もしそれも可能でしたらお時間が許すときに作っていただけるとうれしいです。
かなり図々しいお願いですみません・・・(^◇^;)
ではでは、本当にどうもありがとうございました(^^)
ぴたごらさん はじめまして。
そう言われてみればselect要素を対象にしていませんでした。。
select要素も対象に出来るように更新していますので 確認してみてくださいね。
https://5509.me/sample/validation/index.html
一応ドキュメントも追記してますので
こちらも併せて見てみてください。
noriさん、はじめまして。ぴたごらと申します。
こちらのvalidation.jsの表示がとても気に入って、ぜひ導入してみようと思いました。
selectフォームも必須入力項目にしたいのですが、
requiredをclassで指定しても表示されません。
selectフォームでも、最初は必須入力の注意書きを表示しておいて、
選択肢が選ばれたら、その注意書きが自動で消える、といったようなことは可能でしょうか?
お役に立てれば何よりです。
HTMLがShift_jisの場合は、validation.jsを読み込むときにcharset=”utf-8″を指定すればいいです。
すごいですね!シンプルなフォームがここまでできるなんて、かっこいいです!参考にさせていただきました!
ひとつ質問があるのですが、utf-8でないと動作しないのでしょうか???shit_jisは無理なのでしょうか?
ものすごい初歩的な質問かもしれませんが、宜しくお願い致します。