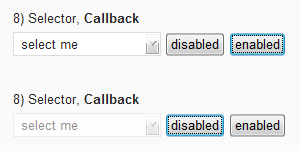
要素のブラウザ上での位置を9ブロックの中から数値で返す m5GetElementPos
よくわからんと思いますけど、サンプルを見ればなんとなく伝わるような。。
指定した要素のブラウザがその時表示している位置を以下のテーブルの数値で返します。
┏━┳━┳━┓
┃0┃1┃2┃
┣━╋━╋━┫
┃3┃4┃5┃
┣━╋━╋━┫
┃6┃7┃8┃
┗━┻━┻━┛
返す数値は、実際returnで返ってくるわけじゃないんです。指定した要素にjQuery.dataで”ElementPos”というプロパティに書きこんでます。
ダウンロード
ダウンロードはgithubからどぞー
使い方とかをざっくりと
こんな感じで取れます。
$(target)
.m5GetElementPos()
.click(function() {
alert($.data($(this), "ElementPos"));
return false;
});
または、コールバックでも使えます。
$(target).click(function() {
$(this).m5GetElementPos({
returnNumber: false,
callback: function() {
alert($.data(this, "ElementPos"));
}
});
return false;
});
コールバック関数ではcallback.callしているので、thisはm5GetElementPosを実行した要素になります。
オプション
| returnNumber | 数値で返すか、文字で返すか。デフォルトは数値でtrue |
| returnCancel | falseを指定するとthisを返さないので、メソッドチェーンができなくなります |
| callback | コールバック関数 |
そんな感じで
バグとかあれば教えてください


 ").load(function() {
alert("width: " + $(this).width() + "\nheight: " + $(this).height());
});
").load(function() {
alert("width: " + $(this).width() + "\nheight: " + $(this).height());
});