[未完成] スライダーから時間を選択する
せっかくの勉強のログなので未完成・ボツネタも公開しておきます。
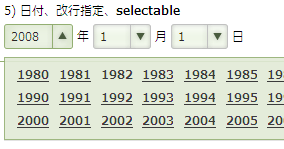
スライダーから時間を選択する
経緯
ある案件で時間をスライダから選択できるものがほしい
と言われ、UI Sliderの勉強も兼ねてなんとなく作っていたところ
資料集めてる途中で断然使いやすいものを見つけてしまいなんとなく折れてしまいました。
中途半端な出来。。。
僕が作りかけていたものはこれ。。。
中途半端な感じですけど やりたかったのはこんな感じ。
select要素からスライダ作成して イベント繋げて っていうselectableみたいなやつです。
UI Sliderの使い方は一通り理解できたのでこれはこれでよかったかなぁ。
とりあえず近いうちにUI Sliderの使い方でも解説してみます。
と思ったらマイコミのハウツーにあった…笑
AutoPagerize

*WordPressプラグインもあります
Greasemonkeyで有名なAutoPagerize、最近ははてなブックマークでも取り入れられて
機能としてサイト側でやるものかどうかっていう話も聞いたりしました。
AutoPagerizeは一度使ったらもう手放せないくらい便利ですけど
これを自分でやってみました。
スライドスクロールページ内リンク jQuery.slideScroll.js
memo: Easingプラグインで実現するスクロールの方がきれいにスクロールできるのでおすすめです。
jQuery.slideScroll.jsはよくあるページ内リンクをスクロールさせるやつです。
スクリプト内でjQueryはほとんど使ってなくてjQueryプラグインな必要もあんまりない感じですが
アンカーの指定がし易いのと僕がjQueryを99%使ってるのとでjQueryプラグインになってます(*1。
*1) jQuery非依存版もあります
スクロール型のページ内リンクは
僕がJavaScriptをやってみようと思ったきっかけでもあって いつか自作できたらいいなぁと思ってたのでした。
jQuery.slideScroll.jsのサンプルを見る
5509でも読み込むようにしたのでサイト中のページ内リンクでも確認できます。
(トピックスがページ内リンクになってるのでそこで確認できます。)
現在はeasingScrollを使っています。