iPhone AppのPathみたいなナビゲーションを実装できる Swpnav.js
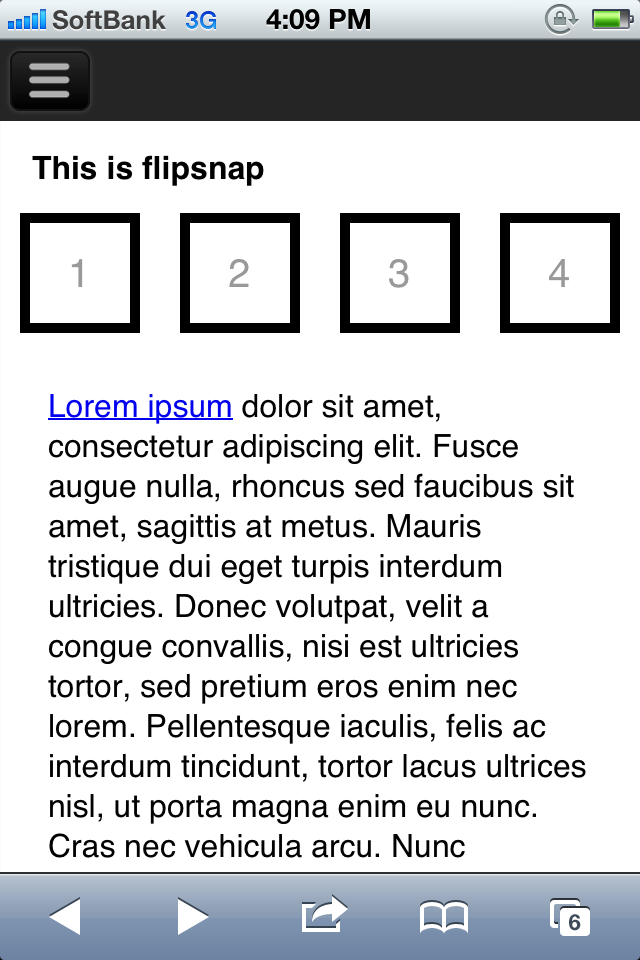
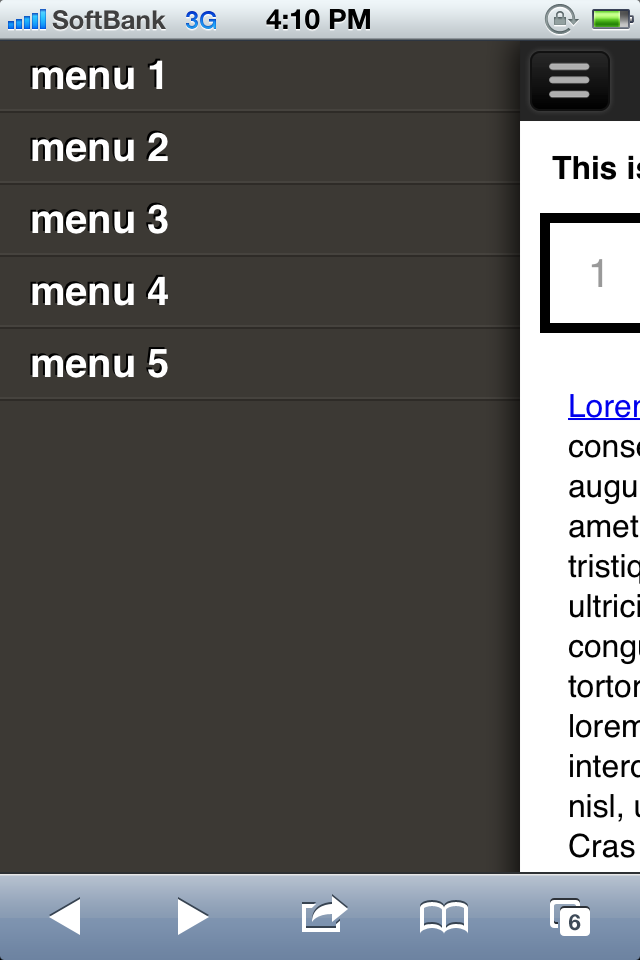
PathみたいなナビゲーションをWebページに実装するライブラリです。同じようなのは他にもあると思いますけど、これの特徴は対象に当たっている他のライブラリと干渉しにくいということでしょうか。iScrollみたいなイベントキャンセルが強力なやつはだめだと思います。
サンプルがまさにそれなんですけど、同僚の@が作った flipsnap.jsとは共存できます。レイヤー毎にスワイプ判定をしてるので、上位レイヤーで一度キャンセルすると Swpnav が実行されてる下位レイヤーにはイベントが飛ばなくなるような感じで、この Swpnav とか flipsnap のような作り方をしているライブラリとは共存できると思います。
ホスト
githubにあります
使い方
ソースコードをダウンロードして、任意の場所に swpnav.js を置き、読み込みます。
jQueryプラグインではないのでjQueryは不要です。読み込んだら任意の場所かソースコードで実行してください。
Swpnav('#content', '#nav');
実行する際の一つ目の引数に、対象コンテンツID、二つ目の引数に隠すナビゲーションコンテンツのIDを指定します。基本はこれで、次にオプションとAPIを解説しておきます。
オプション
オプションを指定する際は三つ目の引数で渡します。
Swpnav('#content', '#nav', {
slide: 260,
duration: '0.2s',
timingFunction: 'cubic-bezier(0,0,0.25,1)',
trigger: 30
});
| オプション | 解説 |
|---|---|
| slide | どこまでスライドするか、デフォルトは260pxまで |
| duration | スライドにかける時間、デフォルトは0.2s (ここは transition-durationで指定できる形式で) |
| timingFunction | スライドのeasing、デフォルトはcubic-bezier(0,0,0.25,1) (指定するときはtransition-timing-functionで指定できる形式で) |
| trigger | スワイプでコンテンツパネルをずらしていったとき、open()/close()を実行するトリガーになる位置 (デフォルトは30pxまでずらすと開く・閉じる) |
API
APIを使う場合は、インスタンスを変数に
var open = document.getElementById('open'),
swp = Swpnav('#content', '#nav');
open.addEventListener('click', function(ev) {
ev.preventDefault();
if ( swp.getState() ) {
swp.close();
} else {
swp.open();
}
}, false);
| API | 解説 |
