知っておくべきjQueryオブジェクトの扱い

jQueryオブジェクトからDOM要素にアクセスする方法やメソッドで渡されるjQueryオブジェクトの扱いなど基本といえば基本ですが、再認識メモです。なので、タイトルは自分に覚えとけよってことです。。
jQueryオブジェクトからDOMにアクセスする
$(‘#id’)にすれば#idを取得できますが、この状態だとDOM要素を選らんでいる状態ではないので、DOM要素のプロパティにはアクセスできません。
$('#link').href
// これは無理
1-1. $()[0]
要素を引数にしたjQueryオブジェクトはDOM要素が配列で格納されている状態なので
$('#link')[0]
// DOM要素の参照になる
console.debug($('#link')[0]);
// 評価結果 - DOM要素
//
とすることで配列の中からDOM要素を指定することができるので、プロパティにアクセスすることができます。
var href = $('#link')[0].href;
// 以下と同じですけどね
var href = $('#link').attr('href');
※ 追記 10.06.29
コメントいただきましたので追記します。上記は同じ値ではないようなので注意が必要です。(僕が注意します)
this.hrefはDOM上の記述に寄らずhttp://からのパスが返りますが、$(this).attr(‘href’)はDOM上の記述に沿った内容が返ります。
1-2. $().get(0)
そもそも配列だけを抜きたいときは.get()メソッドを使いますが.get(0)というように引数に0(index)を入れると上記と同じ効果が得られます。
$('#link')[0]
// ↑と↓は同じ意味
$('#link').get(0)
console.debug($('#link').get(0));
// 評価結果 - DOM要素
//
jQueryオブジェクトに対してメソッドで渡されるthisの扱い
DOM要素の取得方法は上記の通りですが、$().each(function() {});のようにjQueryがもっているメソッドを実行する際、メソッド内で実行対象を受け取ることができます。ただ、この受け取れるthisについても補足しておくと、、
2-1. eachとかclickなどのjQueryメソッド内でのthis
これはちょっと肝なのですが、eachメソッドやclickメソッドなどのjQueryがもともと持っているメソッド内で渡されるthisはjQueryオブジェクトではないんですね。DOM要素になっています。要素が複数ある場合は配列として渡されます。
$('#link').each(function() {
console.debug(this);
});
// 評価結果 - DOM要素になっている
//
※ 単一のjQueryオブジェクトに対してeach使うの気持ち悪いですけど、例ってことで。。
2-2. 自作メソッド内でのthis
2-1に対して、jQueryがもともと持っているメソッドに対して自作メソッド(プラグイン関数など)で渡されるthisはjQueryオブジェクトになっています。
$.fn.myMethod = function() {
console.debug(this);
}
$('#link').myMethod();
// 評価結果 - jQueryオブジェクトとして渡される
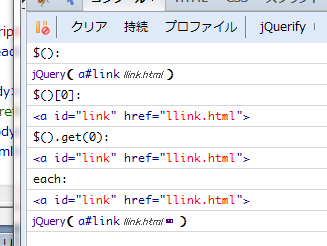
// jQuery(a#link llink.html)
つまり。。。
基礎はちゃんと押さえておかないと後で面倒くさいってことです。。
Leave a comment
Trackbacks: 0
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- 知っておくべきjQueryオブジェクトの扱い from 5509
Comments: 4 - Leave a comment
おっと。。。最初のやつがHTMLのソースだと思ってました。。。
忘れてください。
そもそもidって同じものを登録しちゃダメじゃないですか?
初めまして、いつも楽しく拝見させていただいております。
些細なことながら気付いたことがありましたのでコメントさせていただきます。
> var href = $(‘#link’)[0].href;
> // 以下と同じですけどね
> var href = $(‘#link’).attr(‘href’);
これなのですが、IE6に関しては一緒ではないようです。
(下記URLの12番目の項目)
http://tech.kayac.com/archive/jquery-first-questions.html
ただし innerHTML などを触ってしまうとフルパスに戻ってしまうので、
このことに気付くタイミングは少ないかもしれません。
コメントありがとうございます!追記しました。