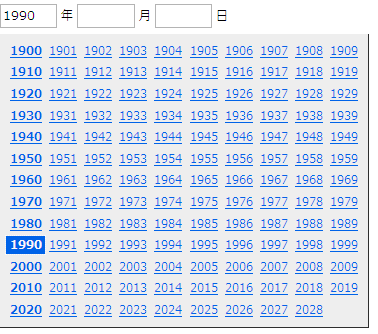
プルダウンで日付を入力(選択)するイライラを解消するDateSupport.js
※) 最新版をprefSupport.jsとあわせてjQuery.selectable.jsにまとめました。
jQuery.selectable.jsをごらんください。
フォームで西暦とか月、日付入力がselectだったりすると…
1984年…スクロール…あ、、ずれた、、
みたいにすごい勢いでイライラする人多いはず。
カレンダーから入力出来るライブラリもあるけど
あれやと西暦だけ選択、とか月だけ選択が出来ないので
それ単体でも使えるようなのが欲しいなー。と思って作った。
会員登録とかそういうとこで西暦だけ選択が多い。。。
そういえば都道府県選択のやつ便利やなぁ。
→追記@08.07.21 都道府県の選択はselect拡張で作りました。
導入は超簡単。
データをダウンロード(20KB)、解凍とかテキトーに保存してヘッダでCSSとスクリプトを読み込んで、
適用したいinputのクラスにyearとかmonth、dayを当てるだけです。
ところでinputにはidが必須です。
ソースが微妙な感じがするのはまだまだ勉強が足りないため。
そのうちキレイになるはずです…
選択出来る西暦の範囲を変えたいときは、
year: {
start: 1900,
end: dateObj.getFullYear()+20
},
このstartとendを変えるだけです。
endはとりあえず現在の西暦+20年にしてます。
ダウンロード
dateSupport.zip(20KB) うちdateSupport.jsは3KB
- 動作環境
- Windows: IE6, IE7, Firefox3, Opera9.5, Safari3で確認
Trackbacks: 1
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- プルダウンで日付を入力(選択)するイライラを解消するDateSupport.js from 5509
-
pingback from selectボックスをシンプルなプルダウンに拡張するjQuery.selectable.js « moto-mono [...] pingback from プルダウンで日付を入力(選択)するイライラを解消するDateSupport.js « moto-mono 08-09-14 (日) 4:20 [...]

Leave a comment