今までに公開したjQueryプラグイン

はじめに、この記事は役に立つリンク集ではないです。
ブログを初めて2年ちょっとが過ぎ、半年くらいやるやる言ってやらなかったexValidationもようやく公開できたのもあって、自分の中で一段落したので、今まで公開したプラグインの振り返り等も兼ねて書きました。
そもそもは誰かの役に立てばいいなと思って始めたブログなので(ほとんど役に立たないものだと思いますけど)もしかするともしかしてどこかで誰かの役に立てるものもあるかもしれません。
ところで最初のプラグインを公開したときは、(JavaScript的な意味で)それはもう何も知りませんでした。そんな感じで今でも恥ずかしいコードなんですけど、最初の頃はもっと恥ずかしいコードなんですね。だから見ないで…
いままで公開したjQueryぷるぎんたち
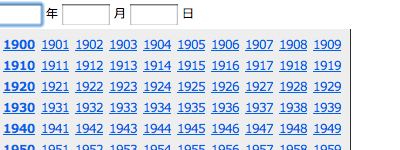
プルダウンで日付を入力(選択)するイライラを解消するDateSupport.js

この頃は些細な生年月日の日付選択にもイライラしてました。。そんなことはさておいて、ただのしがないコーダーだったこの頃の僕にとってjQueryの存在はかなり大きかったです。
JavaScriptというよりプログラミングの基礎知識も何もなしに、とりあえずやってみよう的な感じで始めて最初にできたプラグインがこのDateSupportでした。記念すべき(?)最初のプラグインなのにまったく懐かしくないのはなぜだろう…
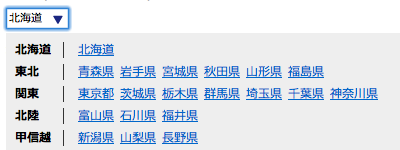
プルダウンで都道府県などを入力(選択)するイライラを解消するPrefSupport.js

DateSupportでHTMLを取得してDOMを操る技術(?)を身につけて(?)調子に乗った(!)のか、あの鬱陶しい都道府県のプルダウンも展開しました。
今思えばどうしてタイトルに「jQuery」「プラグイン」の2つが入っていないのか。。これもやっぱり懐かしく思えないのはなぜ…
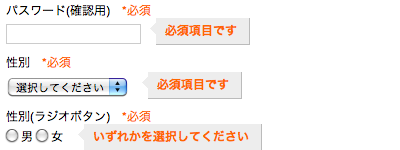
リアルタイムフォームバリデーション jQuery.validation.js

このプラグインは利用してくれた方のコメント(要望)を元に、徐々にバージョンアップして最終的に色んなバリデーションを行えるようになりました。最終バージョンでは開発当初は絶対書けなかったようなことまで書けるようになってました。
このプラグインは人生を少なからず変えた重要なやつかもしれないです。
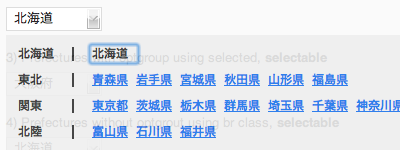
selectボックスをシンプルなプルダウンに拡張するjQselectable(jQuery.selectable.js)

何ヶ月か前に作ったDateSupportとPrefSupportを元に作りなおしたのがこのselectableでした。今は書き直して色々仕様も変わったりしていますが、公開当初はそれはもう色々ひどかったような気がします。
個人的には最高のユーザー体験じゃろ、って思ってるんですけどね。どうなんでしょう。
スライドスクロールページ内リンク jQuery.slideScroll.js
JavaScriptを始めたきっかけはするんするんスクロールだったので、ちゃんと内容を理解してこれを書けたっていうのはなんだか前へ進めた気がしてうれしかったですね。
ひと味違ったページ内スクロールをjQuery Easingプラグインで実装する jQuery.easing.scroll.js
せっかくするするスクロールを書いたのに、jQueryを使うと数行でもっとすごい動きを実装できるといういい例でした。easing使ったほうがきれいにスクロールするんです。これは使わなくていいので、easingを使いましょうよ。
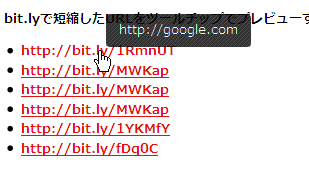
bit.lyで短縮された元のURLをプレビューする jQueryプラグイン

