スクロールするまで画像を読み込まない(はずの)Lazy Loadについて
Webパフォーマンスを考える上で重要なことのひとつにHTTPリクエストを減らすというのがありますが・・・
HTTPリクエストを減らすために、画像の遅延読み込みをすると噂のLazy Loadっていうプラグインがあって、結構色んなサイトで使われているのを見るので、一言言っとくか的な感じで書こうとしたらいつからかプラグインページに以下の注意書きが追加されてた。
http://www.appelsiini.net/projects/lazyload
Lazy Load is currently not usable. It does not work with the latest browsers as expected. I have currently no time updating the code myself. Patches are always welcome. If you find a solution just fork and send a pull request. Thanks!
新しいブラウザだと期待した通りの動きをしない、というか遅延読み込みが出来ないから使う意味がないっていう感じです。むしろHTTPリクエストを実質減らせないどころか増やすので今現在使うのはとても微妙な感じです。増やすって言っても表示後にリクエストするんで、ちょっと違いますけど。
というか昔はできてたんかな・・・その辺まで調べきれてないのでアレです。。
何がどうなっているか
とりあえず現状ChromeとFirefoxは以下キャプチャのように2回リクエストしよります。
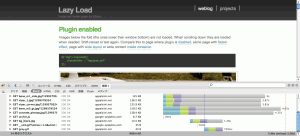
初回リクエスト
遅延表示をするはずの画像も全て読み込んでいる
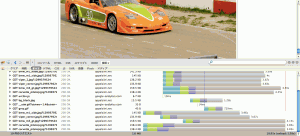
キャッシュをオフにしているときにページ下部までスクロール
対象全ての画像をもう一度リクエストをしている(キャッシュがないので200)
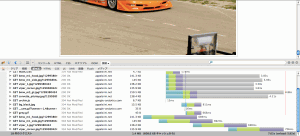
キャッシュがオンでページ下部までスクロール
こっちは304やけど表示には時間がかかる
原因は?
Lazy Loadのアイデアはに相当しますが、そもそもこれらが何をしているかと言うと、例えばこんな画像がHTMLにあったとして
ページをロードしたときに、表示エリアになければsrc属性を空にして表示しないっていうのをやってます。
早い話、DOM Readyの時点で画像のリクエストは走っているので、その後src属性を空にしてもとき既にお寿司で、スクロールして表示したときにsrc属性をつっこんだらまたリクエストがっていう流れ。
ちなみにソース(jquery.lazyload.js)は下の部分
src属性の削除
if (settings.placeholder) {
$(self).attr("src", settings.placeholder);
} else {
$(self).removeAttr("src");
}
src属性の復帰と表示
$(self).one("appear", function() {
if (!this.loaded) {
$("![]() ")
.bind("load", function() {
$(self)
.hide()
.attr("src", $(self).attr("original"))
[settings.effect](settings.effectspeed);
self.loaded = true;
})
.attr("src", $(self).attr("original"));
};
});
")
.bind("load", function() {
$(self)
.hide()
.attr("src", $(self).attr("original"))
[settings.effect](settings.effectspeed);
self.loaded = true;
})
.attr("src", $(self).attr("original"));
};
});
というわけで
Lazy Loadの作者も言ってますけど、現状使う意味はない、というか無駄が多くなるので、無駄がないプラグインを作りました。
画像の遅延表示エフェクトを与えるだけのm5LazyDisplay
Leave a comment
Trackbacks: 0
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- スクロールするまで画像を読み込まない(はずの)Lazy Loadについて from 5509




Comments: 2 - Leave a comment
がーん X(
私、Webデザインレシピで使ってました … w
改善しないとー!
のりさんありがとう
結構流行ったプラグインなんでショックは大きいですよ・・・w
いえいえ、書いてよかったです