bit.lyで短縮された元のURLをプレビューする jQueryプラグイン
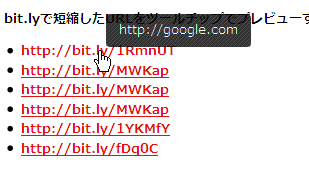
prebitlyの動作サンプル
prebitlyのサンプルファイルダウンロード
自分のサイト、ブログでbit.ly(短縮URL)を使いたいけど
ユーザー目線で考えると目的地がはっきりしないURLは不安じゃないですか?
短縮URLで飛ばした先でウイルス感染…とかもあるみたいですし。
慣れてる人はFirefoxのアドオンとか、Greasemonkeyを使えばいいんですけど
それだけじゃだめですよね。
prebitlyプラグインを導入すれば、bit.lyを使った短縮URLでも
プレビューチップで元のURLを表示するので、みんなが安心してリンクをクリックできます。
(さすがに、音声ブラウザまでは無理です…)
トピックス
ダウンロード
- JSのみ
- prebitly.js(1KB)
- サンプルファイル
- prebitly.zip
導入方法
prebitlyプラグインを使うには、bit.lyのアカウントとAPIキーが必要です。
作成、取得は非常に簡単です。
bit.lyのアカウントを作成する
このページ左のCreate a Free bit.ly Accountから項目に入力してSign Upします。
AccountのページからAPIキーを取得する

右上のリンクから移動します。
そうすると左側に↓のように「API Login」「API Key」が表示されています。

ファイルを読み込む
prebitly.jsを読み込む前に、Login IDとAPI KeyでAPIにアクセスできる状態にします。
login= /ここにAPI Login
apiKey= /ここにAPI Key
デザインを変える場合はCSSファイルから行ってください。
最後に実行します。
これだけで bit.ly で短縮されたURLにマウスカーソルが乗ったときに
プレビューが表示されるようになります。
設定
チップ表示位置の微調整、読み込み中の文言を変えることができます。
変更するときは以下のように記述します。
prebitlyの動作サンプル
prebitlyのサンプルファイルダウンロード
動作環境
- IE6(後方互換モードは未確認)
- IE7
- Firefox3
- Opera9.5
- Safari3
- Chrome
ちなみに…
プレビューにサムネイルなど
もっと拡張した機能がほしい場合は というプラグインがあります。
Trackbacks: 0
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- bit.lyで短縮された元のURLをプレビューする jQueryプラグイン from 5509

Leave a comment