jQueryを使ってdisplay: inline-blockを使うときのFirefox2への対処を考える
display: inline-block が便利すぎてなんとか普通に使えないかと考えてみました。
これが使えるとコーディングでメンドイところがかなり減る感じ。
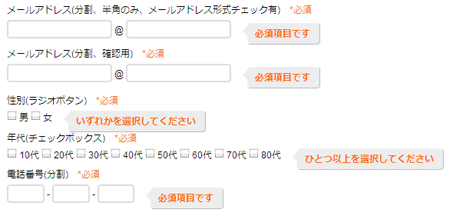
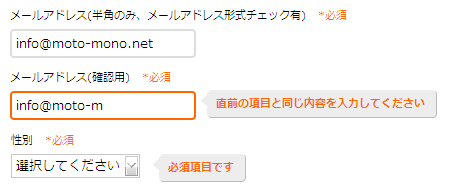
validation.js をアップデートしました
要望のあった
- select要素のチェック
- 再入力項目のチェック
を追加しました。サンプルで確認できます。
併せて メールアドレスチェックで指定するクラスが mail から email に変わりました。
詳しくはvalidation.jsの記事に追記してるので興味のある人は確認してみてください。
あとは チェックボックスと文字列の長さチェックがあれば…
selectable.jsとの併用もそのうち…
スムーズに流れてくるナビゲーション jQuery.floatnav.js
jQuery.floatnav.jsはナビゲーション(ただし上部に位置するものに限る)
の下層ページリンクなどの部分をスライドアニメーションによって表示させることができるようになるjQueryプラグインです。
HTMLの構造を崩さずに導入することができます。
jQuery.selectable.jsご利用時の注意です
僕の注意・説明不足ですいません。
jQuery.selectable.js のサンプルファイルのソースコード中の下記部分
(10.29以降のサンプルファイル index.html
または (10.29以前のサンプルファイル index.html
はサンプル中のタブ機能に使用しているもので(僕が作ったしょぼいタブスクリプトです)
jQuery.selectable.jsとは関連のないファイルになります。
移動または消去する可能性があるので読み込まないでください。
というのも、最近 https://5509.me/js/jquery.tab.js の参照が多く
どうやら僕の作ったしょぼいタブスクリプトまで読みこんでしまっているようです…
直接 制作者さんに伝えられればいいんですけど、それが難しいのでこういった形をとりました。
注意書きは jQuery.selectable.js の記事にも追記しています。
兎にも角にも 使ってもらえてうれしい限りです。