
どんだけ話題に乗り遅れてるねんっていう話なんですけど、いまさらを使ってみました。
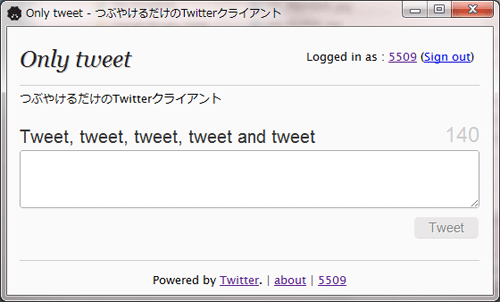
つぶやけるだけのTwitterクライアント – Only tweet
きっかけは、つぶやけるだけの俺俺クライアントがほしくて、でなんとなく出来ることは読んでいた@Anywhereで十分やんじゃあつくれるな、という理由です。
はっきり言ってChrome(Windowsだけ)のアプリケーション登録がないとまったく使えないしょうもないやつです。でもアプリケーション登録すればキャプチャみたいに使えます。結構便利。
JavaScriptだけで作れるので、JavaScriptしかわからないけどちょっとやってみたい人にはちょうどいい感じかもです。