これまでに使った20のjQueryプラグイン
delicious(nori_17/tagged:jquery)から実際に使ったものをメモ。
順番はたぶん登録が古い順なはず。たまに自作がまじってます。自作のは5509って振ってます。
deliciousからのみ抜き出したので使ったけど入ってないのがたくさんありそう。20なはずがない…
Galleria

http://devkick.com/lab/galleria/
画像ギャラリープラグイン。これはきれいですよね。でもちょっと重い。
FancyBox

確か商用でも使えるhighslideみたいなのを探してた気がする。
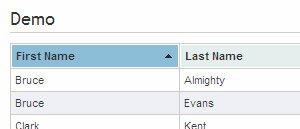
tablesorter

http://tablesorter.com/docs/
シンプルにデータ並び替え。管理画面には欠かせないですね。
prettyPhoto
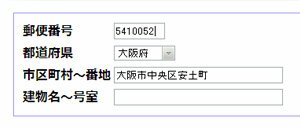
AjaxZip2

http://www.kawa.net/works/ajax/ajaxzip2/ajaxzip2.html
これはもう本当に便利ですよね。
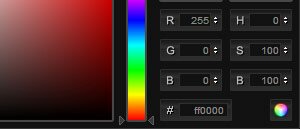
ColorPicker

http://eyecon.ro/colorpicker/
管理画面に使いました。クオリティが素晴らしいです。
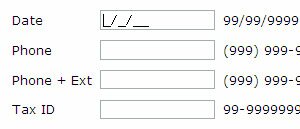
Masked Input

http://digitalbush.com/projects/masked-input-plugin/
入力文字の制御。こういう処理はユーザーに気にさせず行うのがベストですね。
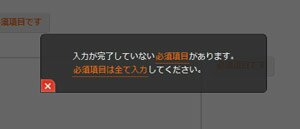
[5509] jQuery.validation.js

https://5509.me/2008/08/22/realtimeformvalidation.html
フォームバリデーション。割と高機能らしいです。
Anti-aliased Rounded corners
jFeed
今なら自分で書きますね。
jCarousel

http://sorgalla.com/jcarousel/
色々なところで使ったような気がする。
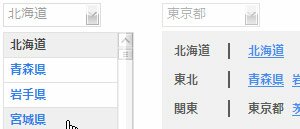
[5509] jQuery.selectable.js

https://5509.me/2008/09/14/jqueryselectable.html
セレクトボックスを拡張する。これは見やすいですね!
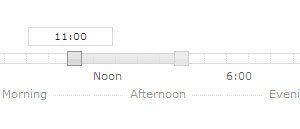
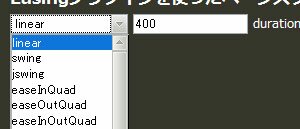
Using Progressive Enhancement to Convert a Select…

http://www.filamentgroup.com/lab/progressive_enhancement_convert_select_box_to_accessible_jquery_ui_slider/
セレクトボックスをスライダーに置き換え。タイトルもURLもとても長いですが、これは便利です。
(Using Progressive Enhancement to Convert a Select Box Into an Accessible jQuery UI Slider)
seekAttention
history plugin
http://www.mikage.to/jquery/jquery_history.html
Ajax遷移を記憶させる。
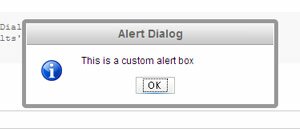
jQuery Alert Dialogs

http://abeautifulsite.net/notebook/87
色々できるアラートダイアログ。
jQuery pageSlide

http://srobbin.com/blog/jquery-pageslide/
横から出てくるやつです。発想がいいですね!
Scroll Follow
http://kitchen.net-perspective.com/open-source/scroll-follow/
wrapscrollみたいなやつですね。easingを使えば鬱陶しさがなくなりますよ!
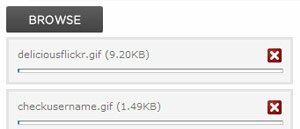
Uploadify

http://www.uploadify.com/
複数アップロードに対応したアップローダー。UIもとてもわかりやすいです。
[5509] easingScroll

http://5509.me/2009/05/18/page-scrolling-with-jqueryeasing.html
ページスクロールをeasingで。
Trackbacks: 6
- Trackback URL for this entry
- Listed below are links to weblogs that reference
- これまでに使った20のjQueryプラグイン from 5509
-
pingback from これまでに使った20のjQueryプラグイン | 5509 | 次なるもの [...] 。たまに自作がまじってます。自作 のは5509って振ってます。 deliciousからのみ抜き出したので使ったけど入って ないのがたくさんありそう。20なはずがない…・Galleria h… original article [...]
-
trackback from トリアエズぶろぐ カラーのQRコードをさくーっと作れるCOLOR-QRをリリース!
ちょいと必要に駆られてつくりました。作りはじめからこのエントリまで正味3時間くらい。こんなにもさくーっとサービスが作れるのも素晴らしいサイトやプラグインのおかげ。感謝…
-
pingback from 今週の管理人Bookmark (7/5-7/12) - ElectronicBrain is eating BreakFast [...] これまでに使った20のjQueryプラグイン | 5509 [...]
-
trackback from THE HAM MEDIA 【TB企画】これまでに使った便利なjQueryプラグイン
これまでに使った20のjQueryプラグイン :: 5509 5509のnoriさんとチャットで会話しているときに nori: みんなでよく使うプラグインをまとめる、とかは? nori: ↑それぞれがまとめる nori: 意外と…
-
trackback from linker journal 【TB企画】個人的にオススメjQuery Plugin 6 α
おせわになることが増えてきたjQuery。
プラグインをつかって便利に早くサイトが構築出来るようになってきました。
ゼロから書くことも当然必要ですが、うまいこと使っていきたいモノ… -
trackback from labs.yusukenakanishi.com 【TB企画】これまでに使った便利なjQueryプラグイン+α
ハムさんが企画されている【TB企画】これまでに使った便利なjQueryプラグインというトラックバック企画に乗っかってみます。
便利?なjQueryプラグインjQuery UI Tabs
タブ用のプラグイン…



Leave a comment