リニューアルのポイントまとめ(WordPressプラグイン、HTML5など)
色々と構成やら使ってるプラグインやらを変えたので一応メモ。今回のリニューアルでは実験要素を多く含んでいるので全てのブラウザーをサポートできていません(HTML,CSS的な意味で)。
WordPress
2.8.1
ちょうどいい機会なので2.7.1から2.8.1にアップグレード、というかインストールし直しました。と思ったら2.8.2が…
使ったWordPressプラグイン
をリストで挙げようと思ったんですけれど、CMSとしてのWordPressでサイト構築をするときに便利な13のプラグインで紹介したものとほぼ被りなのでやめます。
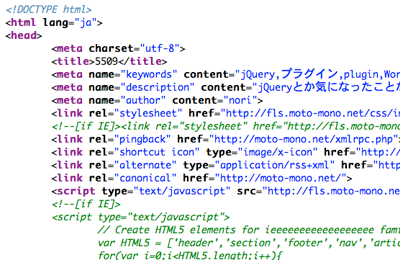
ただCustom Field GUI Utility 2.0.0は本当に便利なのでみなさん使ったほうがいいです。使うべきです。今回は一番ベタな使い方でアレですが、keywordsとdescriptionとして記事ページのmetaに出力させてます。All in One SEO Packがないと始まらないとか書いてた手前なんなんですが、出力されるHTMLソースが気に入らないし、wp_head()を入れたくなかったので使用をやめて、Custom Field GUI Utility 2.0.0で対応しました。使い方次第でどんな具合にも出来るので、他でも色々と使わせてもらってます。
(過去記事のmeta移行はまだやってないので、空になってますね。地道にやるつもりですが、その辺うまいことひっぱれたら…)
配布元のかたつむりくんのWWWの記事を見れば分かることですが一応メモ。
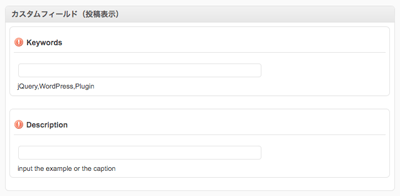
Custom Field GUI Utility 2.0.0の設定メモ
使うものだけ表示させればいいので、conf-post.iniの中身を全部削除して
[cf_keywords] fieldname = Keywords type = textfield size = 60 sample = jQuery,WordPress,Plugin must = 1 [cf_description] fieldname = Description type = textfield size = 60 sample = input the example or the caption must = 1
だけに。他のconf-common.iniとconf-page.iniは削除(コメントアウトでも可)。
準備ができたら記事投稿ページに下のように表示されます。

次はmetaで出力する方法ですが、カスタムフィールドの値はpost_custom(key)で取得できます。またconf-post.iniで記述した[]内の値がkeyになるので、例えばKeywordsを取得する場合は
post_custom('cf_keywords');
になります。またカスタムフィールドの値はWordPressループの中でしか使えないことも覚えておいてください。これらを踏まえて記事とページのみに表示させたい場合は、header.phpのmetaを以下のようにします。
(これだけならデフォルトのカスタムフィールドでも出来ますが、他にも使う予定があるので:) )
Commentの返信
WordPressに実装されてるReplyを使えるようにしました。ただJSは自分で書きました。OperaとIEではJSが機能しないようになってます。でもReply自体はできるので別にいいですよね…
実装方法は色々と紹介されてるので、下記リンクなどを参考にすればいいと思います。
(JSは自分で書いてるのでちょっと違います)
HTML5

ちょうど1ヶ月くらい前にHTML5でリニューアルしたrewish.orgにインスパイア?されてHTML5にしてみました。とりあえず現段階でわかってる情報だけでやってます。なので正しいのかどうかはわからないですが、楽しいですね新しいことは。そんなわけでIEは残念な結果になります。むしろIEが残念です。
CSS
角丸

rounded-cornerプロパティをブラウザがネイティブでサポートしてるFirefoxとWebkitだけに使ってます。OperaとIEはJSで対応しようと思ったけど、案の定調整が必要でやめました。
とりあえず、-moz-border-radiusは素晴らしいですね!
CSS Sprite
![]()
これはいまさらです。いまさらすぎて言うこともありません。。
ただ配置方法をしきつめすぎてて、文字サイズを大きくするとなんか見えたりします。
その他
AutoPagerize
自作のを入れてたんですけど、GreasemonkeyのAutoPagerize対応に切り替えました。
Blogパーツ
パフォーマンスが落ちるのと、なんせ見た目がアレなのでとりあえず外しました。
SBMカウンタ

僕は毛の生えた程度しかPHPを触れないのですが、rewish.orgのrewさんにSBMサービスから登録者数を取得するシンプルなAPIを書いてもらいました。近いうちにWordPressのプラグインになるかも…?サイドバーで使うと読み込み時間が2倍くらいになったので使ってないのですが、もともと使ってたはてなのブクマカウンタ画像も遅延の原因になってたので、やめてしまいました。でも目安がないとちょっとわかりにくいですね。
Leave a comment
Trackbacks: 1
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- リニューアルのポイントまとめ(WordPressプラグイン、HTML5など) from 5509
-
pingback from 2con - Wordpress [...] 後々の為に追記(2009/09/13) リニューアルのポイントまとめ(WordPressプラグイン、HTML5など) [...]
Comments: 1 - Leave a comment
Redirectionの設定を引き継ぎ忘れて飛ばないリンクがそれなりに発生してそうな予感…