iPhone風のテキストボックスの文字を消去するボタンを実装するチュートリアル
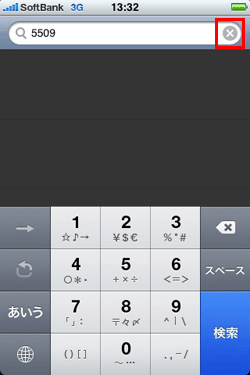
iPhoneユーザーにはお馴染みこのボタン
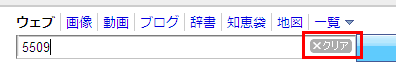
いつのまにかYahoo検索でも採用されてました同じようなボタン

ちょっとした配慮で少しでも入力する手間を軽減できるいい例ですね。
お問い合わせなどのフォームではあんまり役に立たないかもしれませんが
検索窓のテキストボックスなどでは割と使えるかも…?
というわけでこのテキストボックスの中身を消去するボタンを実装する方法を紹介します。
最終的にjQueryプラグインにしているのでサンプルはプラグイン版です。
チュートリアルなんかいらない人はプラグインの項目にどうぞ。
iPhoneのようなテキストボックスの中身を消去するボタンを実装するチュートリアル
まずはINPUT要素を用意します
わかりやすいようにIDにはsearch、CLASSにはdelvalを指定しています。
次は削除ボタンを表示しているときを考えます
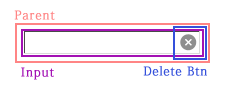
削除ボタンを表示した状態を考えると
![]()
のようになると思いますが
INPUT要素に削除ボタンが重なっています。
これを実現するためには、INPUT要素と削除ボタンを親要素でくくって
親要素をposition: relativeにした上で削除ボタンを右側に絶対配置すればよさそうです。

これをHTMLとCSSでマークアップすると
span.delval-group {
height: 23px;
position: relative;
display: inline-block;
*display: inline;
zoom: 1;
}
span.delval-group input {
padding-right: 20px;
}
span.delval-group span.delval {
width: 17px;
height: 23px;
position: absolute;
right: 2px;
top: 1px;
background: url(../img/delval.png) no-repeat left center;
cursor: pointer;
}
display: inline-blockを使っていますが、floatでも構いません。
親要素がblock要素の場合、幅がその親に対して100%になってしまうので
どちらにしても、floatかinline-blockにする必要があります。
JSで置き換えるようにする
これで削除ボタンを表示しているときを実装できました。
できたましたが、結局これはJSが使えないと意味がないので
JSで実装させてしまいましょう。
上で変更したHTMLに元のHTMLからDOM操作で変更します。
$("input.delval").each(function(i){
var self = $(this);
self.replaceWith("");
$("span#delval-"+i)
.append(self)
.append("")
.addClass("delval-group");
});
ここまでです。
複数に対応できるようにeach関数を使って各要素にIDを割り当てています。
高さもJSまとめて取得・指定する
さらにCSSで親要素のSPAN要素とボタンに高さを与えていましたが
これもその要素によって変わるしいちいち設定するのは面倒なので
JSでまとめて設定してしまいましょう。
あとあと指定する必要が出てくるので
変数に入れるついでに高さを指定することにします。
var group = $("span#delval-"+i).css("height",self.attr("offsetHeight")),
btn = $("span.delval",group).css("height",group.height());
offsetHeightはpadding, borderも含めた要素の高さです。
詳しくはjQuery の位置・サイズ関連メソッドまとめ – Cyokodog::Diaryに書かれています。
消去ボタンを押したときの動作
あとは
- INPUT要素が空ならボタンは表示しない
- INPUT要素に文字が1文字でも入力されたらボタンを表示
- 削除ボタンをクリックでINPUT要素を空にして、ボタンを非表示にする
で、実装できそうです。
どれも非常に簡単なのでまとめてしまうと
if(self.val().length<1) btn.hide();
self.keyup(function(){
if(self.val().length>0) btn.show();
else btn.hide();
});
btn.click(function(){
self.val("");
btn.hide();
self.focus();
});
となるので、JSソースをすべてまとめると
ここまでのまとめ
$("input.delval").each(function(i){
var self = $(this);
// 消去ボタンを実装するためにHTMLを改変
self.replaceWith("");
$("span#delval-"+i)
.append(self)
.append("")
.addClass("delval-group");
// 変数に入れるついでに高さを指定
var group = $("span#delval-"+i).css("height",self.attr("offsetHeight")),
btn = $("span.delval",group).css("height",group.height());
// INPUT要素が空なら消去ボタンを隠す
if(self.val().length<1) btn.hide();
// keyupイベント時にINPUT要素の文字列を見て表示非表示
self.keyup(function(){
if(self.val().length>0) btn.show();
else btn.hide();
});
// 消去ボタンを押したらINPUT要素を空にしてフォーカスしておく
btn.click(function(){
self.val("");
btn.hide();
self.focus();
});
});
になって完成です。ここまでのサンプル
プラグイン
上で作成したものを一応プラグインにしておきました。
必要ファイルを読み込む
対象にしたいINPUT要素に対して実行する
だけです。
動作確認済ブラウザ
IE6〜8, Firefox3, Opera9.6, Safari3, Chrome2
でもOperaが…IMEがONの場合Enterキーを押しても
次にBackSpaceなどを押さない限り動作しません。
IMEとOperaの問題なのでMacでは問題ないです。
Trackbacks: 1
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- iPhone風のテキストボックスの文字を消去するボタンを実装するチュートリアル from 5509
-
pingback from Safari独自実装のinput type=”search”のような検索窓を実装する | 5509 [...] 先日、iPhone風のテキストボックスの文字を消去するボタンを実装するチュートリアルを書いたのですが、どうやらSafariの独自実装でinput type=”search”というのがあるんですね。全然 [...]

Leave a comment