|---|---|
| open | パネルを開いてナビゲーションを表示 |
| close | パネルを閉じてナビゲーションを非表示 |
| destroy | Swpnavを破棄して使えなくする |
| getState | パネルの状態、開いているときはtrue, 閉じているときはfalse |
| setSlide | どこまでスライドするかを動的に変更したいときに(250のような数値を渡す) |
| enabled | Swpnavを有効にする |
| disabled | Swpnavを無効にする(open, closeやスワイプによる開閉が無効になる) |
jQueryプラグインとして使う
jQueryプラグインとして使う場合は
$('#hoge').swpnav('#nav')
のようにします。指定できる要素はひとつなので、2つ以上ヒットするようなセレクタで渡さないでください。jQueryオブジェクトが返りますが、jQueryオブジェクトはSwpnavのAPI(メソッド)を呼ぶことができるようになっています。
APIはjQueryのAPIと干渉しないように ‘swpnav’ の prefix がついています。 prefix 付きのAPI一覧は下記の通りです。
| API | 解説 |
|---|---|
| swpnavOpen | パネルを開いてナビゲーションを表示 |
| swpnavClose | パネルを閉じてナビゲーションを非表示 |
| swpnavDestroy | Swpnavを破棄して使えなくする |
| swpnavGetState | パネルの状態、開いているときはtrue, 閉じているときはfalse |
| swpnavSetSlide | どこまでスライドするかを動的に変更したいときに(250のような数値を渡す) |
| swpnavEnabled | Swpnavを有効にする |
| swpnavDisabled | Swpnavを無効にする(open, closeやスワイプによる開閉が無効になる) |
var swp = $('#hoge').swpnav('#nav');
// some codes...
swp.swpnavOpen();
swp.swpnavSetSlide(100);
対象端末
- iPhone3G~4S の iOS3.2~5
Androidでもなんとなく動くと思いますが、検証全然できてないので、動かない場合はgithubのリポジトリからフォークしてプルリクエストもらえるとうれしいです。報告だけでも動く動かないをここに掲載できるのでうれしいです。
関連ライブラリ
github repository
Trackbacks: 0
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- iPhone AppのPathみたいなナビゲーションを実装できる Swpnav.js from 5509


Leave a comment
If you have bug tickets or nice idea, please post that at github repository issues, thx. バグや要望などはgithubのIssuesでください ;)