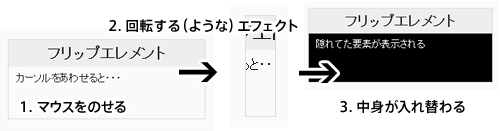
マウスホバー時にボックスをくるっとひっくり返すようなエフェクトで中身を切り替えるjQueryプラグイン m5flipElement

マウスオーバーしたときにくるっとひっくり返す(ような)エフェクトで目をひけるかもしれないjQueryプラグインです。ちょっと今日は・・・自信ないですwぷるぎんのくせに使い方がややこしくなってしまったんですけど反省はしてません。最低限必要やったんやで・・・
必要なファイルを読み込む
jQueryとm5flipElement.jsを読み込みます。
任意の要素に対して実行する
元のHTMLとCSSの書き方などに制約が多いところがややこしいので、それぞれポイントを書いてます。
HTML
- 要素の中身はなんでもよくて以下の2つを含んでいるとよさげ
- class: flipDefault は初期表示要素
- class: flipHide はフリップ後に表示される要素
- フリップ後は_boxの要素にclass: flipped が追加されます
フリップエレメント
カーソルをあわせると・・・
コメントコメントコメントコメントコメントコメントコメントコメントコメントコメントコメントコメントコメントコメントコメント
JavaScriptを実行すると元のHTMLが下記のように置き換わります。元の要素にclassがある場合classを、classがなくてidしかない場合はidをそれぞれ継承して_container、_boxを付与したものでwrapされます。(ややこしい)
フリップエレメント
カーソルをあわせると・・・
コメントコメントコメントコメントコメントコメントコメントコメントコメントコメントコメントコメントコメントコメントコメント
CSS
- div.flipElement_containerは、floatやmarginなど配置を決定するプロパティを指定します
- div.flieElement_boxは、元の要素でborderを指定している場合同じborderを指定します
- .flipped でスタイルをがらりと変えたほうが効果的な気がします
/* ここからJSで生成する要素 */ div.flipElement_container { margin-right: 10px; margin-bottom: 10px; display: inline-block; /display: inline; /zoom: 1; } div.flipElement_box { border: solid #ddd 1px; } /* ここまで */ div.flipElement { margin-right: 10px; margin-bottom: 10px; border: solid #ddd 1px; display: inline-block; /display: inline; /zoom: 1; width: 250px; height: 100px; } /* フリップ後 */ div.flipped { background: #000; } div.flipElement h2 { margin: 0 auto; padding: 5px; background: #eee; text-align: center; } div.flipElement p { padding: 5px 10px; line-height: 1.4; } /* フリップ後 */ div.flipped p { color: #fff; } /* デフォルトは非表示 */ .flipHide { display: none !important; }JS
元の要素がborderを含んでいる場合はboxBorderAdjustプロパティで左右のボーダー幅を渡すときれいになります。(ややこしい)
jQuery(function($) { $('.flipElement').m5flipElement({ boxBorderAdjust: 1 }); });オプション
おきまりのeasingなど
項目 値 boxBorderAdjust 元の要素にボーダーがある場合その幅を指定(左右のみ)
(def – 150easing フリップアニメーションのeasing (def – ‘swing’ duration フリップアニメーションの速度 (def – 300 callback コールバック function() {}
Trackbacks: 0
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- マウスホバー時にボックスをくるっとひっくり返すようなエフェクトで中身を切り替えるjQueryプラグイン m5flipElement from 5509
Leave a comment