ちょっとは入力しやすくなるかも?選択中のテキストエリアを拡大して見易くするjQueryプラグイン m5enlargeInput

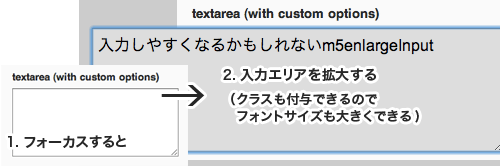
テキスト入力エリア(input, textarea)にフォーカスすると入力エリアを拡大して見やすく表示することができるプラグインです。クラスを付与するためフォントサイズもあわせて大きくすることができます。
必要なファイルを読み込む
jQueryとm5enlargeInput.jsを読み込みます。
任意の要素に対して実行する
input、textarea要素に対して実行します。(以下はサンプルのHTMLです。)
HTML
- input (single)
- input (double)
- textarea (with custom options)
JS
jQuery(function($) {
$('.enlargeInput').m5enlargeInput();
});
オプション
ホバー効果や拡大時のセンタリング(元の位置に対して真ん中にくるように上と左を別個設定可)などを設定できます。
| 項目 | 値 |
|---|---|
| enlargeRatioWidth | 拡大時の幅(元に対して%指定) (def – 150 |
| enlargeRatioHeight | 拡大時の高さ(元に対して%指定) (def – 200 |
| hoverEnlarge | ホバー効果のオンオフ (def – true |
| hoverEnlargeRatioWidth | ホバー時の幅(元に対して%指定) (def – 110 |
| hoverEnlargeRatioHeight | ホバー時の高さ(元に対して%指定) (def – 120 |
| hoverClass | ホバーしたときに付与するクラス (def – ‘enlargedHover’ |
| movingTop | 拡大時にtopを(拡大した高さ/2)戻すか (def – false |
| movingLeft | 拡大時にleftを(拡大した幅/2)戻すか (def – false |
| enlargeClass | 拡大時に付与するクラス (def – ‘enlarged’ |
| zIndex | 拡大時のzIndex (def – 100 |
| easing | 拡大アニメーションのeasing (def – ‘swing’ |
| duration | 拡大アニメーションの速度 (def – 300 |
| callback | コールバック function() {} |
サンプル最後の指定例
拡大するときに左上を軸にしないで、要素の真ん中を軸にして広がります。こっちのほうが使いやすそうな気がする
$('#area').m5enlargeInput({
enlargeRatioWidth: '200',
enlargeRatioHeight: '150',
hoverEnlarge: true,
hoverEnlargeRatioWidth: '110',
hoverEnlargeRatioHeight: '120',
movingTop: false,
movingLeft: true
});
Leave a comment
Trackbacks: 0
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- ちょっとは入力しやすくなるかも?選択中のテキストエリアを拡大して見易くするjQueryプラグイン m5enlargeInput from 5509
Comments: 4 - Leave a comment
追記
hoverEnlarge: false とするとバーがなくなることはないようです。
noriさん、こんにちは。
スクロールバーの件ですが、サンプルのinputとtextareaを行ったり来たり早めにhoverさせたり、inputに何か入力してからtextareaに入力し、最初にinputしたフォームに戻るとtextareaのスクロールバーが消えてしまいます。(ie9)
noriさん、こんにちは。
Daily blogging格好いいですね。
ところで、textareaのサンプルにスクロールバーが出ないのは何故ですか?
僕結構textareaのスクロールバーが好きなので困ってます。
あまりスクロールバーを使ったことは無いですが。
rewさん、こんばんは。
Daily bloggingにもえてます。
たしかにスクロールバーでてない・・・!
スクロールバーを滅多に使わないrewさんのために調べます。
スクロールバーを、、もっと使ってあげて・・・