ひと味違ったページ内スクロールをjQuery Easingプラグインで実装する jQuery.easing.scroll.js
jQueryを使うとかなり簡単にページ内スクロールが実装できるのですが、さらにjQuery Easingプラグインと合わせるとなかなか面白い動きができたりします。
というわけで誰でも簡単に導入できるようにプラグインにしました。以前にslideScroll.js(jQueryプラグイン版)というページ内スクロールの記事を書きましたが、悲しいことに断然こちらのほうがおすすめです。動きが滑らか…そして自分の好きな動きから選べます。
今回はソースの解説もしてるので、興味のある人は見てみてください。
ページ内スクロールプラグインなのに、7KBもあるのはEasingプラグインの容量が5KBだから…これを機に他のアニメーション部分でもEasingプラグインも使うと一石二鳥になったりしますのでぜひ。
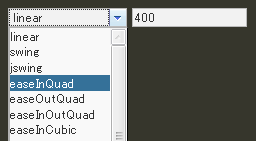
サンプルのセレクトボックスでEasingを選んで右の入力欄にDurationを入れて確認できます。
そもそもEasingが何かわからない人も、とりあえず左のセレクトボックスの値を変えて、右のテキストボックスには800あたりを入力して、中央のナビゲーションリンクをクリックしてみてください。
おすすめをちょっとあげてみます。(右の数字はDuration)
- easeOutBounce, 800
- easeInOutExpo, 600
- easeOutElastic, 800
具体的な動きの違いはjQuery日本語リファレンスのEasingページで確認できます。
トピックス
ダウンロード
- JSのみ
- jquery.easingscroll.js(7KB)
- サンプルファイル
- easingScroll.zip(26KB)
導入方法
HEAD内でスクリプトファイルを読み込んで、そのあと
というように実行します。
設定
実行時のプロパティではEasingとDurationが設定できます。またjQuery Easingプラグインを内包しているので、さまざまなEasingを利用できます。
Easingは動き、Durationはアニメーションが始まって終わるまでの時間(ミリセカンド==msec)です。durationには”slow”(610msec), “normal”(410msec), “fast”(210msec)も指定できます。
$("a[href='#']").easingScroll({
easing: "easeInQuad",
duration: 700
});
指定できるEasing
linear, swing, jswing
easeInQuad, easeOutQuad, easeInOutQuad
easeInCubic, easeOutCubic, easeInOutCubic
easeInQuart, easeOutQuart, easeInOutQuart
easeInSine, easeOutSine, easeInOutSine
easeInExpo, easeOutExpo, easeInOutExpo
easeInCirc, easeOutCirc, easeInOutCirc
easeInElastic, easeOutElastic, easeInOutElastic
easeInBack, easeOutBack, easeInOutBack
easeInBounce, easeOutBounce, easeInOutBounce
どういう動きかはjQuery日本語リファレンスEasingページかサンプルで確認できます。
easeIn~は始まりに~のエフェクトが入り、easeOut~はその逆で終わりにエフェクトがかかります。easeInBounceなら始まりに跳ねて、easeOutBounceは終わりに跳ねます。easeInOutBounceは文字通り両方に跳ねます。
仕様など
- アニメーション時にドキュメントをクリックするとアニメーションが止まります。
- jQuery1.3.xから後方互換モードに正式に非対応になったため、後方互換モードには対応してません。
動作環境
- IE6(後方互換モードは未確認)(サンプルは確認できませんが動作はします)
- IE7
- Firefox3
- Opera9.5
- Safari3
- Chrome1.0
ソース解説
jQueryでページ内スクロールを実装する事自体はとても簡単で、HREF属性に”#”を持ったA要素をクリック
$("a[href*='#']").click(function(){});
したときにまず
var c = $(this.hash).offset();
で、ドキュメント内$(“#ID”)のOffsetを取得して、その後は単純にanimate関数を使って
$("html,body").animate({
scrollTop: c.top,
scrollLeft: c.left
},{
easing: "linear",
duration: 400
});
ドキュメントの見えている部分を動かしているだけです。jQueryのanimate関数を使えばブラウザの高さ(幅)や現在位置の取得などが必要なく、目的位置をscrollTop(scrollLeft)で指定するだけです。
ただ、boxModelによって実装が違うみたいでたとえば、後方互換モードは”body”、標準準拠モードは”html”の指定にするようです。なので一般的には”html,body”をまとめて指定することで解決できそうですが、Operaは”html,body”の両方指定にすると、不具合が出るので結局
var t = $.support.boxModel ? navigator.appName.match(/Opera/) ? "html" : "html,body" : "body";
というように、boxModelで分けて、さらにOperaの場合だけは”html”のみの指定としています。
クリック判定の箇所などはドキュメント内に”#ID”を持った要素が存在しているか等を一度each関数でループさせてその中のifで判断して、残ったものだけにclick関数でイベント登録しています。
さらにそのままだと連続して”#ID”を含むA要素をクリックしたときに、アニメーションキューがたまっていってラグが発生するので、A要素クリック時には
$("html,body").queue([]).stop();
でアニメーションキューを削除して、現在のアニメーションをストップさせてます。fadeIn(Out)などでもキューはたまっていくので動きが鬱陶しい感じになった場合はfadeを登録した要素に
$(elm).queue([]).stop();
してみるとすっきりするかもしれません。
Leave a comment
Trackbacks: 2
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- ひと味違ったページ内スクロールをjQuery Easingプラグインで実装する jQuery.easing.scroll.js from 5509
-
pingback from これまでに使った20のjQueryプラグイン | 5509 [...] easingScroll https://5509.me/2009/05/18/page-scrolling-with-jqueryeasing.html [...]
-
pingback from jQueryでアニメーションページスクロールを実装する | symfony PHP JQueryで初心者からの開発日記 [...] 参考にしたのはhttps://5509.me/2009/05/18/page-scrolling-with-jqueryeasing.html Easingプラグインというらしいです。 [...]

Comments: 3 - Leave a comment
jquery.easingscrollを使わせて頂いたのですが
URL内に”?”が入っているとエフェクトが効きません。
ならうまくいくのですが
?id=1
とかになると効かなくなります。
これはどこをカスタマイズすればいいかわかりますか?
こちらのサイトでJavaScriptプラグインの素晴らしさを知る事ができました。
ほんとうにありがとうございます。
コメントありがとうございます。
少しでも便利さが伝わればなによりです