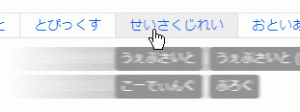
スムーズに流れてくるナビゲーション jQuery.floatnav.js
jQuery.floatnav.jsはナビゲーション(ただし上部に位置するものに限る)
の下層ページリンクなどの部分をスライドアニメーションによって表示させることができるようになるjQueryプラグインです。
HTMLの構造を崩さずに導入することができます。
トピックス
ダウンロード
jQuery.floatnav.jsはjQuery1.2.6が必要になります。(サンプルファイルには含まれています。)
- JSファイル
- jquery.floatnav.js(1KB)
- サンプルファイル
- jQueryselectable.zip(26KB)
導入方法
CSSファイルとスクリプトファイルを以下のように読み込み、
ナビゲーション部分のHTMLを用意します。
入れ子になってるul要素がfloatnavのメイン部分になります。
HTML読み込み後 クラスに floatNav が割り当てられます。
*#gNav>li はinline-block(IEではinline)を指定しているので コメントアウトで隙間をなくしています。
他のスタイル指定は試してないので 同じようにCSSを指定するのが確実かも。。。
用意ができたら floatnav を以下のコードで適用します。
$(“#gNav”)部分は適用するナビゲーションを指定します。
設定
floatnavの開始位置、親ナビゲーションからの位置、
floatnav自身の幅、移動の速さ、easing、透明度、時間差フェードアウトが指定できます。
floatnav 内で指定できるプロパティは
left: "-70em", // 開始位置 pos: "0", // floatnavの位置 親ナビゲーションの高さを入れるとちょうどいい感じです width: "auto", // floatnavの幅 duration: "fast", // 移動の速さ 他には "slow"、"normal" または ミリセカンド で指定できます easing: "swing", // easing "linear"も指定できます opacity: 1, // floatnavの透明度 timer: 0 // マウスアウト時にフェードアウトしますが 時間差をつける場合 ミリセカンドで指定します
サンプルは以下のようになっていて
$(function(){
$("#gNav").floatNav({
pos: "25px",
width: "30em",
opacity: .8
});
});
floatnavの位置に 25px、幅を30em、透明度を.8にそれぞれ指定しています。
floatnavの位置の微調整はjqueryfloatnav.css内
ul.floatNav {
margin: 0 !important;
border: none !important;
padding: .5em 0 0 0 !important;
position: absolute !important;
left: 0;
background: url(../img/blank.gif) repeat !important;
}
のpaddingで調整します。
- 動作環境
- Windows: IE6, IE7, Firefox3, Opera9.5, Safari3, Chromeで確認
Leave a comment
Trackbacks: 0
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- スムーズに流れてくるナビゲーション jQuery.floatnav.js from 5509

Comments: 2 - Leave a comment
ご報告ありがとうございます。
アニメーションはjQueryのanimate関数依存なんですが
スペックの低いPCなどでは動きがぎこちなくなるかもしれないですね。。。
よければ環境などを教えてもらえると助かります。
サンプル見ましたが動作がぎこちなくて、出ないメニューもありました・・・