
100317 16:28 追記:
Twitterの言語が日本語になっている場合、Hover Cardは表示されないようです。Englishにすれば表示されるので、オフィシャルのものとあわせて確認してみてください ![]()
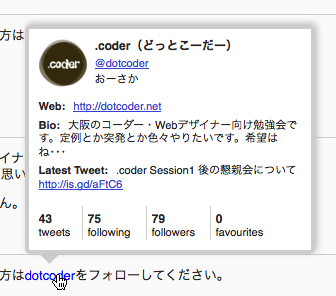
最近Twitterに実装された、HoverCard(@screen_name リンクにカーソルをのせるとユーザー情報が表示されるやつ)を実装できるjQueryプラグインです。
デザインがちょっと違う・listsがfavouritesになっている、など違う点もあるのですが、基本的には同じように実装できるようにしました。インラインは現時点で未実装ですが、要望がそれなりにあれば実装しようかと思っています。