セレクトボックスに新しいオプションを追加していけるスクリプト
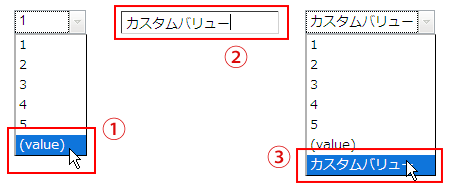
セレクトボックスの(value)を選択すると、セレクトボックスが消えて代わりにINPUT要素が選択状態で表示されるので、追加する単語を入力してドキュメント上の適当な箇所をクリックするか、returnキーで決定することで入力項目をセレクトボックスに新しく追加できるスクリプトです。説明がなにやらややこしい感じなので、実際にサンプルを見てもらったほうが早いと思います。
先日のtangoHokanと同じような感じなので、使いどころは微妙ですが。
そもそも、それができる、ということを補足説明などでユーザに伝える必要があると思いますが、ひとつの選択肢としてあればそのうち使う日がくるかもしれません。。
導入
1. jQueryとeditableselectを読み込む。
2. SELECT要素にIDを用意しておく。
3. 実行する
$(function(){
$('select').editableSelect();
});
オプション追加のテキストを変える
editableSelectのvalueプロパティから変更することができます。
$(function(){
$('select').editableSelect({
value: 'ここをクリックするとテキストを編集できます'
});
});
Leave a comment
Trackbacks: 0
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- セレクトボックスに新しいオプションを追加していけるスクリプト from 5509

Comments: 1 - Leave a comment
いつも素晴らしいscriptありがとうございます。大変重宝しています。
ところでカスタムバリューのセレクトを
セレクトボックスの先頭に持ってくることは出来るでしょうか?
可能なら対応していただけると助かります。