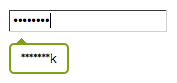
パスワード入力欄の最後の文字列をヒントとして表示するjQueryプラグイン
IT Mediaの記事でパスワードの「****」は不要…という記事(以下参照)がありましたが、ブコメにiPhone UIが〜〜というのがあったので、じゃあということでついカッとなってjQueryプラグインを書いた。
Webサイトなどでパスワードを入力する際、「****」を使って入力した文字が見えないようにする必要はないのではないか——。そんな提案をめぐり、研究者が賛否両論を展開している。
パスワード入力は僕もよくタイプミスをして全部打ち直します。どうにかしてください本当に。
それにしてもiPhoneのUIはとてもよくできてますね。使っていて本当に気持ちがいいです。
使っていて気持ちがいいサイト設計というのは簡単なようでとても難しいものなので、小さなことからでもユーザーの負担を減らしていければいいですね。
導入方法
1.CSS、 jQueryとhintmask.jsを読み込む。
2. パスワード入力欄を用意する。
CLASSはなんでもいいです。あとで実行するときに指定するためのものなので、IDでも大丈夫です。
3. 実行する
$()で対象にする要素を指定します。
$(function(){
$('.hintmask').hintmask();
});
オプション
オプションでマスクの文字、ヒント位置の調整を指定できます。
$(function(){
$('.hintmask').hintmask({
mask: '*',
top: 5,
left: 0
});
});
本当にどうでもいいことですが mask の値を \(^O^)/ とかにするととてもうざくなるので注意が必要です。
カッとなった勢いでうざすぎるサンプルも用意しました。
Leave a comment
Trackbacks: 0
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- パスワード入力欄の最後の文字列をヒントとして表示するjQueryプラグイン from 5509

Comments: 2 - Leave a comment
こんにちは。本当はそれを作りたかったんですよ、、
僕の力不足というか…面倒くさがったというか笑
あ、ありがとうございます。
結構使いどころはありそうなので、機会があれば使ってください:)
こんにちは~。
ご存知かもですが、海外でも似たようなプラグインが出ていたのでご参考までに。。
http://blog.decaf.de/2009/07/iphone-like-password-fields-using-jquery/
でも個人的には↑よりも、こちらのサイトのほうが見やすくて良い気がします。