入力したパスワードを表示するGreasemonkey

通常入力したパスワードは、アスタリスクで*****のように隠れてしまいますが、うっかりキーを押しすぎたときとか、何を打ったかわからなくなるときないですか?
いちいち全部消して、、打ちなおして、、また間違えて…よくやりますw
常に表示されるとセキュリティ面で不安も残るかも知れないので、チェックボックスをチェックしてるときだけ表示されるGreasemonkeyを書きました。簡単に言えばこの前書いたhintmaskのGreasemonkey版です。
それなりに使えると思うのでFirefoxの方は試しにインストールしてみてください。
インストール
Greasemonkeyをインストール済みの方
下記リンクからインストールできます。
Greasemonkeyをインストールしていない方
Greasemonkey: Firefox Add-onからGreasemonkeyをインストール後、下記リンクからインストールできます。
使い方
Chkpasswdをインストールすると
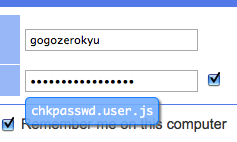
- パスワード入力欄(input[type="password"])の右にチェックボックスが表示されるようになります(*1)。
- これをチェックすると入力パスワードがパスワード入力欄の下に表示されます(*2)。
- 未入力の場合は何も表示されません。
注意
- チェックを入れると当然パスワードが丸見えになります。
- 周囲に人の気配を感じたらチェックを外してください。
- 共有のPCにはインストールしないほうがいいかもしれません。
- ボックスの影はFirefox3.5以上で有効です。
バグなど
- パスワード入力欄が予め表示されていないような場合は、画面左上のほうに表示されます。
また、パスワード入力欄の右に予めテキストまたは他の要素がある場合は、それらにかぶさってチェックボックスが表示されます。 - 1と同じく、予めパスワード入力欄が表示されていないような場合は、画面左上のほうに表示されます。
- WordPressの管理ログイン画面でなんかずれてます。
- なんだか他にもありそうなので上記以外のバグはコメントなどで教えてください。。(解決できるかわかりませんが…)
メモ
CSS3プロパティのFirefox先攻拡張
- -moz-border-radius
- -moz-box-shadow
はDOM Level1の
elm.style.***** = xxxxx;
修正しました
elm.style.MozBorderRadius
のように-(ハイフン)の後ろの文字を大文字にするルールに従うだけでした。
コメントありがとうございます:)
では、うまくいかなかったのですが(というより頭文字のハイフンの扱い方も分からないし、書き方もわからない)修正済*090805、wonderさんにsetAttributeメソッドから直接書き込めばできるよ、と教えてもらいその方法で回避しました。
elm.setAttribute('style','-moz-border-radius: 5px');
ただ、他にもstyleを指定している場合は、setAttributeを先に指定しておかないと、全て上書きしてしまいます。先にsetAttributeを指定しておけば、elm.style.****の分は後から追加されるので問題ないです。
ダメ
setAttributeはstyle属性の値を更新する。
elm.style.border = 'solid #006FFF 1px';
elm.style.padding = '5px';
elm.style.display = 'none';
elm.style.color = '#fff';
elm.style.backgroundColor = '#73adff' ;
elm.setAttribute('style','-moz-border-radius: 5px');
イイ
先にstyle属性を更新しておけばいい。
elm.setAttribute('style','-moz-border-radius: 5px');
elm.style.border = 'solid #006FFF 1px';
elm.style.padding = '5px';
elm.style.display = 'none';
elm.style.color = '#fff';
elm.style.backgroundColor = '#73adff' ;
今回は
- -moz-border-radius
- -moz-box-shadow
を使っているのでこれらは1回のsetAttributeでまとめて記述する必要があります。
elm.setAttribute('style','-moz-border-radius: 5px; -moz-box-shadow: 3px 3px 3px #666');
ところで、-moz-box-shadowはFirefox3.5でのプレフィクスなので3.5以上じゃないと適用されないです。ちょうど、3ping.orgのwuさんもCSSの実装状況で変わるボックスのデザイン方法でCSS2,CSS3のプロパティ・セレクタを使って色んなdiv要素の見せ方を提示されてますが、CSS3までのプロパティ・セレクタが使えるようになると、CSSだけでもデザインの幅がかなり広がりますね。
Leave a comment
Trackbacks: 2
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- 入力したパスワードを表示するGreasemonkey from 5509
-
pingback from links for 2009-08-03 « 個人的な雑記 [...] 入力したパスワードを表示するGreasemonkey :: 5509 (tags: greasemonkey password) [...]
-
pingback from 2009年にお世話になった17のGreasemonkeyスクリプト | きにきじ [...] » 入力したパスワードを表示するGreasemonkey :: 5509+1 [...]
Comments: 2 - Leave a comment
elm.style.***** のプロパティ名の命名規則では、CSSプロパティ名にハイフンがあったら消して次の英字を大文字にしますよね。そのルールに従えばいいのです。つまり、
elm.style.MozBorderRadius = ’5px’;
これでうまくいくはすです。
コメントありがとうございます!
なるほどー、mozBorderRadiusでしか試してなかったです。
修正しました!感謝です