Google Analyticsのurchin.js(古いやつ)でhttp・httpsどちらにも対応させる

普段Google Analyticsを利用するとき、デフォルトでga.jsで利用するようになっていますし、基本的にurchin.js(古いやつ)はUrchinと併用するときくらいしか使わないと思いますが、、
gaはデフォルトでhttp・httpsに対応したコードを生成するので問題ないですが、上記のリンクから古いコードを選ぶと、最初に指定したドメインに対してしかコードを生成しません。
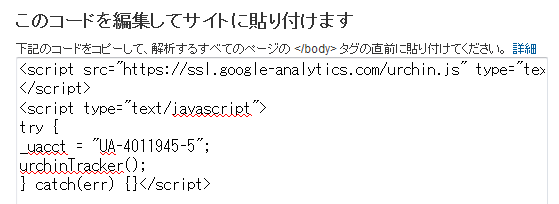
たとえば https://5509.me に対してurchin.jsのコードを生成すると以下のようになります。

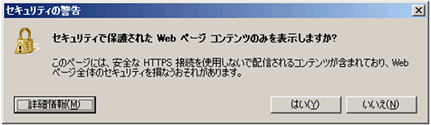
これをhttp・httpsが混在するCMSなどで利用すると、IEではhttpsのページで以下のようなセキュリティ警告が表示されます。

解決するには、ga.jsの生成コードのようにURLのprotocolによって読み込み先を変える必要があります。
この部分を・・・
以下のコードに修正する
これでセキュリティ警告が出ることもなくなります。
Trackbacks: 0
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- Google Analyticsのurchin.js(古いやつ)でhttp・httpsどちらにも対応させる from 5509
Leave a comment