思い入れが全然ないなこれ…
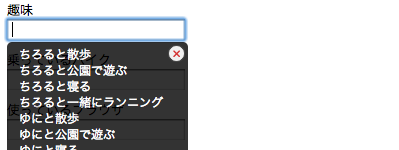
入力補助でユーザーの負担を減らそう 予約語を表示するtangoHokan.js

たしかこの辺は管理画面を使いやすくしたくて作ってました。
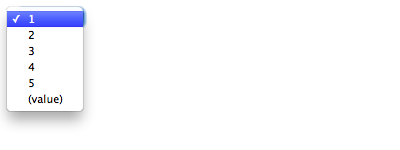
セレクトボックスに新しいオプションを追加していけるスクリプト

なんかちょっと斬新なことがしたくて、作ってみたものの使いどころはまったくありませんでした。一番微妙なやつですねこいつは。
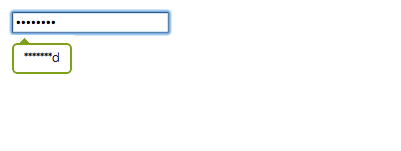
パスワード入力欄の最後の文字列をヒントとして表示するjQueryプラグイン

サンプル
iPhoneのUIみたいなのが作りたくて、でもロジックが分からなくて逃げたらこういう形になりました。公開したら、まさにiPhoneのやつみたいなのを海外で公開した人がいて、ロジックみたら僕には無理やったなっていう結果でした。

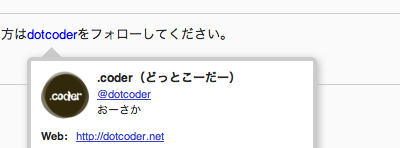
@anywhereが公開されるちょっと前くらいに、HoverCardを使いたいなと思って書いたんですけど、数ヵ月後に案の定@anywhereでHoverCardが実装できるようになったので、不要になったかわいそうなやつです。
ありそうでなかった?要素をふわっと表示させるjQueryプラグイン whatInOut
斬新なタイトルで注目を集めた(嘘)whatInOutはWindows7のウィンドウを開くときみたいな、ふんわりとしたアニメーションがほしくて書きました。今さらというか、今だからというか、whatInとwhatOutはほとんど使い物にならなくて、whatSlideInとwhatSlideOutがいい感じですね。
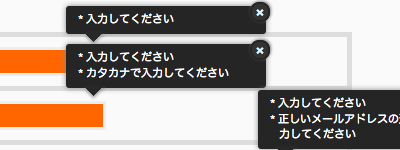
どんなフォームにも使えるjQueryのフォームバリデーション exValidation

ずっと書き直したかったjQuery.validation.jsを仕様変更などして書き直したものです。やりたいようにやっていったら「jquery Inline Form Validation Engine」にかなり近いものになってしまったのですけど、jQselectableと一緒に使えるとかexValidationにしかないようなオプションとかもあるしこれでいいか、で公開しました。
ふりかえり
僕は別にJavaScriptの知識が豊富なわけでもないし、すごいコードを書けるわけでもないですが、その時できる範囲内でたまに出来ないことが必要になったりして、聞いたりしてちょっとずつ理解して今ではなーんとなく理解できるようになりました。
本当にしがないコーダーだった頃に比べると、できることは増えていて、それもこれもjQueryのおかげだったりするんですけど、jQueryにばっかり頼っていてもできることは増えないのでJavaScriptはもっと理解したい。
プラグインとかは特に誰に向けて書いてるわけではないですけど、コメントとかTwitterで反応があるとうれしいです。コメントの返事さぼったりしてすみません。これからもさぼったりすると思いますけど、コメント本当にうれしいです。
そんなわけで、これからもぼちぼち書いていけたらいいなとか思いながらも、そろそろ次のステップに進まないとなぁと思っているわけで、次の言語をどうしようと重たい腰が一向にあがらない毎日です。
Trackbacks: 0
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- 今までに公開したjQueryプラグイン from 5509
Leave a comment