Goolge BuzzのBuzz Itボタンをブログに実装する

先日公開されたGoogle Buzzですが、流行るとか流行らないは別としてとりあえずサイトにBuzzを投稿するためのボタンを実装してみましょう。と思ってを見てたんですが、まだその辺については公開されてないのか見あたりませんでした。そもそもBuzzするって何て言うんですかね。Buzzる?なんか変。。
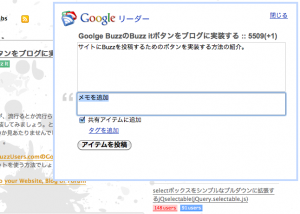
今のところ便利そうなのは以下の、Google Readerのブックマークレットを使う方法でしょうか。
超簡単に実装できます。
実装方法
アイコンをhttp://buzzusers.com/images/buzzicon.pngかhttp://buzzusers.com/images/gbuzz.pngから保存して、ボタンを追加したい位置に下記のコードを貼るだけです。(アイコンのsrcは変えてください)Google ReaderがURLとタイトルを取得するのでどのページにも下記のコードで実装できますが、この方法では一覧ページには実装できません。一覧ページにも実装したい場合は、個別にURLからタイトルやURLを渡す必要があります。
Buzz It
サンプルということで、このブログにも実装してみました
…使わないでしょうけど。

クリックするとGoogle Readerのブックマークレットが画面右上に表示されるのでそこからBuzzへ投稿できます。画面の遷移がないので投稿しやすいです。
この方法で実装するところの問題といえば、Google ReaderのブックマークレットがページのタイトルとURLを取ってくるため、一覧ページには使えないところでしょうか。
おまけ
一覧ページにも実装する場合は以下のリンクで実装できます。[URL][タイトル][サマリー]のところに対応する値を渡してください。
Buzz It
Trackbacks: 0
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- from 5509

Leave a comment